
You Don't Know JS: Keyword "this" in Javascript
"this"? What’s that? Trả lời: Trước khi đọc kĩ hơn đến từ khóa "this" trong Javascript thì lúc đầu em đã hình dung trong đầu rằng: "this" trong JavaScript chắc cũng như "this" trong Java, C++, PHP hay nó cũng chính là "self" trong Ruby " Hay nói một cách rõ hơn thì : "Nó chẳng qua ...

RxSwift - Phần bổ sung - Bài 1: Hot và Cold Observables
RxSwift - Phần bổ sung - Bài 1: Hot và Cold Observables Đây là loạt bài song song với loạt bài chính. Mục đích của phần này là viết những bài bổ sung thêm kiến thức mà không làm ảnh hưởng đến trục chính mình đang viết bên RxSwift kia. 1. Hot and Cold Observables “hot” ...

Quản lý form trong React với Formik và Yup (P1)
Yêu cầu Trước khi đọc bài viết này, bạn nên có những kiến thức cơ bản về việc sử dụng ReactJS và biết cách xử lý form với ReactJS. Nếu chưa biết thì bạn nên tìm hiểu hai vấn đề này trước ở đây Mở đầu Khi làm việc với các thư viện về front-end như ReactJS, VueJS hay AngularJS thì việc quản lý ...

UIKit Animations Trong Swift
Bài viết trước của tôi có tiêu đề Animation cơ bản trong Swift có nói về những cách xử lý với animation cơ bản trong Swift , hôm nay chúng ta sẽ tiếp tục tìm hiểu thêm một số thuộc tính mới của animations. Khi update bản cập nhật SwiftSwift4 / IOS 11 chúng ta có thêm hai thuộc tính mới cho ...

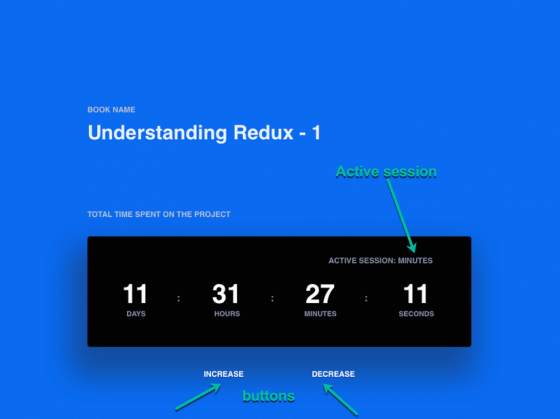
Chương 3: Hiểu về việc cập nhật State bằng Actions
Đây là bài dịch, bài gốc các bạn có thể xem ở đây: https://medium.freecodecamp.org/understanding-redux-the-worlds-easiest-guide-to-beginning-redux-c695f45546f6 Chào mừng các bạn tiếp tục đến với chương 3 trong series tìm hiểu về Redux Chương 3: Hiểu về việc cập nhật State bằng Actions Ở ...

Core ML : Xây dựng ứng dụng xác định vật thể
1 - Core ML là gì? Core ML là một frame work về machine learning được ra mắt tại WWDC 2017. Core ML giúp sử dụng các “Trained models” trong các ứng dụng chỉ với vài dòng code với một hiệu năng tuyệt vời. 2. Xây dựng ứng dụng Core ML Model : Đây là định dạng của trained model ...

Chương 2: Ứng dụng Redux đầu tiên của bạn
Đây là bài dịch, bài gốc mời các bạn xem ở đây : https://medium.freecodecamp.org/understanding-redux-the-worlds-easiest-guide-to-beginning-redux-c695f45546f6 Chào mừng các bạn đến với chương thứ 2 trong series tìm hiểu về Redux. Chương 2: Ứng dụng Redux đầu tiên của bạn Chúng ta học ...

How to create & publish Android 3rd party library.
Basic Knowledge Android 3rd party libraries help the developers to get rid of extra afforts & save time. It's a great dedication from the library makers who work hard to make an useful library. Like them, we can also contribute to the Android world by sharing our libraries! That's why, ...

Swift - Closure: Bài 2: CallBack/ Completion (Part 1)
Swift - Closure: Bài 2: CallBack/ Completion (Part 1) Trước khi mình vào bài này mình xin giới thiệu các bài 1 nguồn học Swift cực kì hay, đó là Kilo loco youtuber. Các bạn có thể search. 1. Đặt chủ đề Vào chủ đề, callback functions trong Swift và cách sử dụng chúng khi làm việc ở background ...

Thực tải ảo với môi trường tự nhiên sử dụng ARToolkit
1. Thực tải ảo trong game Hiện tượng Pokémon GO từ một game di động với lối chơi độc đáo đã ngay lập tức trở thành một cơn sốt “bùng nổ”, khiến hàng triệu người dùng khắp thế giới điên đảo. Mở màn cho kỷ nguyên của dòng game tăng cường thực tế ảo (AR) trong thời gian tới? Một ...

RxSwift: Bài 6: RxCocoa (Part 5) - Disposing with RxCocoa
RxSwift: Bài 6: RxCocoa (Part 5) - Disposing with RxCocoa 1. Giới thiệu Phần này chủ yếu là lý thuyết. Như đã giải thích, có 1 cái bag ở bên trong Main View Controller mà giữ trách nhiệm sẽ xử lý tất cả các subscriptions khi VC bị released. Nhưng cả 1 loạt bài này, bạn không hề thấy weak hay ...

Swift - Closure: Bài 1: Closure cơ bản
Swift - Closure: Bài 1: Closure cơ bản Hôm nay, mình xin đổi gió một chút, để nhân tiện ôn lại phần closure. Closure cơ bản 1. Đặt vấn đề Closure là gì? Định nghĩa các kiểu thì mình không đề cập nhiều nữa, trên mạng có rồi. Mình sẽ dựa vào những ví dụ thực tế để giải thích ý nghĩa. Tất ...

What's New in Android N and Wear 2.0
Mặc dù phiên bản Developer Preview cho Android N đã sẵn sàng trước khi Google I / O diễn ra cho các thiết bị lựa chọn, Google đã công bố một phiên bản chính thức cho người sử dụng với các thiết bị trong I / O, mở cửa cho nhiều người để trải nghiệm các tính năng và kiểm tra những gì có sẵn trong ...

RxSwift: Bài 6: RxCocoa (Part 1)
RxSwift: Bài 6: RxCocoa 1.Tổng quan Ta sẽ nghiên cứu 1 cái app lấy thời tiết ở 1 thành phố. Source code ở đây. Chúng ta sẽ dùng RxSwift, RxCocoa and SwiftyJSON để lấy data từ API. Sau này mình sẽ có 1 loạt bài viết về các cách lấy JSON trong đó có Codable. Các bạn lấy source về rồi vào ...

RxSwift: Bài 5 - Observables and Subjects in Practice (Part 3)
RxSwift: Bài 5 - Observables and Subjects in Practice (Part 3) WHICH DISPOSE BAG TO USE ? Như vậy, nhìn chung các bạn đã hiểu sơ về cách giao tiếp giữa 2 màn hình. Bây giờ, ta cần tìm hiểu thêm về dispose bags để quản lý bộ nhớ của Observable supscriptions tốt hơn. Dispose Bag rất hay trong ...

Method dispatch hay trò lố của protocol
Method dispatch là gì? Method dispatch là thuật toán xác định cách thức vận hành method thông qua compiler. Nhắc đến method dispatch, thường người ta sẽ nói đến 2 kiểu điển hình: Static dispatch: xác định hàm được chạy trong quá trình biên dịch. Dynamic dispatch: xác định hàm được chạy trong ...

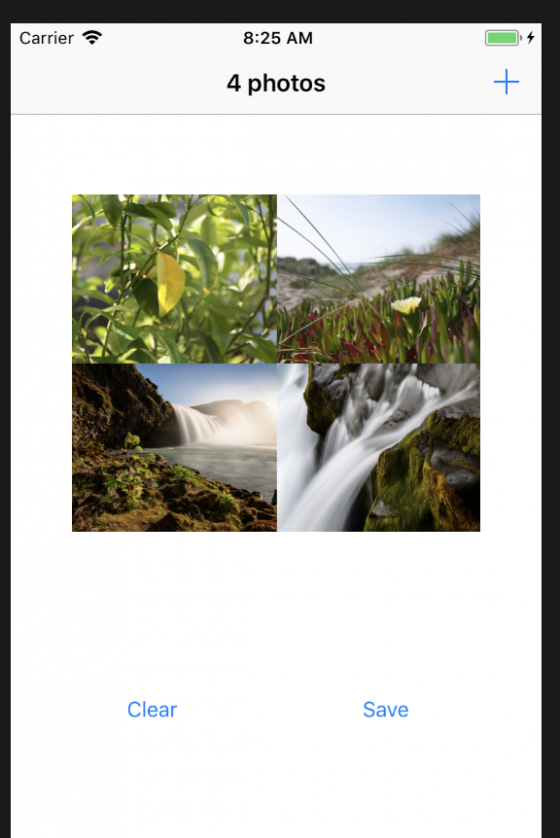
RxSwift: Bài 5 - Observables and Subjects in Practice (Part 2)
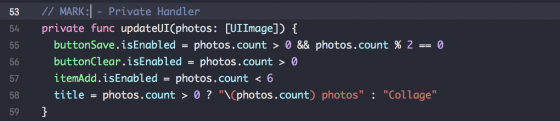
RxSwift: Bài 5 - Observables and Subjects in Practice (Part 2) Step 3: Talking to other view controllers via subjects Phần này ta sẽ connect ViewController chính của ta với PhotosViewController, để người dùng có thể chọn ảnh tuỳ ý từ album ảnh của họ. Trước hết, ta comment phần hard-code ...

RxSwift: Bài 3 - Disposing and terminating
RxSwift: Bài 3 - Disposing and terminating 1. Đặt vấn đề: Nhắc lại là 1 observable sẽ không làm bất kì điều gì cho đến khi nó nhận một subscribe. Cái việc subscription này sẽ trigger hay báo hiệu cho một observable để bắt đầu phát ra các events, cứ thế cho đến khi nó phát ra sự kiện .error ...

RxSwift: Bài 5 - Observables and Subjects in Practice (Part 1)
RxSwift: Bài 5 - Observables and Subjects in Practice (Part 1) Đến bài này, có lẽ mn đã hiểu observables và các loại subjects. Tuy nhiên thực tế để áp dụng như binding UI đến data model hay đưa ra một new controller và gán ngược output lại nó lại rất khó khăn chứ không đơn giản. Bây giờ mình ...

Tìm hiểu về phương pháp lập trình Test Driven Development (part2)
Mình sẽ tiếp tục part 2 về TDD Các bạn theo dõi part 1 tại đây Ở part 1 mình đã viết test 1 cho nhận vào một số chia hết cho 3, trả về chuỗi Fizz, bắt tay vào test 2 nào 2. Nhận vào một số chia hết cho 5, trả về chuỗi Buzz Trường hợp thứ 2 là hàm run() nhận vào một số n chia hết cho 5 (nhưng ...







