
Option in association :source, :as and :source_type. Những điều thú vị về association. Có thể bạn đã biết
[ Có thể bạn đã biết] Nói đến association chắc hẳn các bạn đều đã biết. Bài viết của mình chỉ nêu nhưng khái niệm cơ bản mà mình tìm hiểu và tóm tắt đc trong quá trình training nên nếu có gì sai xót mong được góp ý để sửa đổi ạ. Mình sẽ nói về các OPTIONS trong quan hệ của rails mà mình biết. ...

Hướng Dẫn Google Map SDK Và Chỉ Đường Trong Google Map [Swift 3][Part 2]
Trong phần trước mình đã hướng dẫn các bạn cách để lấy được vị trí hiện tại cũng và hiển thị lên bản đồ. Refer part 1: https://viblo.asia/tienbm92/posts/E375zBLW5GW Trong phần này mình sẽ đi chi tiết về điều hướng sử dụng google API **Step 1: Tổng quan Google API ** Cũng tương tự như khi làm việc ...

Virtual DOM trong ReactJS
Khi tìm hiểu về ReactJS, chắc hẳn bạn đã nghe tới khái niệm DOM ảo (Virtual DOM). Nó giúp cho hiệu suất làm việc của React cao hơn hẳn so với các thư viện và framework Javascript khác. Nhưng bạn đã bao giờ tìm hiểu DOM ảo là gì và nó hoạt động như thế nào trong React? Hôm nay, chúng ta cùng tìm ...

Laravel mix trong laravel 5.4
Yêu cầu cần có Để sử dụng được Mix trong laravel hãy chắc chắn bạn đã cài Node.js và NPM. Nếu bạn đang sử dụng Homestead thì laravel đã cung làm hết cho bạn rồi. Chỉ việc dùng thôi. Còn nếu không dùng Homestead bạn có thể tìm hiểu cách cài đặt ở đây. Để kiểm tra chắc chắn máy bạn đã có Node.js ...

Full Text Search with Scout and Algolia Packages
Toán tử IN Toán tử IN được sử dụng trong một mệnh đề WHERE để kiểm tra giá trị của field đó có nằm trong một tập hợp nào đó hay không. SELECT id, title, description FROM book WHERE title IN ('Lộc Đỉnh Ký','Ỷ Thiên Đồ Long Kí') Nếu không sử dụng IN thì ta sẽ dùng toán tử OR để tạo điều ...

In Action Tutorial Series - Docker - Làm quen với Docker Machine
Tình huống: Ví dụ hàng ngày bạn phải chạy, quản lý docker trên rất nhiều môi trường như: trên laptop của bạn, trong máy ảo trên laptop của bạn, trên amazon,.... Bạn phải lặp đi lặp lại các thao tác ssh vào các môi trường đó để chạy docker, nhiều khi còn bị loạn vì có quá nhiều môi trường. Và ...

ECMAScript và những thay đổi của ECMAScript 6
1. ECMAScript, định nghĩa và lịch sử đến nay Nói một cách đơn giản thì ECMAScript là một ngôn ngữ đặc tả được nhiều ngôn ngữ sử dụng bên phía client trên World Wide Web Chính vì được áp dụng bởi rất nhiều các ngôn ngữ client-side nên ES6 khá nổi tiếng. Ban đầu ECMAScript được gọi là ECMA-262 ...

Biến đổi Fourier rời rạc(DFT) trong nhận diện mặt người sử dụng Matlab
Mình đã từng sử dụng Matlab trong việc nhận diện mặt người sử dụng nhiều kỹ thuật khác nhau như biến đổi Fourier rời rạc, Cosine rời rạc và Wavelet. Hôm nay, mình sẽ giới thiệu về phương pháp đầu tiên: Sử dụng biến đổi Fourier rời rạc (DFT). Về mặt toán học: Biến đổi Fourier là phép toán ...

Laravel 5.5 sẽ có gì mới - Phần 2
Mình có giới thiệu một số đổi mới có thể xảy ra trong Laravel 5.5 ở phần 1, nếu bạn chưa xem có thể vào đây để xem lại P1: https://viblo.asia/blaysku/posts/Az45bN6N5xY 8. Cải tiến giao diện báo lỗi mặc định Giao diện báo lỗi trên Laravel 5.4 và trên 5.5 Các error template sẽ mặc định ...

OOP trong javascript
Đối với một lập trình viên chưa có nhiều kinh nghiệm như mình, viết những dòng code javascript sao cho chạy được là cảm thấy hạnh phúc lắm rồi. Tuy nhiên, qua một vài project cá nhân, mình nhận thấy rằng việc quản lý code javascript là một bài toán đau đầu. Đó mới chỉ là việc viết code và xem lại ...

GIỚI THIỆU GOOGLE FIREBASE – REALTIME DATABASE SYSTEM - Phần 2
Ưu điểm cuản firebase Như bạn có thể thấy, Firebase cung cấp rất nhiều dịch vụ hỗ trợ giúp các lập trình viên xây dựng ứng dụng của mình. Việc tích hợp Firebase vào ứng dụng có thể hạ nỗi lo lắng của các dev xuống ở mức coding, đặc biệt là cho các dev viết các ứng dụng có liên quan tới web. ...

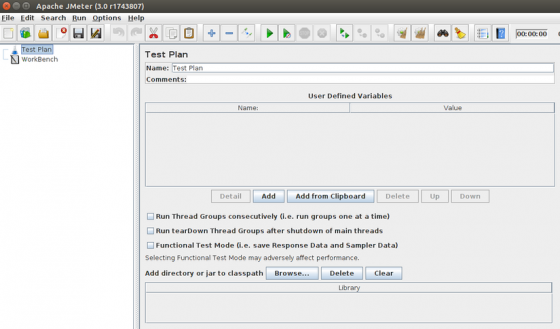
Overview Jmeter
1. Jmeter là gì? Apache JMeter là một phần mềm nguồn mở được viết bằng Java nhằm mục đích kiểm thử chức năng và hiệu suất. Mục đích ban đầu JMeter được thiết kế chỉ để kiểm thử các ứng dụng web nhưng hiện nay nó đã được mở rộng thêm nhiều chức năng khác. Nó là một ứng dụng Java với phần dao ...

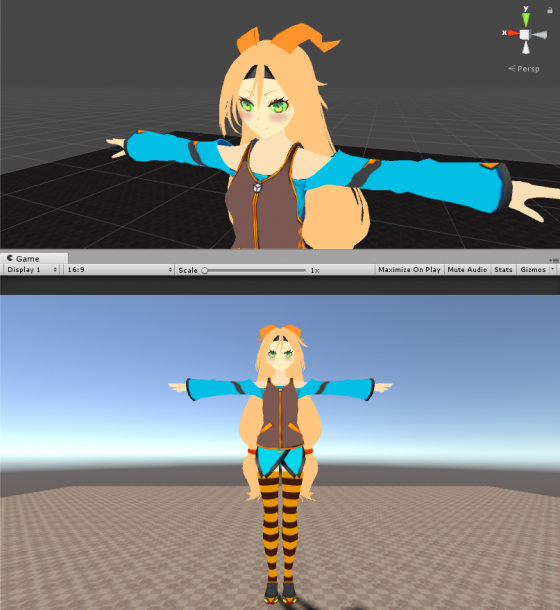
Day 20 - Toon Shader 2
今日は、もう少し複雑な形のトゥーン化を試してみましょう。 複雑な形…Unityちゃんなんて丁度いいんじゃないでしょうか。 いじってみましょう。 Asset 今回使うUnityちゃんのモデルが入っているアセットはこちらです。 https://www.assetstore.unity3d.com/jp/#!/content/18705 プロジェクト「ToonUnityChan」を作成して 地面オブジェクトを生成、その後Unityちゃんをシーンに配置してあげます。 このキャラクターに使われているMaterialは、Unitychan/Models/Materi ...

[Xamarin][CI] Jenkins for Xamarin (P.1)
Việc phát triển một dự án trong thực tế cần có sự làm việc của 1 team, quy mô có thể nhỏ to tuỳ thuộc vào dự án. Mỗi sáng, các thành viên trong team update code từ SVN/Git về, code say sưa, sau đó commit code lên trước khi về nhà. Nhưng đến một lúc khi build không được thì cả team lại nhốn nhao ...

[PHP] Xây dựng một "Mini Query Builder" từ PHP-PDO
Nói về phương pháp học tập cũng như làm việc thì muôn màu muôn vẻ. Mỗi người sẽ có một cách thức riêng biệt để tiếp cận và thu nhận kiến thức phù hợp cho mình. Bản thân tôi và bạn bè của mình cũng thường chia sẻ về điều này. Có người thì nghĩ rằng không cần lý thuyết, cứ làm nhiều rồi sẽ nhớ. Có ...

Observer Design Pattern in Android and IOS development
Do you know Observer Design Pattern in software development? How to implement this pattern into your project? In this article I will show you the meaning of this pattern and the way to apply it in both swift and android code. I. Definition The observer pattern defines a one-to-many dependency ...

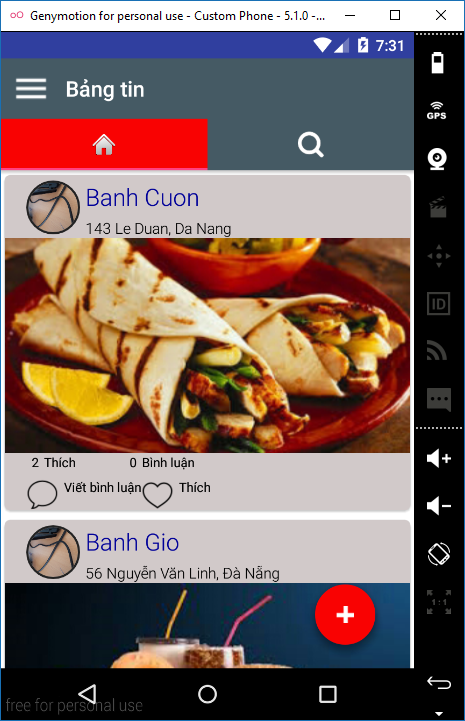
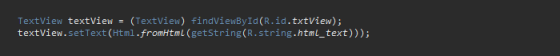
Những việc cần lưu ý khi làm việc với string.xml trong android
Xin chào các bạn! Hôm trước ngồi vi vu đọc các bài viết về android, bỗng dưng thấy một bài viết khá hay về string.xml . Hôm nay mình xin chia sẻ bài viết đó cho mọi người cùng nhận xét để có thể nâng cao hiệu quả làm việc, giúp những ứng dụng chúng ta viết ra có thể đạt hiệu quả tối ưu. Đừng sử ...

DexGuard
The most advanced mobile app security software for Android? As of 2017 there more than 1.6 billion devices running the Android OS.This is way more than Ios. Of the 432 million smartphones sold in the last quarter, 352 million ran Android (81.7 percent) and 77 million ran iOS (17.9 percent), but ...

Tại Switch Button đẹp thật đơn giản
Trên các website, nhiều khi chúng ta phải đưa ra cho người dùng sự lựa chọn như khi yêu cầu người dùng hoàn thành Form, xem người dùng có đồng ý các điều khoản khi tham gia diễn đàn, có hay không? rồi người dùng có thể chuyển đổi chế độ sáng tối để thay đổi Theme màu sắc trên website khi duyệt ...

Cùng tìm hiểu về Kotlin (Phần 2)
Các bạn có thể theo dõi lại phần 1 của bài viết tại đây Với bài viết trong tháng này, tôi dự định sẽ viết một bài hướng dẫn demo tạo ra 1 ứng dụng đơn giản viết bằng Kotlin nhưng khi tôi nhận được một tin tuyệt vời này dành cho Kotlin thì tôi muốn chia sẽ ngay cho mọi người, và tôi sẽ hẹn mọi ...







