
CHƯƠNG 4: CÁC HOẠT ĐỘNG CHÍNH CỦA KIỂM THỬ HIỆU SUẤT TRÊN CÁC ỨNG DỤNG WEB (PHẦN 2)
HOẠT ĐỘNG 1. XÁC ĐỊNH MÔI TRƯƠNG KIỂM THỬ Môi trường kiểm thử hiệu suất của bạn sẽ được thực hiện, cùng với các công cụ và phần cứng cần thiết để thực hiện các kiểm thử hiệu suất, tạo thành môi trường kiểm thử. Trong điều kiện lý tưởng, nếu mục đích là để xác định đặc tính hiệu suất của ứng ...

Phân tích cây vấn đề/cây giải pháp
Một cây vấn đề cung cấp cái nhìn tổng quan về tất cả các nguyên nhân được biết và ảnh hưởng tới một vấn đề được xác định. Điều này rất quan trọng trong việc lập kế hoạch gắn kết cộng đồng(Community Engagement) hoặc dự án thay đổi hành vi vì nó thiết lập bối cảnh mà dự án sẽ xảy ra trong đó. Hiểu ...

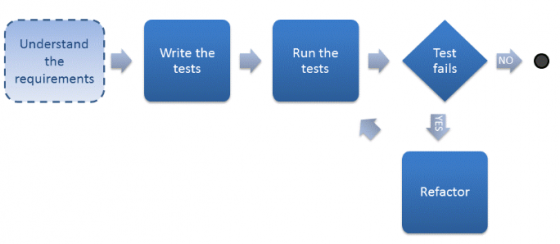
Agile Scrum (Phần 2)
I. So sánh mô hình Waterfall với Scrum II. Thách thức và giải pháp Thay đổi requirement: Product backlog Phạm vi kiểmthử sẽ gia tăng: Automate regression test – Tự động hóa kiểm thử hồi quy Priority test – Sắp xếp thứ tự kiểm thử Light document – tài liệu gọn nhẹ Tester cần ...

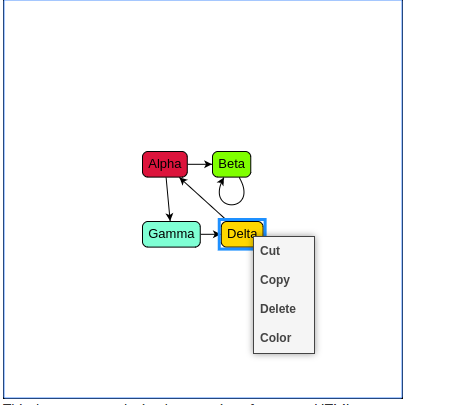
Context Menus Trong Gojs
Giới Thiệu Đã bao giờ bạn thực hiện các sự kiện click mouse, right click mouse hay hover mouse trên các của chính mình chưa? Đã là 1 dev thì k ai k biết tới các event đó. Sau đây mình xin giới thiệu tới các bạn 1 trong các event đó là right click Hay còn được gọi là context menus. Ở đây mình ...

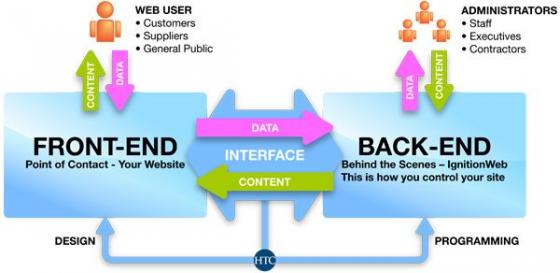
Front-end vs Back-end trong kiểm thử
Nếu có ý định làm việc trong ngành lập trình web (hoặc đang trong quá trình tìm việc), chắc hẳn các bạn sẽ quan tâm đến 2 thuật ngữ “Front-end” và “Back-end” vốn được nhắc đến nhiều trong các đoạn mô tả công việc của các dự án ứng dụng web. Vậy “Front-end” và ...

Tìm hiểu về iOS Testing
Tại sao test iOS? Phát hành lần đầu tiên vào 29-05-2007, iOS là tên của nền tảng của apple cho các ứng dụng mobile. Không giống android, apple không cho phép iOS cài đặt trên các phần cứng không phải của apple. iOS và các ứng dụng của iOS chỉ cài đặt được trên các thiết bị của apple. Các ứng ...

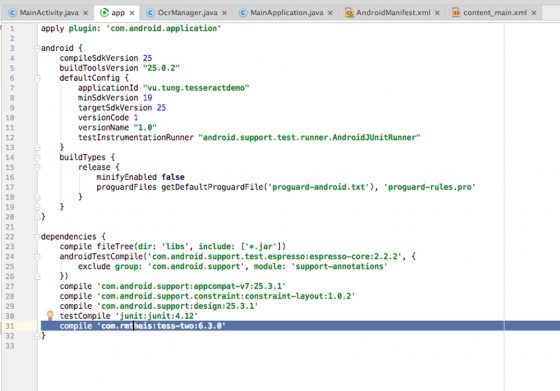
[Android] Sử dụng thư viện tesseract ocr cho nhận dạng chữ viết.
1. Giới thiệu về TESSERACT OCR OCR - Optical Character Recognition tạm dịch là nhận dạng kí tự quang học, nôm na hiểu thì đây là kỹ thuật giúp nhận dạng các ký tự trên một bức ảnh, về định nghĩa cụ thể hơn thì các bạn có thể xem trên wiki: https://en.wikipedia.org/wiki/Optical_character_recognit ...

[Command Pattern] Sử dụng NSInvocation
Command Pattern sẽ đóng gói một request hay action như là một object . Những request/action được đóng gói có thể được truyền như object, được lưu trữ, thay đổi và chứa trong queue... Apple đã implement pattern này dùng cơ chế Target-Action và Invocation . Đầu tiên ta cần tạo 1 toolbar ...

Eager loading và Lazy loading trong Rails
Giả sử chúng ta có User và Product có mối quan hệ 1-n , chúng ta hãy tiến hành tạo một ví dụ để thử nghiệm bằng các câu lệnh sau: rails new eager_lazy_loading cd eager_lazy_loading rails g model User email:string rails g model Product name:string user:references rake db:migrate Sau khi đã ...

React Fiber Introduction
Introduction React Fiber là bản tái cấu trúc thuật toán nền tảng của React đang được Facebook phát triển và sẽ được sử dụng ngay kể từ cập nhật tiếp theo của Facebook hay Instagram. Đây là kết quả của quá trình nghiên cứu suốt hơn hai năm trời của đội phát triển React. Mục tiêu của React Fiber ...

Kỹ thuật tạo các trang tĩnh (static pages) trong Rails
Lược dịch từ nguồn: http://blog.teamtreehouse.com/static-pages-ruby-rails Khi viết một ứng dụng web, có những trang chỉ chứa nội dung tĩnh hoặc không bao gồm dữ liệu lấy ra từ cơ sở dữ liệu. Chính xác hơn, điều này chỉ đúng một cách tương đối và chúng ta tạm gọi đó là những trang (tương đối) ...

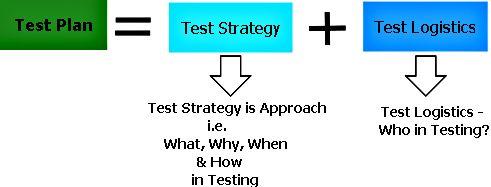
7 Bước để tạo thành công một Test Strategy
Test Strategy (TS) là gì? Test Strategy (chiến lược test) là cách bạn xác định hướng tiếp cận test, cái bạn muốn đạt được, và làm như nào để bạn đạt được cái bạn muốn. Trong file strategy, hãy đưa ra một kế hoạch tiếp cận đối tượng test một cách rõ ràng. Đây là một trong những tài liệu quan ...

10 nguyên nhân khiến bug bị từ chối và các giải pháp dành cho Tester!
Đối với một tester, việc log bug là một công việc diễn ra thường xuyên và log bug cũng là phương thức giao tiếp cùng dev về chức năng, ứng dụng, sản phẩm đang phát triển chung. Ngoài ra danh sách bug được tạo ra cũng là một cách thức để quản lý chất lượng của các chức năng, ứng dụng, sản ...

Sử dụng Appium trong kiểm thử tự động ứng dụng trên Android (P1)
Giới thiệu selenium webdriver và appium Selenium là một công cụ mã nguồn mở để kiểm thử các ứng dụng web trên các trình duyệt khác nhau (Chrome, IE, FF, …) và hệ điều hành khác nhau (Mac, Windows, Ubuntu …) Appium là một công cụ mã nguồn mở được sử dụng để kiểm thử tự động (test ...

Cách tạo Marketing Backlog đầu tiên
Nếu bạn chỉ mới bắt đầu với Agile Marketing, có thể bạn sẽ cảm thấy lo lắng khi bắt đầu tạo Backlog đầu tiên do đó chúng ta nên bắt đầu với một số bài tập để dần dần đưa ra Backlog cho mình . Dưới đây là 5 bài tập để giúp bạn bắt đầu: 1. 8 Ý tưởng trong 8 Phút Được sử dụng như một bài tập khởi ...

Quá trình kiểm thử thực tế trong một môi trường thật hoặc một môi trường công ty
Quá trình kiểm thử thực tế trong một môi trường thật hoặc một môi trường công ty là gì? Với những ai vừa tốt nghiệp đại học và đang bắt đầu công cuộc tìm việc làm thì đều có sự tò mò, môi trường làm việc thực tế trong một công ty là như thế nào? Quy trình kiểm thử thực tế đối với một dự án ...

3 library hay sử dụng trong PHP
Hiện tại thì PHP có hơn 300 library thường dùng .Với những người bắt đầu code PHP thì vấn đề nên dùng thư viện nào, dùng như thế nào hay code chay thực sự là vấn đề không dễ dàng, Hôm nay mình xin suggest đơn giản 3 library hay dùng, chúng ta cùng tìm hiểu nhé URL:https://github.com/P ...

Những tiện ích Chrome nên có dành cho Web Developers
Với mỗi Web Developer thì đều mong muốn xây dựng các ứng dụng Web 1 cách tốt nhất có thế. Nhưng mọi thứ không phải lúc nào cũng theo 1 quỹ đạo trong mơ đối với các Dev. Người dùng ngày nay không chỉ yêu cầu ứng dụng chạy nhanh, ổn định và đúng Spec mà còn yêu cầu UI, UX tốt hơn. Màu sắc không phù ...

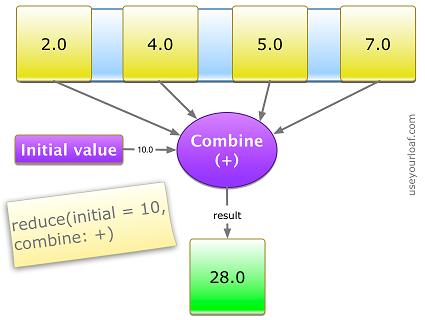
Phép xử lý Map, Filter, Reduce trong Swift
Các phép xử lý map , filter , reduce là các phép xử lý được áp dụng trên các đối tượng dạng collection như Array , Dictionay , Set . Nó cho phép người lập trình dễ dàng thao tác với kiểu dữ liệu collection và làm code trở nên ngắn ngọn và rõ ràng hơn. Trong phạm vi bài viết sẽ lấy một số vi ...

Cơ bản về tạo và quản lý dự án với Microsoft Project
Microsoft Project là một phần mềm quản lý dự án được phát triển bởi Microsoft. Đây là một phần mềm hỗ trợ chúng ta trong viêc lên kế hoach, phân công nhân lực, theo dõi tiến độ..v…v..trong quá trính phát triển dự án. Hôm nay, tôi sẽ giới thiệu cơ bản về cách sử dụng phần mềm này. Tôi sẽ ...







