
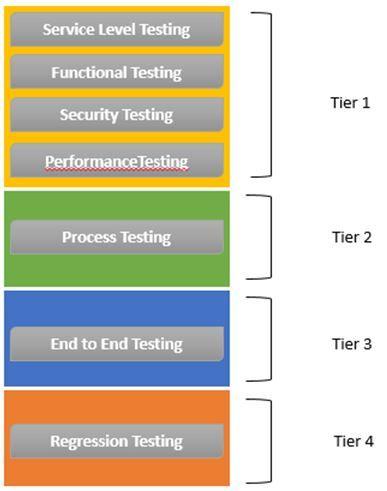
Hướng dẫn kiểm thử SOA: Phương pháp kiểm thử dành cho mô hình kiến trúc SOA
Ngày nay phần mềm thay đổi không ngừng và dễ kiểm soát sự thay đổi mong muốn của người dùng sau tất cả , một mô hình độc lập thì không hữu ích. Ở nơi đó, SOA phù hợp như là một giải pháp. Đó là lý do tại sao, rất nhiều công ty đang dần thích nghi hoặc cố gắng để thích nghi với cách tiếp cận ...

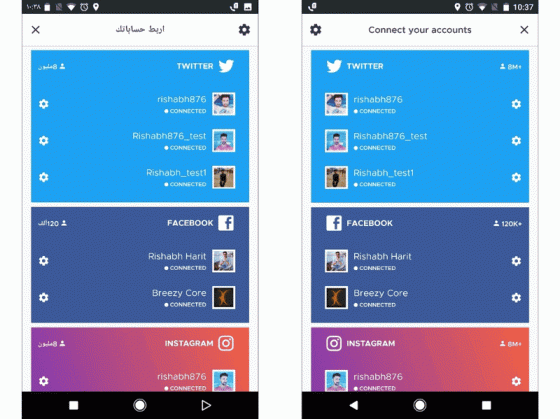
RTL trong ứng dụng Android. Những điều bạn cần phải biết
Bạn đang phát triển một ứng dụng và bạn muốn mở rộng nó cho cả người dùng trên toàn giới sử dụng. Điều đầu tiên bạn nghĩ chắc chắn đó là cần phải support mulptile language. Bạn có nghĩ như vậy đã là đủ chưa ? Mặc dù một ứng dụng của bạn làm rất tốt và bạn có một lượng lớn người dùng download hằng ...

9 General Tips on How to Estimate Testing Time Accurately
Để thành công trong bất kì dự án nào, việc ước tính thời gian test và thực hiện đúng cũng quan trọng như việc lựa chọn vòng đời phát triển. Ước tính tốt giúp đảm bảo thực hiện tốt Test plan, dự án theo đúng tiến độ và kết quả là xây dựng danh tiếng tốt đối với khách hàng. Kinh nghiệm đóng vai trò ...

Begin To Learn To Code
With this article I want to show you guy how to learn the code, if you are the beginner which way that you need to learn. How is it difficult or easy to learn ? You can image by yourself, you are beginner, You don't need to think so much how that they done it, But you need to think how start to ...

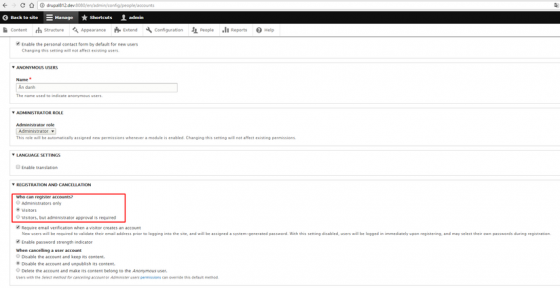
Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu Permission, hệ thống phân quyền cực đỉnh của Drupal - bài 11
Tiếp theo loạt bài viết về Drupal : Loạt bài đều nói về Drupal 8 nhé các bạn. Bài 1 Bài 2 Bài 3 Bài 4 Bài 5 Bài 6 Bài 7 Bài 8 Bài 9 Bài 10 Tổng quan Phân quyền cũng là 1 sức mạnh khác của drupal 8 khi nó rất linh hoạt cho phép người dùng cấp phép cho các loại thành viên ...

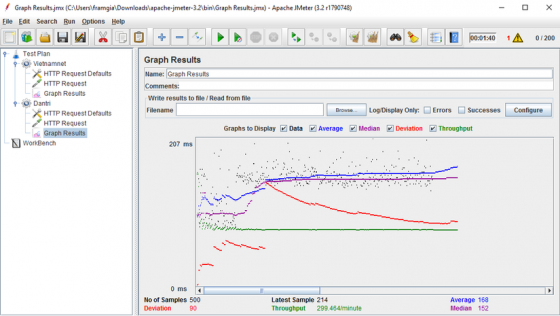
Performance Testing using Jmeter - Kiểm thử hiệu năng bằng Jmeter
Performance Testing - Kiểm thử hiệu năng Là việc xác định một hệ thống, một ứng dụng web có đáp ứng và ổn định với hàng loạt yêu cầu độ tải cao? Được sử dụng để phân tích hiệu suất máy chủ tổng thể dưới tải nặng. Jmeter là gì? Jmeter là công cụ để đo độ tải và performance của đối ...

So sánh giữa kiểm tra phần cứng và kiểm thử phần mềm (Hardware Verification and Software Testing) - (Part3)
1 - Mục đích bài viết Ở bài viết trước, chúng ta đã đề cập đến một số điểm tương đồng giữa những kĩ thuật trong kiểm tra phần cứng và kiểm thử phần mềm, như kĩ thuật bao phủ mã nguồn, kĩ thuật kiểm định mô hình. Phần này, chúng ta sẽ tiếp tục đề cập đến những kĩ thuật khác trong đó có sự tương ...

Định nghĩa Client-server testing, web base testing và làm thế nào để kiểm tra các ứng dụng này
Câu hỏi: Sự khác nhau giữa kiểm thử client-server và kiểm thử web base (dựa trên web) là gì và những điều cần phải làm để kiểm thử các ứng dụng này là gì? Câu trả lời: Các dự án được chia thành hai loại: Ứng dụng 2 tầng Ứng dụng 3 tầng Kiểm thử CLIENT/SERVER Loại thử nghiệm này ...

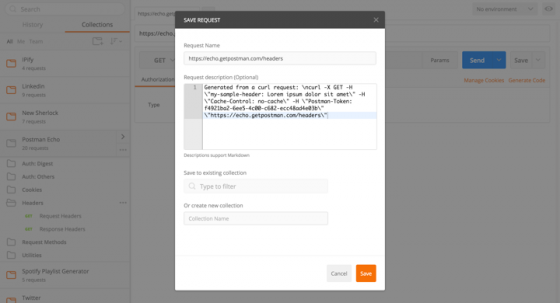
Tìm hiểu về API testing - Getting started with Collections (p5)
Collections sẽ đưa hiệu suất của bạn thêm 1 level. Collection sẽ cho phép thực hiện các yêu cầu riêng lẻ. Những request này có thể thêm vào thư mục để sao chép chính xác API của bạn. Request cũng có thể lưu trữ responses khi được save trong collection. Bạn có thể ...

GUI Testing Checklist - Phần 2
1. General GUI Objects Checklist 1.1. Text Boxes Kiểm tra di chuyển chuột vào trong textbox thì con trỏ chuột nên đổi thành insert bar cho việc chỉnh sửa nội dung trong text field và sẽ không có sự thay đổi nào đối với non-editable text field. Kiểm tra nhập thật nhiều ký tự để kiểm tra ...

Tương tác với Dropdown/List bằng Selenium WebDriver
Trong khi kiểm thử website, thì bất cứ trang web nào cũng sử dụng Dropdown/List để tạo ra các danh sách. Vì vậy, trong kiểm thử tự động ta cũng hay gặp những vấn đề liên quan đến xử lý và thao tác trên Dropdown/List, một số vấn đề mà chúng ta thường hay gặp cụ thể như sau: Làm sao để select và ...

Định nghĩa, phân biệt sự khác nhau giữa Verification và Validation
Trong ngữ cảnh testing, 2 khái niệm Verification (Xác minh) và Validation (Xác nhận) được sử dụng rộng rãi. Trong đa số các trường hợp, chúng ta thường coi chúng có cùng nghĩa nhưng thực ra nó là 2 khái niệm khác nhau. Hai khía cạnh của task V&V Xác nhận yêu cầu (Quan điểm của người sản ...

Cấu hình trong Magento 1.
Xin chào cả nhà, khi nhắc đến Magento chúng ta có thể coi nó là một CMS thương mại điện tử. Vì là một CMS thì trong quá trình build một site từ CMS bạn cũng cần phải config rất nhiều thứ hoặc khi tạo một module bạn cũng phải config một đống thứ mà khi mới bắt đầu thì thằng dev nào cũng quay ra ...

Thiết lập Nginx Load Balancing
Load Balancing ? Load Balancing hay cân bằng tải có thể gọi là một kỹ thuật thường được sử dụng để tối ưu hóa việc sử dụng tài nguyên, tối ưu băng thông, giảm tải hoặc đảm bảo khả năng chịu lỗi, và tăng tính ổn định cho server. Vì sao Load balancing lại làm được điều này. Đơn giản thôi, thông ...

Tạo server deploy Rails app từ máy tính khác.
Tình huống: Nếu bạn có 1 máy tính ở nhà, loại máy bàn, thì việc đi đâu vác theo như laptop là điều không thế Trịnh Tiến Mạnh viết 15:07 ngày 12/08/2018

Email Verification With register Laravel
Có một vài trường hợp có lợi để người dùng đăng kí mới trang web cửa bạn với việc xác minh email. Chúng ta có thể xác thực được email để không bị đăng kí rác tài khoản, chúng ta có thể gửi mail thông báo cho khách hàng một vấn đề gì đó ... 1. Tạo migration Mặc định Table User tạo cho chúng ...

Phát triển sự nghiệp trước tuổi 30
Bạn đang là QA hoặc Developer, bạn đang định hướng phát triển sự nghiệp sẽ trở thành leader hay group leader hoặc trở thành manager sau một vài năm nữa theo từng giai đoạn phát triển mục tiêu 5 năm, 10 năm theo kế hoạch cá nhân hoặc sau một thời gian bạn muốn thử thách mình trong một lĩnh vực kinh ...

Điều Gì Tạo Nên Một Lập Trình Viên Android Đầy Năng Lực?
Chúng ta không thể phủ nhận được rằng công nghệ di động đang phát triển một cách nhanh chóng. Khi các ứng dụng di động ngày càng được sử dụng và phát triển rộng rãi thì công việc của các app developer ngày càng trở nên quan trọng. Có thể nói, phát triển ứng dụng di động đang là một trong những ...

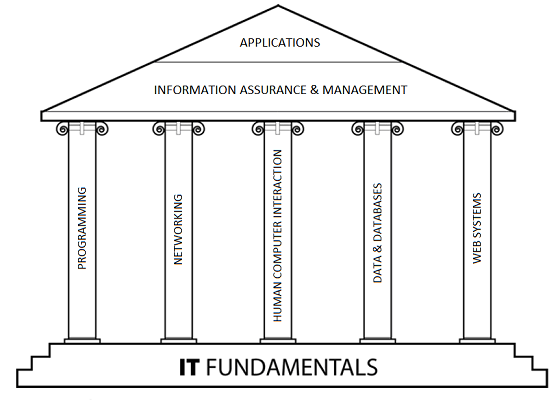
Bạn có chắc chắn ra trường ngành công nghệ thông tin tương lai sẽ kiếm được bộn tiền ?
Ngành CNTT là một ngành chung, sinh viên được trang bị các kiến thức về khoa học tự nhiên, các kiến thức cơ bản như mạng máy tính, an toàn và bảo mật hệ thống thông tin, phân tích và thiết kế hệ thống thông tin, lập trình, phần mềm… đồng thời người học sẽ được lựa chọn các kiến thức các ...

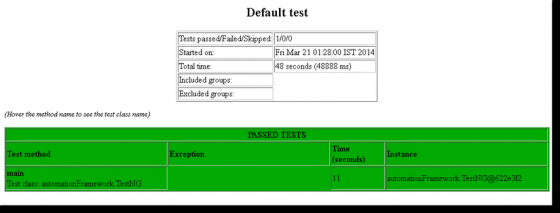
Tìm hiểu về testNG framework (Phần 1)
TestNG là một framework thử nghiệm lấy cảm hứng từ JUnit và NUnit nhưng đem đến một số tính năng mới làm cho nó mạnh hơn và dễ sử dụng hơn. Đây là một framework thử nghiệm mã nguồn mở tự động; trong đó NG của TestNG có nghĩa là Next Generation - Thế hệ tiếp theo. TestNG tương tự như JUnit nhưng ...







