
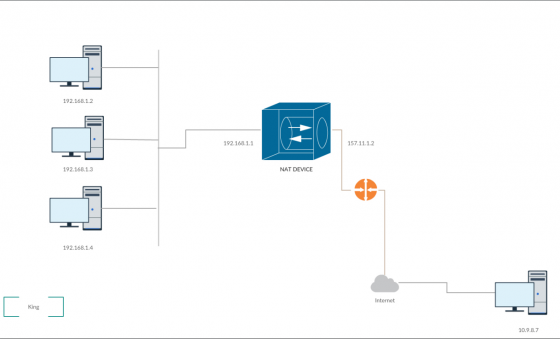
WebRTC basic - Phần 1: Tìm hiểu về NAT, STUN, TURN vs ICE
Hi các bạn, cơ bản là hiện giờ mình đang làm trong một dự án sử dụng WebRTC và mình muốn chia sẻ với mọi nguời những gì mình biết và chúng ta có thể cùng nhau tìm hiểu thêm về WebRTC :D (Đánh lộn phải rủ đông người đánh mới phê, đại loại là vậy đó :D ) Sau khi đi hết các phần cơ bản, mình sẽ ...

Giới thiệu về Laroute
I. Tình huống Mình xin bắt đầu bằng một trường hợp thế này cho dễ hiểu nhé các bạn: Giả dụ bạn đang có action update trong UserController cần truyền vào param là $id <?php namespace App Http Controllers ; class UserController extends Controller { public function ...

Swift - Closure: Bài 2: CallBack/ Completion (Part 2)
Swift - Closure: Bài 2: CallBack/ Completion (Part 2) 3. Closure with arguments Dữ liệu của ta thường là các kiểu của Networking service, không phải kiểu đơn giản load file local json như bài 1, mà là nhận API, rồi lấy data từ đó, mặc dù nói chung vẫn trả về kiểu json tương tự. Chúng ta ...

Swift - Custom operators - Part 1
Swift - Custom operators - Part 1 Trong phần này, các bạn sẽ được tự chế tạo operator cho riêng mình. Nó sẽ biểu diễn cho 1 loạt function phức tạp lặp đi lặp lại nhiều lần. Ví dụ nếu bạn có phép tính 2 nhân 2 nhân 2 v..v thì tại sao không có phép tính luỹ thừa cho gọn. Trước tiên, mình nên làm 1 ...

Sử dung NSURLProtocol với Swift
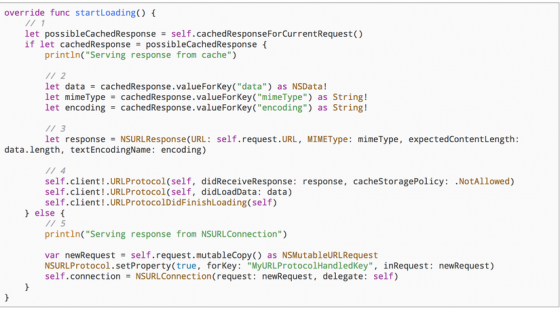
1.Bắt đầu Đối với bài viết này, bạn sẽ tạo một trình duyệt web di động cơ bản, chẳng hạn như trình duyệt web bạn có thể thêm vào ứng dụng tiếp theo của mình. Nó sẽ có một giao diện người dùng cơ bản cho phép người dùng nhập và vào một URL. Trình duyệt của bạn sẽ lưu vào bộ nhớ cache thành công ...

Higher-Order Function và ứng dụng của nó trong Swift 4
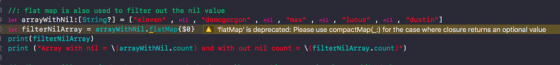
Update Với phiên bản mới nhất của Xcode 9.3 và Swift 4.1, "Sequence.flatMap (_ : )" đã bị deprecated và được đổi tên thành "compactMap (_ : )" 1: Map() Map là một loại chức năng được sử dụng với các đối tượng giả lập như một mảng hoặc các set. Nó có thể áp dụng và biến đổi từ một loại ...

Swift - Test-Driven Development (TDD) - Chapter 1 - Part 1a - Unit Test
Swift - Test-Driven Development (TDD) - Chapter 1 - Part 1a - Unit Test Phần này mục đích mình sẽ tập trung vào việc giúp mọi người làm quen với unit test. Và chắc chắn cũng có Test-Driven Development (TDD) nơi mà phần test được viết trước khi implement code. 1. Xây dựng Automatic unit test: ...

Những method thông dụng của Collection trong Laravel, bạn đã sử dụng hết chưa?
Khi sử dụng Eloquent của Laravel, lúc ta truy vấn trả về một danh sách bản ghi, thì chúng là tập hợp của các Object Eloquent, và đó chính là Collection. Trong Laravel, có một Object chuyên để xử lý Collection đó là IlluminateSupportCollection (source code), ở ví dụ trên thì đó là ...

You Don't Know JS: Scope & Closures
What is Scope? Một trong những khả năng cơ bản của hầu hết tất cả các ngôn ngữ lập trình đó là khả năng lưu(store) giá trị vào biến(variable), và sau đó có thể sửa, xóa hay lấy giá trị đó. Thực tế khả năng lưu lại giá trị vào biến và lấy giá trị ra từ biến là việc chuyển đổi trạng thái của ...

Swift - Test-Driven Development (TDD) - Chapter 1 - Part 3 - Các lưu ý với Xcode
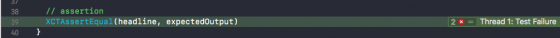
Swift - Test-Driven Development (TDD) - Chapter 1 - Part 3 - Các lưu ý với Xcode 1. Các lưu ý cơ bản Navigate đến phần test, các bạn bấm zô cái button như trong hình: Chỉ xem test failed, không xem test pass, bấm zô cái button như trong hình: Xem kết quả, chi tiết bấm zô cái ...

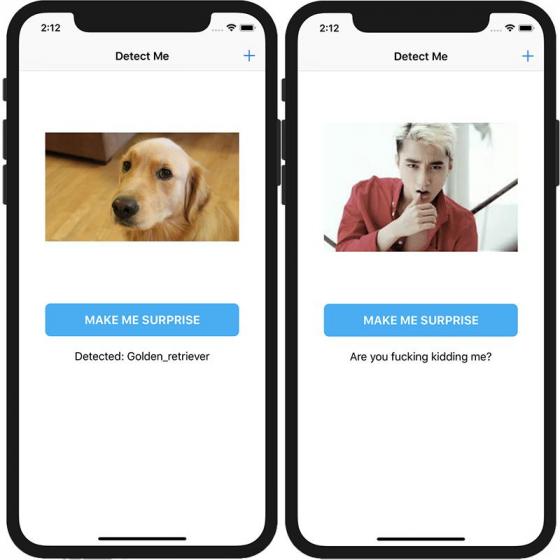
[iOS][Swift] Ứng dụng nhảm nhí nhận diện họ hàng của "gâu gâu"
DogDetector (1 phút quảng cáo) Bạn là người yêu chó , nhưng tình yêu vốn mù quáng, bạn k thể phân biệt nổi con này giống gì, tuy bạn vẫn ăn nó mỗi tuần Crush của bạn yêu chó , tất cả những gì bạn cần là bắt đầu làm quen bằng 1 câu chuyện liên quan tới con vật đầy ngon lành kia để có 1 kết ...

Swift - Test-Driven Development (TDD) - Chapter 2 - Planning /Structuring App
Swift - Test-Driven Development (TDD) - Chapter 2 - Planning and Structuring Your Test-Driven iOS App Ở phần này, ta sẽ vận dụng kiến thức có được từ writing test sang driving development. Ta sẽ thiết kế 1 app đơn giản như sau: The task list view The task detail view The task input view ...

The Mistakes Most Swift Developers Don't Know They're Making
Coming from an Objective-C background, in the beginning, I felt like Swift was holding me back. Swift was not allowing me to make progress because of its strongly typed nature, which used to be infuriating at times. Unlike Objective-C, Swift enforces many requirements at the compile time. Things ...

RxSwift: Bài 6: RxCocoa (Part 3) - Binding Observables
RxSwift: Bài 6: RxCocoa (Part 3) - Binding Observables Một điều quan trọng cần biết ở đây là trong RxCocoa, binding là một luồng dữ liệu đơn hướng (unidirectional stream of data). Điều này làm đơn giản hóa lưu lượng dữ liệu trong ứng dụng vì vậy bạn sẽ không cần lo đến các ràng buộc hai chiều ...

Đơn giản hóa việc sử dụng phương thức UICollectionViewFlowLayout Delegate
Khi viết layouts cho collection view, chúng ta thường phân lớp UICollectionViewFlowLayout để có quyền truy cập vào các tùy chọn bổ sung được cung cấp. Có sáu thuộc tính được xác định trên UICollectionViewFlowLayout có thể được đặt bởi người dùng để xác định thuộc tính layouts : ...

Sử dụng Reselect với react , redux
React, Redux, Reselect là nhưng thư viện tuyệt vời. Và khi sử dụng 3 thư viện với nhau thì nó sẽ rất tuyệt để xây dựng một ứng dụng. Và trong bài viết này chúng ta sẽ đi tìm hiểu cách thức làm việc giữa 3 thư viện đó với nhau. Trước hết chúng ta phải dùng lệnh để cài đặt Reselect trên NodeJS npm ...

You Don't Know JS: Keyword "this" in Javascript
"this"? What’s that? Trả lời: Trước khi đọc kĩ hơn đến từ khóa "this" trong Javascript thì lúc đầu em đã hình dung trong đầu rằng: "this" trong JavaScript chắc cũng như "this" trong Java, C++, PHP hay nó cũng chính là "self" trong Ruby " Hay nói một cách rõ hơn thì : "Nó chẳng qua ...

RxSwift - Phần bổ sung - Bài 1: Hot và Cold Observables
RxSwift - Phần bổ sung - Bài 1: Hot và Cold Observables Đây là loạt bài song song với loạt bài chính. Mục đích của phần này là viết những bài bổ sung thêm kiến thức mà không làm ảnh hưởng đến trục chính mình đang viết bên RxSwift kia. 1. Hot and Cold Observables “hot” ...

Quản lý form trong React với Formik và Yup (P1)
Yêu cầu Trước khi đọc bài viết này, bạn nên có những kiến thức cơ bản về việc sử dụng ReactJS và biết cách xử lý form với ReactJS. Nếu chưa biết thì bạn nên tìm hiểu hai vấn đề này trước ở đây Mở đầu Khi làm việc với các thư viện về front-end như ReactJS, VueJS hay AngularJS thì việc quản lý ...

UIKit Animations Trong Swift
Bài viết trước của tôi có tiêu đề Animation cơ bản trong Swift có nói về những cách xử lý với animation cơ bản trong Swift , hôm nay chúng ta sẽ tiếp tục tìm hiểu thêm một số thuộc tính mới của animations. Khi update bản cập nhật SwiftSwift4 / IOS 11 chúng ta có thêm hai thuộc tính mới cho ...







