
Project RoR với đăng nhập bằng Facebook đơn giản
1. Mở đầu: Đối với một người dùng, khi phải thường xuyên nhớ tài khoản và mật khẩu của từng ứng dụng luôn là vấn đề đau đầu, ngày xưa thì thường hay viết vào trong một cuốn sổ hay viết trong một tờ lịch nhưng đó không phải là một cách tốt vì nếu mất sổ hay chữ phai màu theo thời gian thì sẽ gây ...

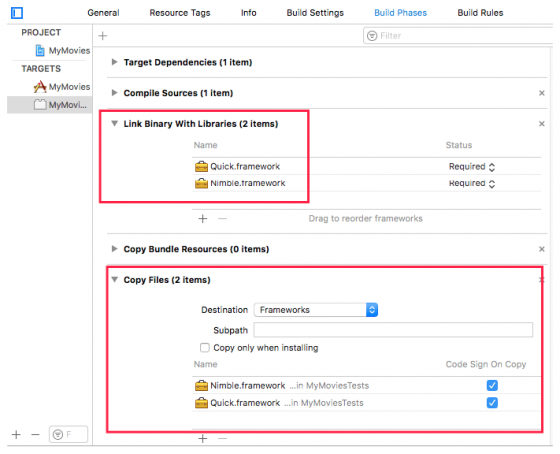
Test Driven Development (TDD) trong Swift với Quick và Nimble(Phần 1)
Viết test dù ở bất kì dự án ứng dụng mobile nào cũng đều không phải là sự lựa chọn ưu tiên và thực tế, đa số các dự án mobile đều muốn tránh việc viết test càng nhiều càng tốt để tăng tốc quá trình phát triển. Nhưng khi bạn đã là một lập trình viên có kinh nghiệm, bạn sẽ cảm nhận được viết test ...

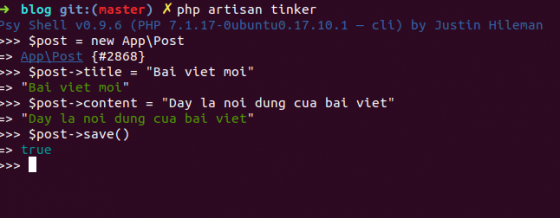
Tìm hiểu Artisan trong Laravel
Xin chào anh em, hôm nay mình lại tiếp nới chuỗi bài trong series Laravel và những điều thú vị về nó . Như các bạn biết rồi đấy, khi mới tiếp cận với framework Laravel , mình cũng thấy khá ngạc nhiên khi framework này có một công cụ dòng lệnh Artisan. Khi nói đến các công cụ dòng lệnh thì các bạn ...

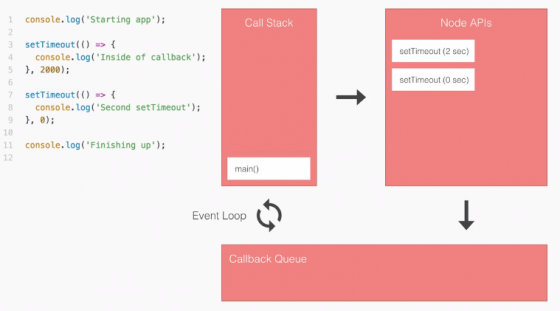
What exactly is Node.js?
Nodejs là một runtime (run-time system: phần mềm được thiết kế để chạy các chương trình máy tính với một hoặc nhiều ngôn ngữ xác định). Vậy nó làm việc như thế nào? Nó được xây dựng trên nền V8 javascript engine – cỗ máy thực thi mã javascript của trình duyệt nổi tiếng Chrome. Nói cách đơn ...

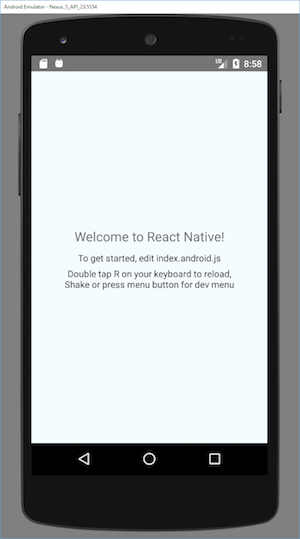
Học React Native từ cơ bản đến nâng cao - Phần 1 Hướng dẫn cài đặt và chạy "Hello world"
Trong bài viết này tôi sẽ hướng dẫn cài đặt React Native trên môi trường Windows (khá phổ biến ở Việt Nam) Bạn cần phải có : Node Python2 JDK Android Studio Trong bài viết này tôi sẽ hướng dẫn cài đặt React Native trên môi trường Windows (khá phổ biến ở Việt Nam) Bạn cần phải có : ...

Docker + Rails
Docker hiện tại đang rất hot, và lý do thì bạn cũng đã biết rồi nên chúng ta sẽ không đề cập đến nó để tốn thời gian nữa. Nếu bạn đang muốn deploy 1 rails app với docker thì bài viết này có lẽ sẽ có ích cho bạn Trịnh Tiến Mạnh viết 18:12 ngày 12/08/2018

The Problem You Solve Is More Important Than The Code You Write
Nguồn: https://levelup.gitconnected.com/the-problem-you-solve-is-more-important-than-the-code-you-write-d0e5493132c6 Các lập trình viên dường như đã quên mục đích thực sự của phần mềm, đó là giải quyết một vấn đề thực tế. 50 năm trước, vào năm 1968, Hội nghị việc làm về Kỹ thuật phần mềm đã ...

Semantic HTML và một số thẻ HTML để phân chia nội dung trang
Semantic HTML là cách viết HTML mà sử dụng các thẻ HTML ứng với nội dung được chứa trong nó chứ không phải sử dụng các thẻ theo cách mà chúng ta muốn nội dung trong đó được hiển thị. Ví dụ như không thể sử dụng thẻ <h1> để bọc 1 đoạn văn chỉ vì ta muốn đoạn văn đó có font chữ to ra. ...

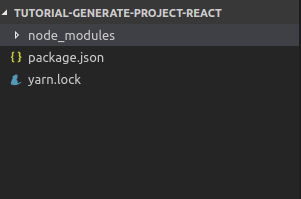
Create React Project with Yarn + Webpack + Babel Part I
With this article, I want to show you guy about how to create project react with the most power tool of developer are Webpack, babel. After you read this article, you can build your first project react with yarn enviroment, Webpack tool and includes Babel generated. Why choose them ? (Yarn, ...

4 đặc tính của lập trình hướng đối tượng (Object oriented program)
Lập trình hướng đối tượng quá quen thuộc rồi bạn nào đi học lập trình đều phải học, đi phỏng vấn cũng vậy hỏi suốt(chắc cái này tùy vào vị trí tuyển dụng chủ yếu junior chắc chắn sẽ hỏi).nó là nền tảng cho hầu hết các design pattern hiện nay.Bài viết này đúc rút kinh nghiệm thực tế và độ hiểu của ...

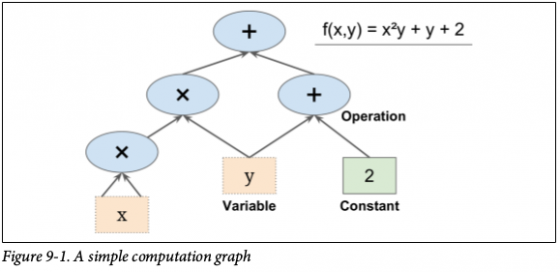
Tensorflow cho người mới bắt đầu
Sự phát triển của trí tuệ nhân tạo dẫn đến việc tìm hiểu về machine learning và deep learning đã trở thành xu thế hiện nay. Việc sử dụng các thư viện có sẵn để tính toán đã giúp việc tiếp cận các bài toán trở nên đơn giản hơn. Tensorflow là một thư viện phần mềm mã nguồn mở hỗ trợ mạnh mẽ các phép ...

Làm cách nào để mở rộng Ruby on Rails app với Redis?
Tìm hiểu cách dùng Redis để có thể nâng hiệu suất của ứng dụng khi nó phát triển lên. Ruby on Rails là một framework thích hợp trong việc xây dựng các hệ thống một cách nhanh chóng. Nhưng khi các hệ thống phát triển lên, chúng ta phải đối mặt với những thách thức về mở rộng ứng dụng. Có nhiều ...

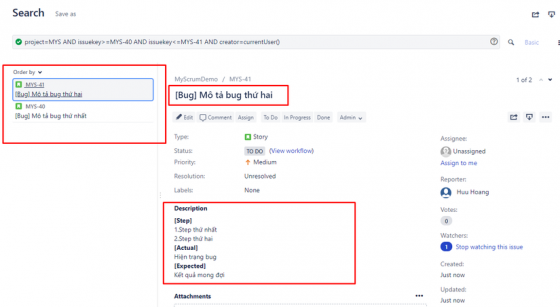
Hướng dẫn import file CSV vào Jira giữ nguyên tiếng việt có dấu và format của dữ liệu
Jira là công cụ để quản lý dự án, kiểm soát và theo dõi các vấn đề xảy ra trong dự án, quản lý lỗi, tính năng, công việc, những cải tiến hoặc bất kỳ vấn đề gì. Với nhiều tiện ích như đã nêu trên, Jira đang trở thành công cụ phổ biển trong các dự án phát triển phần mềm. Việc chuyển giao những ...

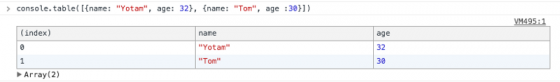
10 Tips for Javascript Debugging Like a PRO with Console
Chắc hẳn khi các bạn viết JS thì việc chúng ta dùng console để debug là điều hiển nhiên và có thể nói mình đã dùng nó hàng ngàn lần tuy nhiên quanh đi quanh thì thật sự mình chỉ biết mỗi có console.log() cho đến khi lượn lờ trên medium mình đọc được bài viết về một số tip để debug với console nhân ...

REST 201 - REST vs SOAP
Tiếp tục bài viết trước, liệu REST có vượt trội so với SOAP theo như ý kiến của tác giả dưới đây? Trong bài viết này mình sẽ so sánh trực tiếp REST và SOAP để các bạn có thể tự tìm ra được câu trả lời của riêng mình. ps: bạn nào chưa từng nghe đến SOAP có thể tham khảo tại đây. ...

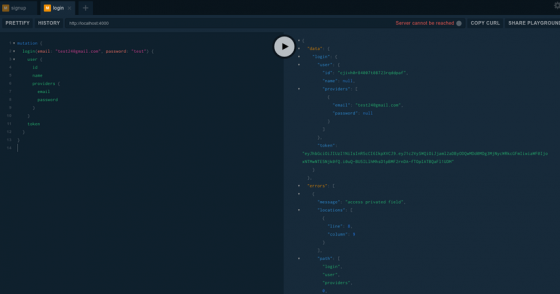
Permission trong GraphQL & Prisma
Với bất kì hệ thống backend nào, permission và authentication luôn là những vấn đề quan trọng cần quan tâm. Với ai đã từng tiếp xúc qua với GraphQL thì đều có thể nhận ra điều này - GraphQL là một hệ thống mở. Nhìn vào một hệ thống GraphQL thì phía client hoàn toàn có thể thấy được toàn bộ các ...

Một vài mẹo tăng tốc rspec
Viết test là một phần rất quan trọng trong các dự án để đảm bảo chất lượng của các đoạn code của bạn. Với các dự án nhỏ số lượng test không lớn thì tốc độ cả mỗi test không phải vấn đề gì lớn. Tuy nhiên đối với các dự án lớn thì tốc độ của rspec ảnh hưởng rất nhiều đến dự án. Trong quá trình phát ...

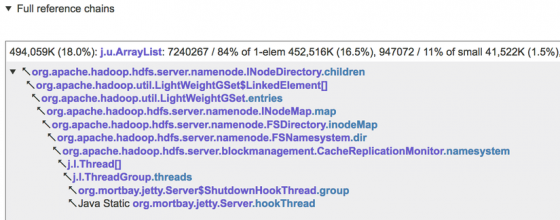
Ngăn ngừa lãng phí bộ nhớ trong Java Collections như thế nào?
JDK collections là thư viện implement chuẩn của lists and maps. Nếu bạn nhìn vào snapshot bộ nhớ của một ứng dụng Java lớn điển hình, bạn sẽ thấy hàng nghìn hoặc thậm chí hàng triệu instances của java.util.ArrayList , java.util.HashMap , ... Collections không thể thiếu để lưu trữ và thao tác dữ ...

Single Table Inheritance - vấn đề và cách giải quyểt
I. Câu chuyện liên quan Các dự án liên quan đến việc lưu trữ các địa chỉ thanh toán và vận chuyển của khách hàng ở Hoa Kì được cho là rất phổ biến. Ở Ba Lan, bạn có thể có nhiều địa chỉ ví dụ như địa chỉ đăng kí, địa chỉ nhà riêng hoặc địa chỉ gửi thư. Vì vậy chúng ra hãy lấy địa chỉ cho ví dụ ...

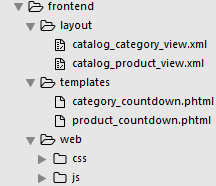
Hướng dẫn viết module countdown cho magento 2
Xin chào các bạn, hôm nay tôi sẽ hướng dẫn cách làm một module magento 2 đơn giản là countdown. Mục đích của bài viết là giúp các bạn hiểu được cấu trúc và cách hoạt động của một module magento 2. Magento 2 là một CMS thương mại điện tử được viết bằng php theo mô hình MVC và module. Bạn có thể tìm ...







