
Swift - Test-Driven Development (TDD) - Chapter 1 - Part 1b - Unit Test
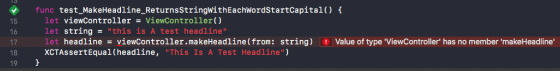
Swift - Test-Driven Development (TDD) - Chapter 1 - Part 1b - Unit Test Trong phần 1b này, mình sẽ đi qua các XCTAssert 1 chút. Trước hết, ta ôn lại phần 1a một chút. Để check result thì ta sử dụng XCTAssertEqual(_, _) để check đúng không ạ? Vậy thì XCTAssert còn gì hay nữa không? 3. Những ...

Bài 1: Laravel là gì? cách cài đặt laravel
1, Laravel là gì? -Laravel là một php framework mới, ra đời vào tháng 04/2011.Ngay khi vừa mới ra mắt thì nó đã được cộng đồng chú ý đến bởi nhiều đặc điểm và tính năng mới như Eloquent ORM, RESTful Controllers , ... - Từ lúc ra đời đến nay thì laravel đã trải qua rất nhiều bản cập nhật, đến ...

Laravel: tìm hiểu về cache
Laravel cung cấp một API thống nhất cho các caching backend khác nhau. Cấu hình cho cache được đặt trong file config/cache.php. Trong file này bạn có thể chỉ định cache driver nào bạn muốn sử dụng mặc định trong ứng dụng của bạn. Laravel hỗ trợ các hệ thông cache phổ biến như Memcached và Redis. ...

Bài 5: Route trong Laravel (Phần 3)
Ở phần trước mình đã giới thiệu về các route trong Laravel rồi. Bài này mình sẽ giới thiệu tiếp về truyền tham số trong route. 1,Truyền biến trong route. -Route ở trong Laravel hay cũng như bất kỳ các route của các framework khác, thì đều có hỗ trợ chúng ta truyền tham số (biến). -Ở trong ...

Tạo một dự án Laravel mẫu sử dụng Laravel Mix
Các bạn có thể đã có những Kiến thức cơ bản về Laravel Mix, tuy nhiên chúng ta chưa thực hành một ví dụ cụ thể nào có sử dụng Mix. Trong bài viết này, chúng ta cùng quay lại với Laravel Mix và đưa ra các bước cần thực hiện trong khi tạo một project Laravel. Các bước thực hiện tạo ứng dụng ...

Splash Screens Are Evil, Don't Use Them!
Sử dụng màn hình khởi động ứng dụng là một sai lầm, hãy dừng việc đó lại! Bài viết này được tác giản Cyril Mottier công khai từ năm 2012, có thể nhiều bạn đã quên nó, nhưng mình vẫn muốn nhắc lại ở đây. Tại sao ông lại đưa ra lời khuyên là hạn chế sử dụng hoặc nên dùng splash đúng cách. Đó là bởi ...

[Swift] Cấu hình nhận push notification từ Firebase trong Swift
Hôm nay chúng ta sẽ tìm hiểu về quá trình khởi tạo và cấu hình 1 project iOS có thể nhận được push notification từ Firebase. Sẽ gồm các phần chính sau: Apple Developer Program Khởi tạo project Cấu hình trên Firebase Console website Implement firebase code trong Xcode Chạy Demo Lý do ...

Học Rail qua các dự án open source
Ruby on Rails (RoR) đã phát triển rất nhanh và trở thành một nền tảng rất phổ biến trong lập trình Web. Chúng ta có thể tìm kiếm rất nhiều các nguồn để có thể học RoR như các tài liệu trên trang chủ http://guides.rubyonrails.org/, các bài hướng dẫn, chương trình mẫu từ các trang Blog hay các khóa ...

Swift: Cách sử dụng Inout
Swift: Cách sử dụng Inout 1.Mở đầu Như các bạn đã biết về cách sử dụng return function, ví dụ: cho 2 tham số, trả về tổng của chúng. Thông thường, mình không muốn 1 hàm thay đổi các tham số của nó, bởi vì nếu làm vậy, bạn có thể không nắm chắc được giá trị của parameters và sẽ làm sai lệch ...

Laravel là gì, tại sao dùng framework Laravel?
Cộng đồng PHP những năm gần đây luôn có những cuộc rượt đuổi và soán ngôi ngoạn mục, trong số đó nổi lên một framework PHP có tên Laravel đã giữ vững ngôi vương trong một thời gian dài và còn dài hơn nữa. Các framework PHP ra đời giúp cho lập trình viên giảm bớt được khối lượng công việc, xây ...

Mình đã làm bể cá thông minh như thế nào - Wemos authenticate qua laravel (phần 4.3 - Tìm hiểu GET và POST trong Wemos)
Xin chào các bạn, hôm nay mình xin chia sẻ tiếp phần 3 của chủ đề "Wemos authenticate qua laravel" trong loạt bài "Làm bể cá thông minh". Ở phần trước thì ta đã kết nối được web client với server nodejs và authenticate với server PHP (laravel) bằng Jwt. Như trong sơ đồ dưới đây: Client phải ...

Autolayout và lifecycle trong IOS
Autolayout và lifecycle trong IOS 1. Lý thuyết: Trước hết, mình xin nói về một vài life-cycle trong swift để mọi người nhớ lại. Một câu hỏi phổ biến là khi nào ghi override viewDidLayoutSubviews, viewDidLoad và viewWillAppear. a. viewDidLoad: viewDidLoad được gọi sau khi View ...

Laravel Controller: Ngưng ngược đãi (2)
Tương tự bài viết trước, mình lại tiếp tục giải thoát cho controller bởi sự ngược đãi của dev khi luôn tống mọi thứ logic, code vào controller. Ta xét một ví dụ cơ bản về đăng ký user sau: /** * Handle a registration request for the application. * * @param Request $request * * @return ...

Metaprograming in Ruby
Trong bài viết này, chúng ta sẽ nhìn vào một vài khía cạnh khác nhau của metaprograming trong Ruby. Để bắt đầu, metaprograming là gì? Metaprogramming is the writing of computer programs with the ability to treat programs as their data. It means that a program could be designed to read, ...

Swift - Test-Driven Development (TDD) - Chapter 1 - Part 2b - Understanding TDD
Swift - Test-Driven Development (TDD) - Chapter 1 - Part 2b - Understanding TDD Phần 2b này, chúng ta sẽ đi qua một ví dụ khác để có cái nhìn rõ hơn về cấu trúc cũng như quy tắc của TDD. Ví dụ 2 1. Red Như đã đề cập ở phần trước, ta cần 1 cái test khác, bởi vì production code chỉ work ...

Mình đã làm bể cá thông minh như thế nào - Wemos authenticate qua laravel (phần 4.2 - Server kết nối với web client)
Xin chào các bạn! Mình đã quay trở lại rồi đây. Hôm nay, mình sẽ chia sẻ tiếp phần Socket-IO Authenticate qua laravel sử dụng jwt token. Như bài trước mình đã chia sẻ cách tạo server authenticate sử dụng laravel với 2 phân quyền người dùng là users và devices. Bài viết hôm nay, mình sẽ chia sẻ ...

Swift - Custom operators - Part 2
Swift - Custom operators - Part 2 Ở Part 1: https://kipalog.com/posts/Swift---Custom-operators---Part-1, mình đã giới thiệu cơ bản về operator và cách custom nó. Trong phần 2 này mình sẽ đi sau tìm hiểu thêm 1 số phần khác nâng cao hơn chút. 1. Generic Operators Bây giờ mình muốn phép luỹ ...

Swift - Test-Driven Development (TDD) - Chapter 1 - Part 2 - Understanding TDD
Swift - Test-Driven Development (TDD) - Chapter 1 - Part 2 - Understanding TDD Qua hai phần Part 1a, Part 1b ở bài trước, mình đã hiểu unit test là gì, chúng có ích như thế nào. Tiếp theo, chúng ta sẽ tìm hiểu tiếp về TDD. Rất xin lỗi các bạn nếu khi các bạn đọc vào thấy bỡ ngỡ, mình cũng chưa rõ ...

WebRTC basic - Phần 1: Tìm hiểu về NAT, STUN, TURN vs ICE
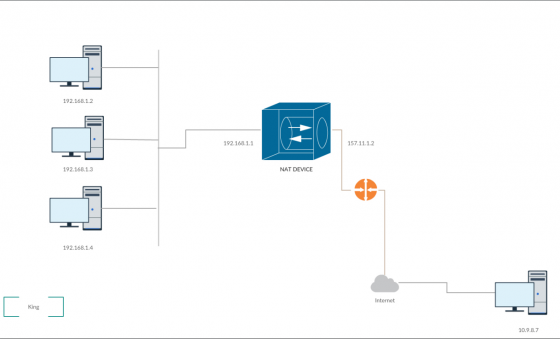
Hi các bạn, cơ bản là hiện giờ mình đang làm trong một dự án sử dụng WebRTC và mình muốn chia sẻ với mọi nguời những gì mình biết và chúng ta có thể cùng nhau tìm hiểu thêm về WebRTC :D (Đánh lộn phải rủ đông người đánh mới phê, đại loại là vậy đó :D ) Sau khi đi hết các phần cơ bản, mình sẽ ...

Giới thiệu về Laroute
I. Tình huống Mình xin bắt đầu bằng một trường hợp thế này cho dễ hiểu nhé các bạn: Giả dụ bạn đang có action update trong UserController cần truyền vào param là $id <?php namespace App Http Controllers ; class UserController extends Controller { public function ...







