
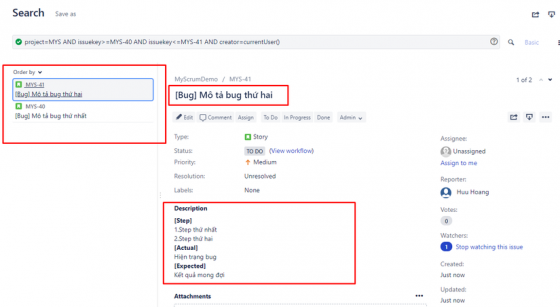
Hướng dẫn import file CSV vào Jira giữ nguyên tiếng việt có dấu và format của dữ liệu
Jira là công cụ để quản lý dự án, kiểm soát và theo dõi các vấn đề xảy ra trong dự án, quản lý lỗi, tính năng, công việc, những cải tiến hoặc bất kỳ vấn đề gì. Với nhiều tiện ích như đã nêu trên, Jira đang trở thành công cụ phổ biển trong các dự án phát triển phần mềm. Việc chuyển giao những ...

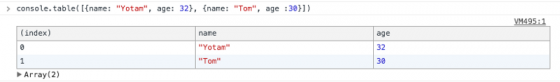
10 Tips for Javascript Debugging Like a PRO with Console
Chắc hẳn khi các bạn viết JS thì việc chúng ta dùng console để debug là điều hiển nhiên và có thể nói mình đã dùng nó hàng ngàn lần tuy nhiên quanh đi quanh thì thật sự mình chỉ biết mỗi có console.log() cho đến khi lượn lờ trên medium mình đọc được bài viết về một số tip để debug với console nhân ...

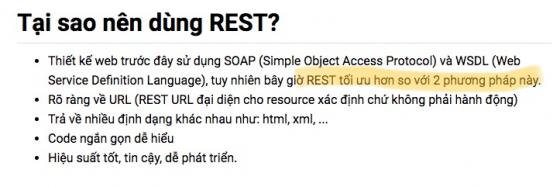
REST 201 - REST vs SOAP
Tiếp tục bài viết trước, liệu REST có vượt trội so với SOAP theo như ý kiến của tác giả dưới đây? Trong bài viết này mình sẽ so sánh trực tiếp REST và SOAP để các bạn có thể tự tìm ra được câu trả lời của riêng mình. ps: bạn nào chưa từng nghe đến SOAP có thể tham khảo tại đây. ...

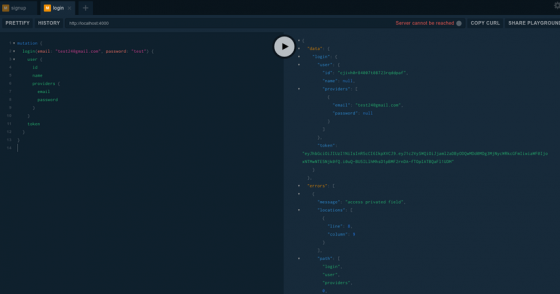
Permission trong GraphQL & Prisma
Với bất kì hệ thống backend nào, permission và authentication luôn là những vấn đề quan trọng cần quan tâm. Với ai đã từng tiếp xúc qua với GraphQL thì đều có thể nhận ra điều này - GraphQL là một hệ thống mở. Nhìn vào một hệ thống GraphQL thì phía client hoàn toàn có thể thấy được toàn bộ các ...

Một vài mẹo tăng tốc rspec
Viết test là một phần rất quan trọng trong các dự án để đảm bảo chất lượng của các đoạn code của bạn. Với các dự án nhỏ số lượng test không lớn thì tốc độ cả mỗi test không phải vấn đề gì lớn. Tuy nhiên đối với các dự án lớn thì tốc độ của rspec ảnh hưởng rất nhiều đến dự án. Trong quá trình phát ...

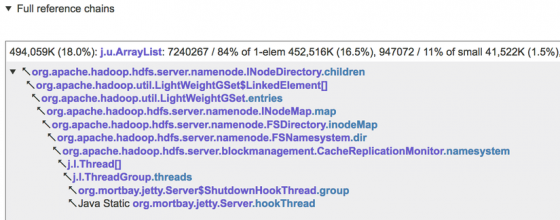
Ngăn ngừa lãng phí bộ nhớ trong Java Collections như thế nào?
JDK collections là thư viện implement chuẩn của lists and maps. Nếu bạn nhìn vào snapshot bộ nhớ của một ứng dụng Java lớn điển hình, bạn sẽ thấy hàng nghìn hoặc thậm chí hàng triệu instances của java.util.ArrayList , java.util.HashMap , ... Collections không thể thiếu để lưu trữ và thao tác dữ ...

Single Table Inheritance - vấn đề và cách giải quyểt
I. Câu chuyện liên quan Các dự án liên quan đến việc lưu trữ các địa chỉ thanh toán và vận chuyển của khách hàng ở Hoa Kì được cho là rất phổ biến. Ở Ba Lan, bạn có thể có nhiều địa chỉ ví dụ như địa chỉ đăng kí, địa chỉ nhà riêng hoặc địa chỉ gửi thư. Vì vậy chúng ra hãy lấy địa chỉ cho ví dụ ...

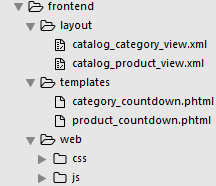
Hướng dẫn viết module countdown cho magento 2
Xin chào các bạn, hôm nay tôi sẽ hướng dẫn cách làm một module magento 2 đơn giản là countdown. Mục đích của bài viết là giúp các bạn hiểu được cấu trúc và cách hoạt động của một module magento 2. Magento 2 là một CMS thương mại điện tử được viết bằng php theo mô hình MVC và module. Bạn có thể tìm ...

Tìm hiểu về Graphql
Được Facebook giới thiệu cùng với Relay tại React.js Conf 2015, GraphQL là một ngôn ngữ query cho API dùng để viết các câu API một cách uyển chuyển chính xác những gì cần có, trong các application hiện đại nhiều lớp với nhiều thành phần phụ thuộc được sử dụng ngày càng phổ biến hiện nay. Trên thực ...

Hướng dẫn deploy dự án Laravel bằng Deployer
Như tôi đã giới thiệu trong bài Tìm hiểu về Deployer thì việc deploy là rất cần thiết cho bất kỳ một dự án công nghệ thông tin. Hôm nay tôi xin sẽ hướng dẫn các bạn deploy một dự án PHP sử dụng Framework Laravel bằng công cụ Deployer. Vì sao tôi lại chọn Laravel mà không phải một framework ...

Cleaner and Maintainable RSpec
In this article I would like to focus on some random gotchas I had lately when working with RSpec that may help you out in avoiding mistakes and DRY up your specs: 1. Understand the difference between before(:each) and before(:all) The short story: if we can't be sure about what to use, always ...

Solving problems with Swift - Fibonacci
Việc học một ngôn ngữ lập trình mới luôn thú vị nhưng cũng đầy thử thách. Với mình, một việc vô cùng quan trọng khi bắt đầu học một ngôn ngữ đó chính là tìm tài liệu đủ tốt để có thể giúp mình hiểu sâu về bản chất cũng như những tính năng, đặc điểm mà ngôn ngữ đó mang lại. Với C, chúng ta không thể ...

Ruby Memory Optimization
Nhiều người thường nói đến nhược điểm của ruby, đặc biệt là rails framework là những ứng dụng web xây dựng trên nền tảng này ngốn rất nhiều RAM (bộ nhớ). Nguyên nhân tại sao lại có tình trạng này thì hãy cùng đi vào tìm hiểu bài viết dưới đây để làm rõ các một khía cạnh về bộ nhớ trong ngôn ngữ lập ...

Xây dựng simple API với Express và Mongoose
Chào các bạn, bài viết này mình sẽ giới thiệu cách viết một đơn giản trên NodeJS sử dụng Express và mongodb Khi làm việc với NodeJS thì việc bạn cấu trúc ứng dụng của mình rất quan trọng. Không giống với các framework Web như Ruby on rails, Lavarel .... đều được xây dựng sẵn các cấu trúc từ lúc ...

Sử dụng Firebase storage trong app ios
1. Thiết lập môi trường Xcode 9.0 or later iOS 8 or above Swift 3.0 or later CocoaPods 1.4.0 or later 2. Tạo project trên Fibase Console Click Add project Tạo project name, quốc gia ... Sau khi tạo xong giao diện console sẽ được hiển thị, bạn chọn tab Storage phía bên ...

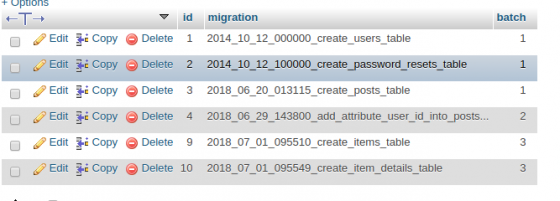
Tìm hiểu về Migration trong Laravel.
Xin chào các anh em. Mở đầu cho series Laravel và những điều thú vị về nó , hôm nay mình sẽ giới thiệu với các bạn về cách sử dụng Migrations trong Laravel. Migration giống như một hệ thống quản lý phiên bản giống như Git nhưng dành cho cơ sở dữ liệu của bạn. Migration cho phép bạn định nghĩa ...

REST 101 - REST, RESTful API
Khi phát triển các dịch vụ web (web services), các lập trình viên cần có một quy ước chuẩn để các thành phần trong hệ thống có thể giao tiếp với nhau một cách rõ ràng hơn. REST ra đời để giải quyết vấn đề đó, dù không phải một giao thức, cũng không hẳn là một kiến trúc nhưng nhờ REST mà việc lập ...

Ruby Metaprogramming (Phần 1) - What is this Magic ?
Để cho các bạn đỡ cái cảm giác chán ngán khi đọc phần mở bài của bất cứ cái bài viết kỹ thuật nào cũng đều bắt gặp format dạng " abc là một beep beep beep được tạo ra bởi oạch oạch oạch phục vụ cho bla bla bla", hôm nay mình sẽ viết cái series này theo một cách freestyle nhất với mục đích là đảm ...

Giới thiệu về Axios - một HTTP Client dựa trên Promise của Javascript
Axios là một HTTP client được viết dựa trên Promises được dùng để hỗ trợ cho việc xây dựng các ứng dụng API từ đơn giản đến phức tạp và có thể được sử dụng cả ở trình duyệt hay Node.js. Việc tạo ra một HTTP request dùng để fetch hay lưu dữ liệu là một trong những nhiệm vụ thường thấy mà một ứng ...

Cách tích hợp Google Maps vào ứng dụng Ruby on Rails
Điều đầu tiên và quan trọng nhất bạn cần biết về Google Maps service đó là nó thật tuyệt vời! Google cung cấp công cụ Freemium với tốc độ cực nhanh, đáng tin cậy và có khả năng tùy biến cao. Hơn nữa, cho đến khi bạn đạt đến giới hạn 2500 yêu cầu mỗi ngày, nó hoàn toàn miễn phí, vì vậy nó phù hợp ...







