
Should you use scopes or class methods?
Scopes là rút gọn của các câu truy vấn cơ sở dữ liệu trong Rails, cũng giống như where, chúng được sử dụng thường xuyên khi chúng ta muốn lấy ra các objects thích hợp từ database Như ví dụ sau: app/models/review.rb class Review < ActiveRecord::Base scope :most_recent , -> ...

Sử dụng Blade Layout và Eloquent ORM bên ngoài Laravel Framework
Kể từ khi Taylor Otwell chính thức ra mắt phiên bản Laravel đầu tiên vào ngày 9/6/2011, nó đã được phát triển vô cùng mạnh mẽ và được cộng đồng lập trình PHP trên toàn thế giới đón nhận. Hiện nay, với những tính năng nổi bật thì không khó để Laravel vươn lên dẫn đầu trong số những PHP Framework phổ ...

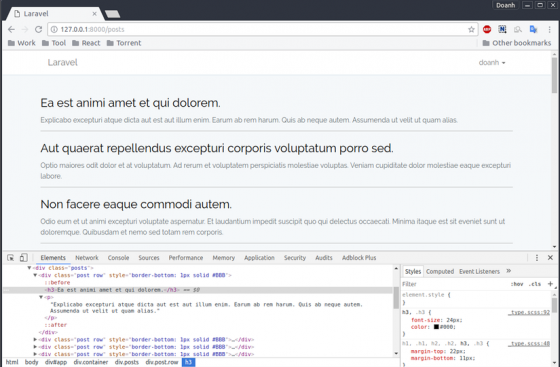
React Developer Tool để sờ nắn props, state và method ReactJS
React Developer Tool để sờ nắn props, state và method ReactJS Day34 Với người mới học Reactjs, việc dữ liệu được truyền từ component con đến component cha thông qua hàm callback truyền từ cha xuống con tương đối khó nắm bắt. Để có thể tạo cảm giác "sờ nắm được" React và luồng dữ liệu truyền ...

React server-side with Laravel
Ngày nay, việc render trên các thiết bị client khi duyệt web ngày càng trở lên phổ biến bằng việc sử dụng các thư viện hay framework như Reactjs, Vuejs, Angularjs.... Tuy nhiên khi trang web ngày càng lớn và phức tạp, dữ liệu ngày càng nhiều thì việc render trên client lại gần như trở thành gánh ...

Let's self build Redux - Part2: The fascinating context api
Tiếp nối phần một, ta đã hiểu được cách một store được lưu trữ như thế nào. Tuy nhiên store hiện tại vẫn còn rất đơn giản và lưu trực tiếp vào global nên đi kèm với nhiều mối nguy hiểm khi React không thể phát hiện ra những thay đổi để cập nhật view cho đúng lúc. Hơn nữa, việc lưu store như vậy ...

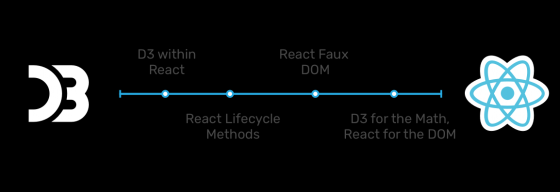
D3.js & ReactJS: Khi hai ta về một nhà
D3.js & ReactJS: Khi hai ta về một nhà Day 44 TIL Tại sao phải nói về D3.js và ReactJS? Bởi đây là 2 trong số những thư viện phổ biến nhất giúp xây dựng giao diện web: D3.js: thiên về trực quan hóa dữ liệu, tăng cường tương tác với người dùng. ReactJs: dựa trên component, state, ...

Styled-components v2
Như vậy chúng ta đã hiểu được nguyên lý của lớp nền chạy dưới styled-components dựa trên Tagged template literals (ES6 feature) ở kì 1. Với styled-components trong dự án giờ chúng ta sẽ có những lợi ích có thể liệt kê ra được dưới đây: Style trực tiếp trong file JS: Nhờ vậy những dumb ...

Quản lý state trong React & React Native không sử dụng State management library
Đối với những bạn đã biết và sử dụng React & React Native thì việc dùng kèm 1 thư viện để quản lý state như Redux là điều rất phổ biến. Mình cũng sử dụng React được một thời gian tuy nhiên thời gian đầu mình hay sử dụng theo hướng thuần - không sử dụng thư viện riêng biệt để quản lý state (lấy ...

Encoding Problem In Ruby
Bạn chỉ nghĩ về encoding khi bạn gặp vấn đề với nó, khi bạn check log và nhìn thấy Encoding:: InvalidByteSequenceError: "xFE" on UTF- 8 đập vào mặt mình. Hay khì "they're" hiện thị thành “they’re”. Chỉ khi đó bạn mới tự hỏi encoding là gì vậy và làm sao để fix lỗi đây ?! ...

ReactJS - Uncontrolled vs controlled forms
Day42 Khi học ReactJS qua một số courses/ tutorials online, ta sẽ gặp kha khá lần phải tương tác với form . Cũng phải thôi, form là một trong những nơi giao tiếp giữa người dùng với máy, nên nó đóng vai trò quan trọng cần quan tâm. Vấn đề ở đây là mỗi một tutorial lại dùng 1 kiểu truyền dữ ...

PHP Fractal - Viết API's JSON đẹp hơn
Chắc hẳn các bạn cũng đã nhiều lần viết API cho ứng dụng di động rồi phải không, đa số chúng ta đều đang dump data và trả về response trực tiếp. Nó sẽ gặp một chút khó khăn và khó quản lý khi chúng ta muốn trả về những dữ liệu tuỳ chỉnh hoặc chỉ đơn giản là client muốn trả về như thế. Có một giải ...

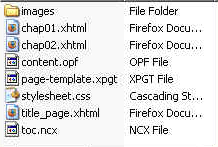
Tạo trình đọc sách điện tử với EPUB (Phần 1- Cấu trúc Epub)
Trong bài này tôi sẽ giới thiệu cách để tạo riêng cho mình 1 trình đọc sách điện tử trên Android. Và trong bài này tôi sẽ hướng chủ yếu tới sách điện tử định dạng Epub Bài này tôi sẽ chia thành 2 phần: + Phần 1: Giúp bạn hiểu được cấu trúc file Epub + Phần 2: Đi sâu vào đọc và trình bày nội ...

Chủ để AsyncTask Cơ bản
AsyncTask là một lớp trừu tượng được cung cấp bởi Android, giúp chúng ta sử dụng các thread UI đúng. Lớp này cho phép chúng tôi thực hiện các hoạt động dài / nền và hiển thị kết quả của nó trên thread UI mà không cần phải thao tác đề. Android thực hiện mô hình chủ đề duy nhất và bất cứ khi nào ...

Elasticsearch: integrate elasticsearch with laravel (5.2)
Chào mọi người hôm nay mình sẽ cùng đi vào tìm hiểu chút về một công nghệ tìm kiếm thời gian thực đó là Elasticsearch. Các bạn cũng như mình có thể cũng đã nghe nhiều về từ khóa "Elasticsearch", trước đó mình cũng có nghe qua nó từ bạn bè và có thể một số bài chia sẻ blog nào đó, cũng biết ...

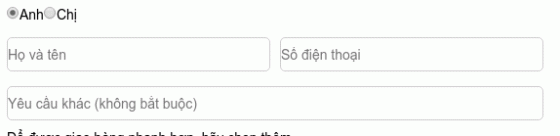
ReactJS - Form validation với một hoặc nhiều inputs
Bài toán: Validate form Bắt chước tính năng validate form như hình dưới (bắt chước theo thegioididong.com): Yêu cầu : Chỉ cần kiểm tra xem số điện thoại nhập vào có bao gồm 10 đến 11 chữ số hay không. Việc kiểm tra chỉ được thực hiện khi chuyển ra ngoài vùng nhập điện thoại (ví dụ khi ...

Một số vấn đề lưu tâm khi bắt đầu học và làm ReactJs (Phần 1)
Mình phân vân có nên làm bài về tạo một ứng dụng web cơ bản bằng ReactJs không nhưng khi tìm thử thì đã thấy có khá nhiều rồi, còn toàn là bài chất lượng nữa. Nên đành thôi, nhặt lại những thứ mình note lại trong thời gian làm React vừa rồi để chia sẻ với mọi người. Nếu bạn bắt đầu học, hãy thử ...

Swift Generics
Bài dịch từ https://www.raywenderlich.com/154371/swift-generics-tutorial-getting-started Mở đầu Hãy nhìn vào 2 đoạn code dưới đây func add (x: Int, y: Int) -> Int { return x + y } func add (x: Double, y: Double) -> Double { return x + y } Rõ ràng 2 ...

Hướng dẫn lập trình ReactJS - ReactJS Tutorial
Hướng dẫn lập trình ReactJS Bài viết được lấy từ blog 5minuteshack.blogspot.com nơi đơn giản hóa các kiến thức lập trình để mọi người không phải mất nhiều thời gian tìm hiểu nhiều nơi, thực hành sửa lỗi rắc rối, mọi người rảnh thì ghé qua xem nha. Và hôm nay chúng ta sẽ tìm hiểu một thư viện ...

[iOS] Authentication with TouchID
Mở đầu Như các bạn đã biết, từ rất lâu rồi, các nhà khoa học đã chứng minh được rằng tiền có thể mua được hạnh phúc. Tuy vậy, có không ít người vẫn hoài nghi vào nghiên cứu đó Question : Nói vậy thì nếu tôi mua iphone 5S trở lên thì có hạnh phúc hơn người chỉ mua iPhone 5 trở xuống à? Answer ...

Ứng dụng realtime sử dụng ReactJs với Php
Hôm nay mình sẽ đi cùng các bạn đến với việc sử dụng ReactJs và với phía backend là Php. Thực ra trong bài này chủ yếu chúng ta tìm hiểu cách thức hoạt động của ReactJs là chủ yếu, bình thường mọi người sẽ thường nghĩa đến ReactJs làm với NodeJs và SocketIo, nay mình muốn thử ReactJs làm với server ...







