
6 điều tôi vỡ lẻ khi tự học code (P1)
Nguồn ảnh: REUTERS/Kacper Pempel Tôi được khuyến khích và muốn chia sẻ kinh nghiệm của mình để bản thân vui hơn, vì vậy tôi viết bài này để các bạn đến sau hiểu được nhiều hơn con đường mình đi. Hãy lưu ý rằng chuyên ngành của tôi là phát triển web, vì vậy stack của tôi phản ánh điều đó. ...

Nếu muốn trở thành 1 Frontend Developer, bạn phải cần 13 kĩ năng này!
Bạn đã bao giờ vào trang web yêu thích của mình và để ý đến cách mà trang web đó được bố cục như thế nào chưa? Các “button” sẽ “phản ứng” ra sao sau khi bạn click chuột vào đó? Và những điều tương tự như thế. Tất cả điều này gói gọn trong front-end ...

Ngân hàng ‘soi’ giao dịch tiền ảo
Các ngân hàng đang đưa những giao dịch liên quan đến tiền ảo và đánh bạc trực tuyến vào diện kiểm soát. Bà Loan kinh doanh hàng hóa trên mạng tại TPHCM đồng thời dùng tài khoản tại ngân hàng V. để mua bán Bitcoin trên sàn Remitano giật mình khi nhận được thư mời lên làm ...

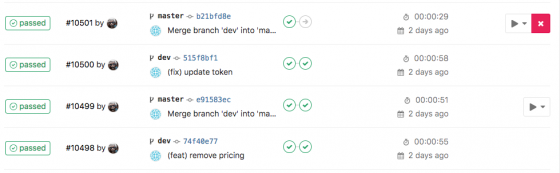
Triển khai CI/CD với Gitlab
Cũng hơn một tháng kể từ bài viết gần nhất, nay mới có thời gian ngồi viết lách tiếp. Dạo gần đây thường release các dự án outsource nên cũng hay làm documentation cũng như mở các dự án mới nên việc setup CI/CD thường xuyên hơn và chân tay hơn. Thấy các kiến thức này hay nên hôm nay mình sẽ chia ...

Review 5 Framework JavaScript thông dụng nhất trong 2018
1. Vue JS Vue được đánh giá như một ngôi sao đang lên trong thế giới JS framework. Trên GitHub, Vue JS được dùng cho tới 40.000 project trong năm 2017 (tăng từ 26.000 trong năm 2016). Giúp cho Vue đứng hạng nhất trong nhóm các framework nổi bật nhất cho các dự án JavaScript ...

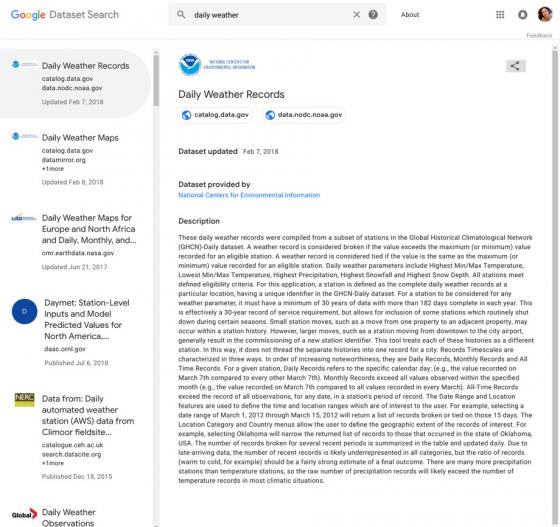
Google phát hành search engine hỗ trợ tìm kiếm những tệp datasets
Mục đích của Google luôn là giúp tổ chức, mã hóa và sắp xếp thông tin của thế giới với mục tiêu đầu tiên của nó là những trang web thương mại. Giờ đây, hãng muốn làm điều tương tự cho cộng đồng khoa học với một công cụ tìm kiếm mới cho bộ dữ liệu. Dịch vụ này, được gọi là ...

Dev có thể chết nếu làm việc 50 tiếng 1 tuần
“Họ phải chịu những cái nhìn đố kỵ từ bên ngoài. Là đại diện cho cả một công ty, họ phải luôn xuất hiện chỉn chu, nhưng thật ra trong thâm tâm họ chẳng có một giây phút nào yên ổn”. Wang Lifen – sáng lập viên Youmi – nhà cung cấp các khóa học cho doanh nhân cho biết. ...

5 Phương pháp độc đáo để thực hành kỹ năng lập trình của bạn
Tôi 24 tuổi và mới bắt đầu học lập trình. Tôi muốn trở thành một lập trình viên. Liệu có quá muộn để tôi tham gia lĩnh vực này? Một trong những câu trả lời được nhiều người thích nhất trên mạng xã hội Quora là từ nghệ sĩ đồ họa Michel Poisson. Tôi 63 tuổi, và 8 tháng ...

Làm thế nào để kiểm tra tốc độ website chính xác?
Đối với các người quản trị website, việc tăng tốc website của mình luôn là vấn đề hàng đầu để mang lại trải nghiệm tốt nhất cho người truy cập. Nếu một website truy cập chậm chắc chắn sẽ khó mà giữ chân được khách truy cập. Yếu tố nào ảnh hưởng đến tốc độ website? 1. Yếu tố nào ...

Ngăn xếp (Stack) là gì ?
Một ngăn xếp là một cấu trúc dữ liệu trừu tượng (Abstract Data Type – viết tắt là ADT), hầu như được sử dụng trong hầu hết mọi ngôn ngữ lập trình. Đặt tên là ngăn xếp bởi vì nó hoạt động như một ngăn xếp trong đời sống thực, ví dụ như một cỗ bài hay một chồng đĩa, … Trong ...

Xử lý ngôn ngữ tự nhiên (Natural Language Processing) là gì?
Các doanh nghiệp hiện nay đang đối mặt với “cơn lũ” dữ liệu về mọi mặt: feedback của khách hàng, thông tin đối thủ cạnh tranh, emails của khách hàng, tweets, thông tin họp báo, hồ sơ pháp lý, các văn bản về sản phẩm và kĩ thuật. Việc khai thác được những dữ liệu này là điểm ...

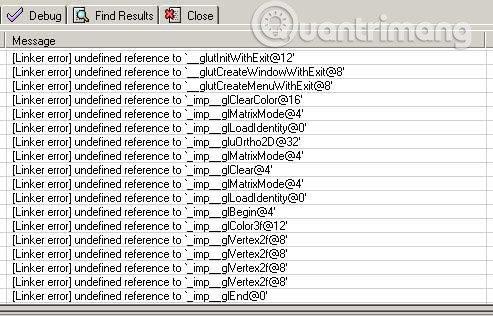
Hướng dẫn cài Dev-C++
Bài viết này giải thích cách biên dịch chương trình được viết bằng ANSI C với OpenGL và GLUT bằng trình biên dịch Dev-C++. Bloodshed Dev-C++ là một trình biên dịch C++ miễn phí và môi trường phát triển cho các hệ điều hành Windows. Giống như hầu hết các trình ...

Sử dụng một Thread Pool trong Android
ThreadPool là 1 hàng đợi single FIFO task với 1 nhóm các worker threads. Nhà sản xuất (như UI thread) gửi task đến hàng đợi task. Bất cứ khi nào worker threads trong ThreadPool trở nên available, chúng xóa các task từ phía trước hàng đợi và bắt đầu chạy chúng. So Sánh với việc bắt đầu một số ngẫu ...

Thu nhập bình quân của lao động ngành phần mềm Việt là gần 154 triệu đồng/người/năm
Thu nhập bình quân của lao động trong lĩnh vực phần mềm năm 2016 ước tính đạt 6.849 USD/người/năm (tương ứng hơn 153,7 triệu đồng/người/năm – PV), theo số liệu được Bộ TT&TT tổng hợp từ báo cáo của các địa phương. Số liệu thống kê về mức thu nhập bình quân của lao động làm ...

Hack khách hàng của Facebook Fanpage
Chuyện là bên Font Design có share bộ font giá trị. Điều kiện đặt ra là phải share bài viết dưới dạng công khai (public) với hashtag #fontdesignvn và comment email bên dưới. Ai mà comment email chắc chắn đang là designer hoặc công việc liên quan tới design. Mình cũng share và comment ...

React là front-end JavaScript framework phổ biến nhất
Theo số liệu của NPM, software registry và package manager cho JavaScript, React vẫn là framework JavaScript phổ biến nhất, với Angular ở vị trí thứ hai. Theo báo cáo State of JavaScript Frameworks 2017 của NPM, tính đến cuối năm ngoái, React chiếm khoảng 0,05% trong số 13 tỷ lượt ...

Một số mẹo để bắt đầu với Machine Learning
Thực sự cần thiết để bắt đầu việc học về machine learning càng sớm càng tốt nếu bạn muốn không bị tụt hậu. AI và Machine Learning đã trở thành một trong những giải pháp có tác động mạnh mẽ đến các doanh nghiệp nhất hiện nay và chúng vẫn là một phần quan trọng trong chiến lược phát ...

Validate title of website using Selenium Webdriver
Để tiếp tục chuỗi kiến thức tự học và tìm hiểu về Automation Testing nói chung và Selenium Webdriver nói riêng, bài viết này sẽ trình bày 1 chương trình thực hiện kiểm tra title của trang web có đúng như người dùng mong muốn hay không. Ngôn ngữ lập trình: Java Công cụ lập trình: ...

Ngày xưa chơi game để vui, ngày nay chơi game để học cách phát triển sản phẩm
Vainglory của Super Evil Megacorp một công ty startup triệu đô của Silicon Valley vừa cho ra mắt tính năng Battle Royale ở phiên bản update 1.17. Đây có thể nói là một cuộc cách mạng lớn cho thể loại MOBA trên mobile, khẳng định lại vị trí đứng đầu của mình trên thị trường. Chúng ta ...

Cách deploy cho ứng dụng ReactJs
Vấn đề deploy một ứng dụng để test là một vẫn đề mà các developer luôn gặp phải, trong bài này chúng ta sẽ tìm hiểu cách deploy một ứng dụng viết bằng ReactJs. Đầu tiên. chúng ta phải chú ý các điều sau: Code phải được lưu trên một công cụ quản lý theo phiên bản như git, hg… Không cần ...







