
Introduction about Pjax and Tubolinks in rails (Part II)
Sau phần đầu mang tính chất giới thiệu tổng quan về pjax và tubolinks, trong bài viết này tôi xin giới thiệu chi tiết thêm về pjax cũng như đưa ra một vài ví dụ nhỏ giúp mọi người có thể hình dung dễ dàng về Pjax. Pjax sử dung Ajax để load lại một phần trang web. ĐIều này không có gì mới mẻ, ...

Giới thiệu Lambda Expression trong Java 8
Lamda Expression là một hàm không có tên (unamed function) với các tham số (parameters) và nội dung thực thi (body). Nội dung thực thi của Lamda expression có thể là 1 khối lệnh hoặc 1 biểu thức. Dấu “->” tách biệt các tham số và nội dung thực thi. Ví dụ: (int x) -> x + 1 Có ...

Những mẹo nhỏ trong unity phần 4
Chào các bạn! Như đã hứa ở phần trước, hôm nay mình xin giới thiệu tiếp tới các bạn 1 số mẹo nhỏ dùng trong unity. Những mẹo nhỏ này là những plugin, những thủ thuật nho nhỏ kinh nghiệm của mình trong quá trình làm việc với unity giúp làm việc nhanh hơn, hi vọng có thể giúp các bạn có cái ...

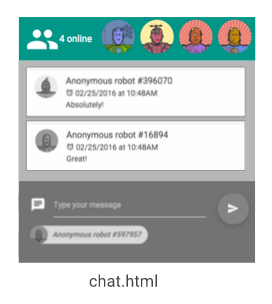
Free App Chat with PubNub and AngularJS - Part 3
AngularJS App Chat với số người tham gia hoặc rời phòng chát một cách realtime. Các bạn đang ở part 3 của Pubnub series, và chúng ta đang đi xây dựng một chat app hoàn chỉnh với PubNub's AngularJS SDK Ở phần trước chúng ta đã đi tìm hiểu cách hiển thị những tin nhắn trước đó bằng cách cuộn ...

Design Pattern in Swift - Factory method
Design Patern trong lập trình được hiểu đơn giản là các phương thức khai thác thác thế mạnh của ngôn ngữ giúp lập trình viên tối ưu code, dễ dàng cho việc maintain hoặc expand về sau. Bắt đầu từ số này, tôi sẽ viết một series các design pattern trong Swift, như một cách để tự giúp bản thân học hỏi ...

5 MUST-HAVE ANDROID LIBRARIES
Libraries are an integral part of mobile application development. They lessen the burden of unnecessary coding for features that are already written by someone somewhere out there, hence minimizing the development time and making way for rapid deployment. A good developer never reinvents the ...

Monad và cách sử dụng để tái cấu trúc code ruby
monads xuất phát từ lập trình hàm (Functional Programming - FP).Thông thường mọi người nhắc đến monads như là một thứ gì đó rất cao siêu và khó hiểu, tuy nhiên thực chất nó lại rất đơn giản. Ở bài viết này tôi sẽ giải thích thế nào là monads và sử dụng nó để tái cấu trúc lại một số code ruby. ...

Series Hướng Dẫn Lập Trình Ruby on Rails (Phần 3)
Hôm nay mình sẽ tiếp tục với Series hướng dẫn lập trình Ruby on Rails phần 3, ở phần này mình sẽ hướng dẫn các bạn luồng hoạt động của Rails Framework thông qua một ứng dụng login đơn giản. Rails là một framwork được xây dựng dựa trên mô hình MVC, đầu tiên mình sẽ giới thiệu để các bạn nắm được ...

Full Text Search với Hibernate và SpringMVC Phần 2: Search tiếng Nhật
Các bạn chưa xem P1 có thể xem lại tại đây. Ở phần 2 này, mình sẽ chia sẻ về Full text search với tiếng Nhật, khá thiết thực khi làm việc trong dự án outsource Nhật. Những kiến thức mình chia sẻ dưới đây dừng lại ở mức cơ bản vì mình cũng mới tìm hiểu thôi, nhưng mình nghĩ nó cũng sẽ giúp ích ...

Văn hoá "xấu hổ" của người Nhật
Văn hóa truyền thống và văn hóa hiện đại Nhật Bản luôn mang trong mình một sức hấp dẫn hết sức đặc biệt. Song, trong quá trình tiếp xúc với người Nhật, không ít người nước ngoài đã hiểu lầm những giá trị rất riêng của nền văn hóa đảo quốc Nhật Bản, do không lý giải được những đặc thù ấy, ngay cả ...

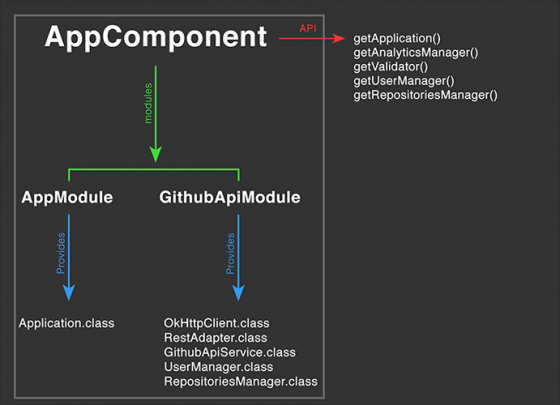
Dependency injection với Dagger 2 - API
Bài viết này sẽ đi sâu vào tìm hiểu các nguyên tắc cơ bản của Dagger 2 và toàn bộ API của framework DI này. Trong bài viết trước, chúng ta đã tìm hiểu về framework DI - có nhiệm vụ gắn kết, xâu chuỗi mọi thứ với nhau mà sử dụng ít code nhất có thể. Dagger 2 là một framework DI mà tạo ra rất nhiều ...

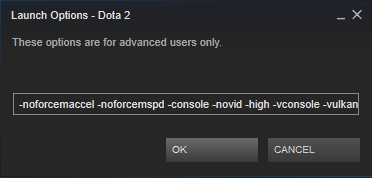
Tản mạn về Vulkan
Chắc hẳn mọi người đều biết DirectX là thư viện phát triển multimedia và đặc biệt là game trên nền tảng Windows. Với sự ra đời của Windows 10 cùng với DirectX 12. DX 12 mang lại hiệu suất cao hơn (fps) so với những nền tảng trước ở cùng cấu hình. Còn Vulkan được phát triển bởi Khronos Group, cũng ...

Intent
Intents are abstract description of an operation that is to be executed. It can be used to start and Activity (Simply start or pass data along), it can also be used to broadcast an intent to a BroadcastReciever component (BroadcastReceiver varies and is provided by the Android system itself. It may ...

Thin Controller - Skinny Model by using chain service object (2)
Mình học và sử dụng Ruby khoảng 1 năm rồi, nhưng chỉ gần đây (vài ngày trước, khi lang thang trên mạng tìm chủ đề cho Study Report tháng này, mình vô tình nhìn thấy ở chỗ nào đó mà tác giả sử dụng class Set). Thú thật khi lập trình, mỗi khi cần store 1 list các đối tượng, 99/100 lần mình nghĩ đến ...

Implement OpenID Login with Docomo OpenID Provider
Chắc hẳn trong đa số chúng ta sẽ có rất nhiều ngừoi đang và đã từng làm việc với khách hàng Nhật bản. Một ngày đẹp trời khi bạn được giao nhiệm vụ tích hợp tính năng xác thực OpenID với nhà cung cấp Docomo trong hệ thống của mình - cái gần như chỉ hướng tới người dùng tại Nhật đang sử dụng hợp ...

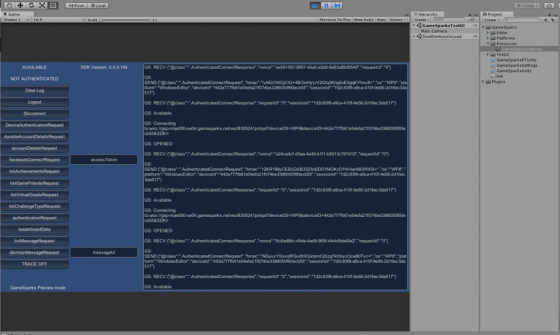
GameSparks - Cơ sở dữ liệu cloud miễn phí cho game
Lời mở đầu Xin chào mọi người! Vài ngày trước mình có làm một game nhỏ trên facebook và mình đã rất băn khoăn khi phải tìm cách lưu score của từng người chơi. Facebook - theo mình tìm hiểu được thì hiện tại chỉ cho phép mỗi người chơi nhìn thấy score của chính họ và bạn của họ trên đó, nếu bạn ...

Debugging Autolayout in Xcode
Autolayout được apple giới thiệu từ IOS 6 (Xcode 6) và đã trở thành kỹ thuật không thể thiếu đối với các lập trình viên IOS. Việc vận dụng khả năng của autolayout tốt, giúp lập trình viên giải quyết bài toàn đa màn hình, và đơn giản hóa code xử lý trong controller. Trong quá trình sử dụng các lập ...

Java 9 Stream API Improvements
Phiên bản tiếp theo mà Oracle sẽ phát hành vào khoảng thời gian cuối tháng 3 năm 2017 tới đây chính là Java SE 9 . Vì vậy trong bài viết này tôi muốn giới thiệu cho các bạn biết về một đặc tính cải tiến khá hay về Java SE 9 Stream API. Đầu tiên ta sẽ nói qua về Java SE 8 Stream API. Sau đó tôi ...

Automated UI Testing in iOS app
Các lập trình viên chắc hẳn đã rất quen thuộc với việc viết unit test, tuy nhiên không hẳn ai cũng đã từng viết UI test cho ứng dụng của mình. Bên cạnh unit test, UI test (integration test) cũng vô cùng quan trọng và là một phần không thể thiếu để tạo nên những sản phẩm tốt. UI test cũng mang lại ...

Kotlin - Generics
Kotlin, like as Java, also can have a type parameter: class Box < T > ( t : T ) { var value = t } In general we need to provide the type arguments when we make an instance: val box : Box < Int > = Box < Int > ( 1 ) But if the parameters can be ...







