
Phát triển sự nghiệp trước tuổi 30
Bạn đang là QA hoặc Developer, bạn đang định hướng phát triển sự nghiệp sẽ trở thành leader hay group leader hoặc trở thành manager sau một vài năm nữa theo từng giai đoạn phát triển mục tiêu 5 năm, 10 năm theo kế hoạch cá nhân hoặc sau một thời gian bạn muốn thử thách mình trong một lĩnh vực kinh ...

Điều Gì Tạo Nên Một Lập Trình Viên Android Đầy Năng Lực?
Chúng ta không thể phủ nhận được rằng công nghệ di động đang phát triển một cách nhanh chóng. Khi các ứng dụng di động ngày càng được sử dụng và phát triển rộng rãi thì công việc của các app developer ngày càng trở nên quan trọng. Có thể nói, phát triển ứng dụng di động đang là một trong những ...

Bạn có chắc chắn ra trường ngành công nghệ thông tin tương lai sẽ kiếm được bộn tiền ?
Ngành CNTT là một ngành chung, sinh viên được trang bị các kiến thức về khoa học tự nhiên, các kiến thức cơ bản như mạng máy tính, an toàn và bảo mật hệ thống thông tin, phân tích và thiết kế hệ thống thông tin, lập trình, phần mềm… đồng thời người học sẽ được lựa chọn các kiến thức các ...

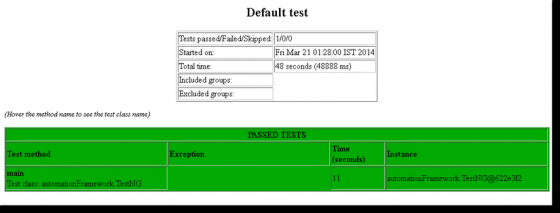
Tìm hiểu về testNG framework (Phần 1)
TestNG là một framework thử nghiệm lấy cảm hứng từ JUnit và NUnit nhưng đem đến một số tính năng mới làm cho nó mạnh hơn và dễ sử dụng hơn. Đây là một framework thử nghiệm mã nguồn mở tự động; trong đó NG của TestNG có nghĩa là Next Generation - Thế hệ tiếp theo. TestNG tương tự như JUnit nhưng ...

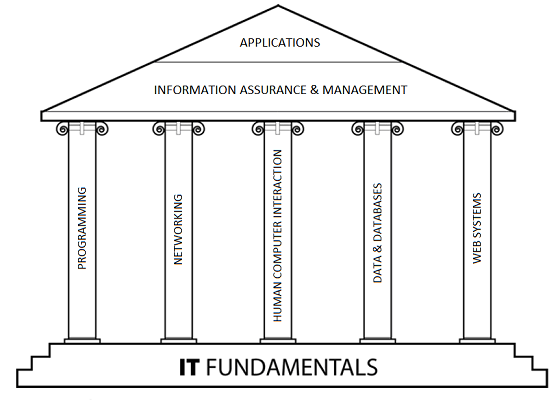
TỔNG QUAN VỀ KIỂM THỬ
I. Các thuật ngữ và định nghĩa cơ bản về kiểm thử Mục đích của kiểm thử: +) đánh giá chất lượng hoặc tính chấp nhận được của sản phẩm. +) phát hiện lỗi hoặc bất kỳ vấn đề bất thường của sản phẩm. Các thuật ngữ cơ bản trong kỹ thuật kiểm thử: 1. Lỗi (error) : Lỗi là những vấn đề ...

Connect friend with gem has_friendship
Bạn đã bao giờ lập trình 1 chức năng kết bạn như facebook chưa .Điều ấy sẽ trở nên dễ dàng hơn bao giờ hết nếu bạn sử dụng gem has_friendship mà mình sẽ hướng dẫn ngay sau đây. install gem Thêm HasFriendship tới gemfile gem 'has_friendship' bundle install và sau đó bạn cần chay generator ...

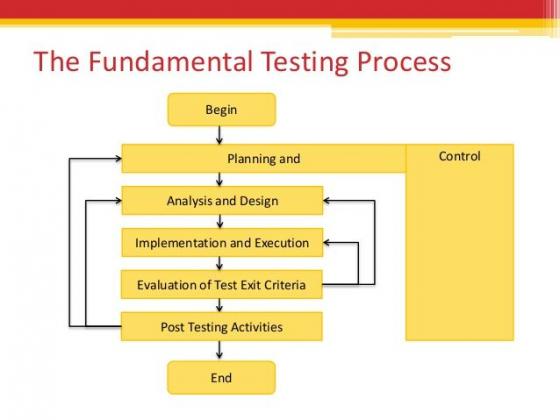
Fundamentals of Testing - Chương 1 Foundation Level Syllabus(ISTQB)
1.1 Tại sao Kiểm thử là cần thiết 1.1.1 Ngữ cảnh về hệ thống phần mềm Phần mềm là một phần của cuộc sống hiện đại, từ những phần mềm nghiệp vụ đến những sản phẩm phục vụ con người. Hầu hết mọi người đều có lúc trải qua việc Phần mềm làm việc không đúng như mong đợi Phần mềm làm việc không ...

Action Cable "Hello World" trong rails 5.1
Chào tất cả mọi người, Action Cable chắc cũng khá quen thuộc đối với những lập trình viên ruby on rails từ khi Rails 5 được phát hành. Hầu hết chúng ta đều tìm thấy những ví dụ về ActionCable qua ứng dụng chat online, nhưng tôi thấy nó khá là lớn để giúp cho những người mới tiếp cận có thể hiểu ...

Day 5 - C# in Unity
大分更新に間が空きましたが、体調不良でダウンしていました。 回復したので、更新再開です。 C# in Unity スペースシューターを作り、ゲームオブジェクトに対してスクリプトをコンポーネントとして組み込んできました。 例えば、マウスやキーボードの入力に対して反応するようにするものだったり、繰り返しの処理をしたりするものを使ったのを覚えています。 ありがたいことに、スクリプトに関してのチュートリアルなんてものがUnityにはあります。 ↓ https://unity3d.com/jp/learn/tutorials/s/scripting ...

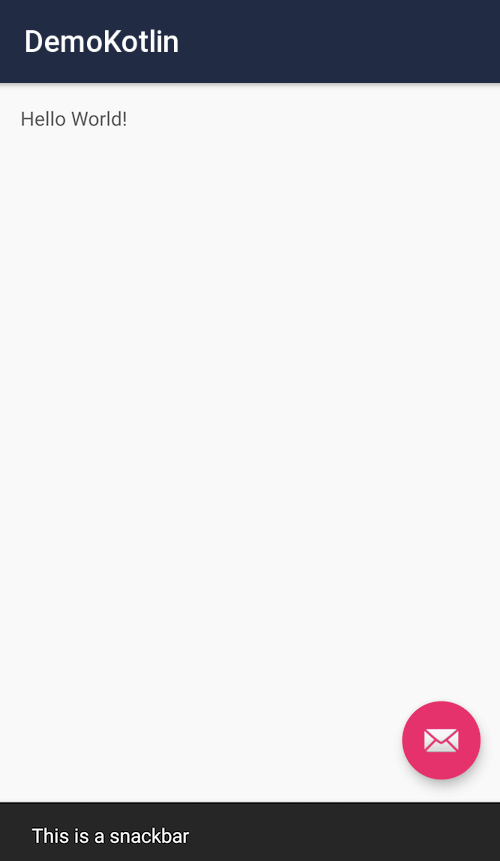
Cùng tìm hiểu về Kotlin (Phần 1)
Kotlin là một ngôn ngữ ngữ dụng kiểu tĩnh dành cho Java Virtual Machine đã chính thức phát hành phiên bản 1.0. Nó được tạo ra bởi JetBrains, Kotlin cũng giống như nhiều ngôn ngữ lập trình không phải Java khác, tức là cũng sẽ chạy trên JVM và sử dụng các công cụ và thư viện hiện có của Java. Và ...

Sự khác nhau giữa Globalization Testing và Localization Testing
Hiện nay rất phổ biến để tìm các trang web hiện đã có sẵn bằng nhiều ngôn ngữ. Các thương hiệu toàn cầu hiện đã nhận ra rằng cách duy nhất để kết nối và tạo ra giá trị là giới thiệu công việc kinh doanh của họ cho người dân địa phương bằng ngôn ngữ thực sự tại địa phương đó. Quá trình thích ...

Hướng dẫn nhỏ để thực hiện kiểm thử khả năng tương tác (Interoperability Testing)
Kiểm thử khả năng tương tác là một trong những loại kiểm thử phi chức năng để đảm bảo chất lượng tương tác của phần mềm. Về thuật ngữ 'khả năng tương tác' nhiều người trong chúng ta có thể giải thích ý nghĩa không chính xác của từ . Vì vậy, trước khi thảo luận về kiểm thử khả năng tương tác, trước ...

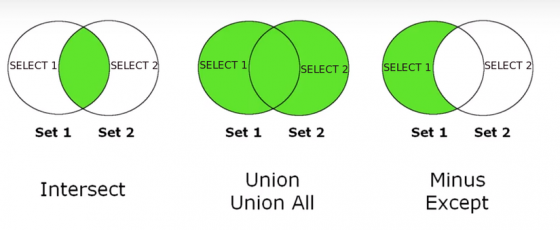
50 câu Q&A thường gặp về SQL dành cho Tester - Phần 2
Tiếp nối phần 1 chúng ta cùng xem xét tiếp những câu Q&A còn lại trong danh sách 50 câu hỏi về SQL phổ biến nhất khi phỏng vấn Testers. Đây là những câu hỏi kèm theo câu trả lời phổ biến và hữu ích nhất sẽ giúp bạn tự tin tham gia một cuộc phỏng vấn. Q#28. Định nghĩa UNION, MINUS, UNION ALL, ...

Hiểu về ES5, ES2015 và TypeScript
Đã bao giờ các bạn nghe đến các khái niệm ES, ES2015 và TypeScript chưa? Chúng đều liên quan đến một ngôn ngữ mà chúng ta vẫn thường sử dụng để lập trình ra các web động là Javascript. Vậy chúng có gì khác nhau, và chúng ta nên học và sử dụng cái nào? Trước khi đề cập tới sự khác nhau của 3 khái ...

Nghề kiểm thử: Làm thế nào để xua đi sự nhàm chán?
Bạn hãy thử tưởng tượng bạn ứng tuyển vào vị trí QA và trong một buổi phỏng vấn, nhà tuyển dụng hỏi bạn: "Bạn sẽ làm gì khi công việc trở nên đơn điệu và nhàm chán?" Bạn có thể sẽ trả lời là: Tôi thấy mình khá may mắn vì việc đó chưa bao giờ xảy ra với tôi và tôi yêu nghề QA. Khi phải làm một ...

Liên tục kiểm thử trong Agile- nghĩa là gì ?
Trong thế giới Phát triển Agile nơi việc phát hành sản phẩm thường xuyên , làm thế nào chúng ta có thể đảm bảo rằng sẽ phát hành sản phẩm mà không có các lỗi chính và duy trì các chức năng được hoạt động. Kiểm thử liên tục là câu trả lời - nhưng kiểm thử liên tục chính xác là gì và làm thế nào ...

Hướng dẫn cài đặt và cách debug cơ bản với Android Studio
Hệ điều hành Android đang chiếm hơn 80% thị trường thiết bị di động hiện đại ngày nay. Nhu cầu sử dụng ứng dụng di động cũng ngày càng cao. Nhu cầu việc làm về lập trình trên hệ điều hành mobile phổ biến nhất thế giới này cũng vì thế mà tăng mạnh do tính mở và dễ tiếp cận của nó. Do đó mà kiểm thử ...

Sử dụng Modal trong react-bootstrap
I. Tổng quan về Modals Modal là một meta component của bootstrap hỗ trợ tạo một popup có nội dung và các action được customize như một page thông thường. Modal được sử dụng rất dễ dàng với cấu trúc các tag trong thư bootstrap. II. Cài đặt Modal là một component của bootstrap, vì vậy ...

Basic Caching with Rails
Bài hướng dẫn này sẽ hướng dẫn các bạn tăng tốc rails với caching. Rails Caching cơ bản Mặc định, rails chỉ cung cấp Fragment caching, còn nếu bạn muốn sử dụng page và action caching thì cần phải thêm gem actionpack-page_caching và actionpack-action_caching vào gem file. Thực hiện bật caching ...

Module Javascript: Hướng dẫn cho người mới
Bài viết được dịch từ Javascript Modules: A Beginner's Guide của tác giả Preethi Kasireddy. Nếu bạn là người mới học Javascript, những từ như "module bundlers với module loaders", "Webpack với Browserify" và "AMD với CommonJS" có thể nhanh chóng trở nên choáng ngợp. Hệ thống module của ...







