
RxSwift: Bài 2 - Subscribing to observables
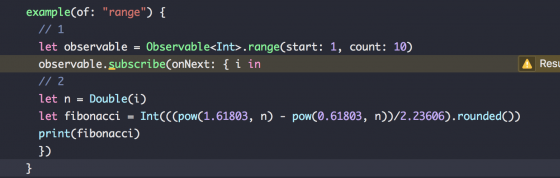
RxSwift: Bài 2 - Subscribing to observables 1. Khái niệm Subscribe (đăng kí) đến một RxSwift observable khá giống như NotificationCenter, thay vì addObserver(), ta dùng subscribe(). Không giống như NotificationCenter, cái mà ta hay dùng .default như là 1 singleton instance, mỗi observable ...

Phân tích connect() và mapStateToProps()
Giới thiệu Chào các bạn, bài viết này mình sẽ chia sẻ hai khái niệm (function) chính mình sẽ làm việc, chạm mặt rất nhiều lần trong một ứng dụng React và Redux các bạn nhé, đó chính là connect() và mapStateToProps(). Mình hi vọng qua bài viết này, đâu đó giúp cho các bạn mới bắt đầu với React và ...

RxSwift: Bài 4 - Subjects (Part 2) - BehaviorSubject và ReplaySubject
RxSwift: Bài 4 - Subjects (Part 2) - BehaviorSubject và ReplaySubject 1. BehaviorSubject BehaviorSubject tương tự như PublishSubject ngoại trừ chúng sẽ nhận giá trị gần nhất của .onNext event đến những new subscribers . Xem sơ đồ sau: Dòng thứ nhất là BehaviorSubject, 2 dòng tiếp theo ...

RxSwift: Bài 4 - Subjects (Part 1) - PublishSubject
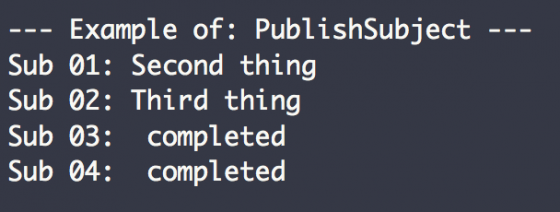
RxSwift: Bài 4 - Subjects (Part 1) - PublishSubject 1. Đặt vấn đề Ở ba bài trước, bạn đã biết observable là gì? Làm sao để tạo ra nó, làm sao để subscribe nó, làm sao để dispose khi đã subscribe xong. Trong thực tế, ta muốn add new values vào observable at runtime mà sau đó sẽ emit đến ...

Programming languages' milestones: An overview from 1960 - present (the last part)
Previously on Programming languages' milestones: An overview from 1960 - present : Part 1 : (Full article is provided on this url: https://viblo.asia/p/programming-languages-milestones-an-overview-from-1960-present-part-1-yMnKMq2rK7P ) Part 2 : (Full article is provided on this url: ...

Push Notification trên android với Azure Notification Hubs (ANH)
Việc push notification trên android không còn quá xa lạ với các ứng dụng đặc biệt với các ứng dụng sử dụng internet. Có rất nhiều library, hay các service hỗ trợ như Google Cloud Message (GCM) Amazon Simple Notification Service (ADM) Với ANH cũng tương tự như các service trên nhưng sử dụng ...

Quản lý sự kiện trong ứng dụng với Laravel Event
Cách đây 3 năm, tôi có một dự án web mà lúc đó mới chỉ biết sơ sơ về PHP, thế rồi với từ khóa “best PHP framework” Google đã trả lời hàng triệu kết quả mà chỉ cần lướt qua trang đầu, tôi đã thấy câu trả lời đó là Laravel, một cái tên thật lạ tai. Trước đó, tôi đã từng được nghe đến ...

Swift Closure
Documents Apple References Blog Blog What is closure? Closures are self-contained blocks of functinality that can be PASSED around and USED in your code -> Closure is a 1st class Object Closures can CAPTURE and STORE REFERENCES to any constants and variables from the ...

Multiple File Uploads sử dụng Dropzone trong Ruby on Rails
Trong bài viết này, chúng ta sẽ đi tìm hiểu cách upload nhiều file trong ứng dụng Ruby on Rails sử dụng một thư viện javascript là Dropzone. Dropzone là một thư viện javascript cho phép upload nhiều file thông qua Ajax, cho phép drag and drop file hoặc thư mục trên các trình duyệt khác nhau. Bài ...

[Advanced React] Animations with react-addons-transition-group
Why we have to use ReactTransitionGroup Definetely one thing that we can do animations in pure CSS. But when your application is going to reach a certain level of complexity, it's a challenge when you want to maintain your code. ReactTransitionGroup is the API upon which ReactCSSTransitionGroup ...

Singleton Method And Singleton Class In Ruby
Vậy là một tuần mới cũng đã đến. Mình xin chúc tất cả các bạn có một tuần làm việc thật vui vẻ nhé (yeah). Hôm nay mình sẽ giới thiệu với các bạn bài viết trong chủ đề Ruby quen thuộc: Singleton method và singleton class trong Ruby. Như các bạn cũng đã biết, Ruby là một ngôn ngữ lập trình ...

Những đặc điểm quyết định sự thành công khi xây dựng một React Component
Một trong những feature hay nhất của React, một trong vạn lý do mà có rất nhiều người yêu thích khi sử dụng React, đó là vì nó cho bạn khả năng tự do lựa chọn các cách tiếp cận khác nhau đối với từng vấn đề. Là một thư viện cốt yếu sử dụng cho việc thiết kế và xây dựng View, React cung cấp cho bạn ...

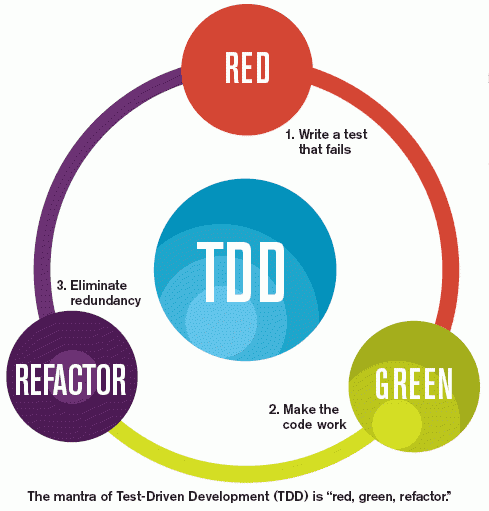
Tìm hiểu về phương pháp lập trình Test Driven Development (part1)
TDD (Test Driven Development) - tức là một phương pháp lập trình chú trọng vào việc test, "viết test trước viết code sau"... TDD tức là "viết test trước khi viết code". Nghĩa là sao? Chưa có code thì làm sao mà test? Đây chính là mấu chốt, khi bạn định implement một function nào đó, bạn sẽ phải ...

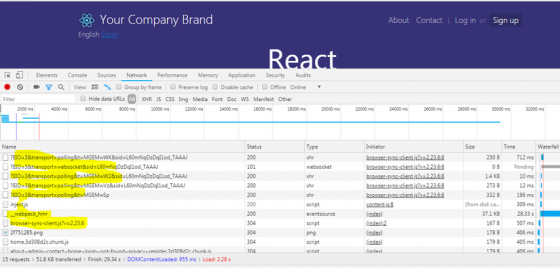
reactjs startkit chạy ở môi trường production load chậm
Chào Anh/Chị Em (Ace). Mình dùng bộ reactjs startkit này: https://github.com/kriasoft/react-starter-kit khi run ở production mình thấy website load chậm xem source code thì thấy nguyên nhân ở mấy đường dẫn (Bôi vàng trong ảnh) Ace cho mình hỏi mấy url đó giờ mình muốn xóa đi thì web có chạy bt đc ...

Should you use scopes or class methods?
Scopes là rút gọn của các câu truy vấn cơ sở dữ liệu trong Rails, cũng giống như where, chúng được sử dụng thường xuyên khi chúng ta muốn lấy ra các objects thích hợp từ database Như ví dụ sau: app/models/review.rb class Review < ActiveRecord::Base scope :most_recent , -> ...

Sử dụng Blade Layout và Eloquent ORM bên ngoài Laravel Framework
Kể từ khi Taylor Otwell chính thức ra mắt phiên bản Laravel đầu tiên vào ngày 9/6/2011, nó đã được phát triển vô cùng mạnh mẽ và được cộng đồng lập trình PHP trên toàn thế giới đón nhận. Hiện nay, với những tính năng nổi bật thì không khó để Laravel vươn lên dẫn đầu trong số những PHP Framework phổ ...

React Developer Tool để sờ nắn props, state và method ReactJS
React Developer Tool để sờ nắn props, state và method ReactJS Day34 Với người mới học Reactjs, việc dữ liệu được truyền từ component con đến component cha thông qua hàm callback truyền từ cha xuống con tương đối khó nắm bắt. Để có thể tạo cảm giác "sờ nắm được" React và luồng dữ liệu truyền ...

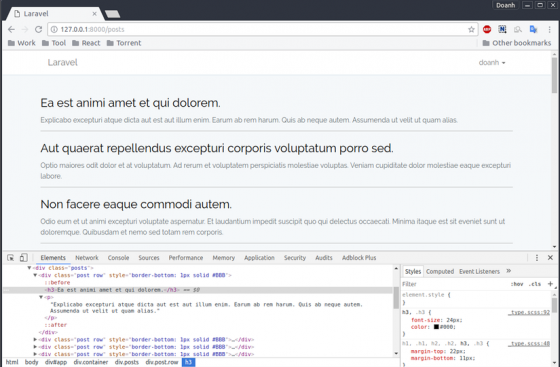
React server-side with Laravel
Ngày nay, việc render trên các thiết bị client khi duyệt web ngày càng trở lên phổ biến bằng việc sử dụng các thư viện hay framework như Reactjs, Vuejs, Angularjs.... Tuy nhiên khi trang web ngày càng lớn và phức tạp, dữ liệu ngày càng nhiều thì việc render trên client lại gần như trở thành gánh ...

Let's self build Redux - Part2: The fascinating context api
Tiếp nối phần một, ta đã hiểu được cách một store được lưu trữ như thế nào. Tuy nhiên store hiện tại vẫn còn rất đơn giản và lưu trực tiếp vào global nên đi kèm với nhiều mối nguy hiểm khi React không thể phát hiện ra những thay đổi để cập nhật view cho đúng lúc. Hơn nữa, việc lưu store như vậy ...

D3.js & ReactJS: Khi hai ta về một nhà
D3.js & ReactJS: Khi hai ta về một nhà Day 44 TIL Tại sao phải nói về D3.js và ReactJS? Bởi đây là 2 trong số những thư viện phổ biến nhất giúp xây dựng giao diện web: D3.js: thiên về trực quan hóa dữ liệu, tăng cường tương tác với người dùng. ReactJs: dựa trên component, state, ...







