
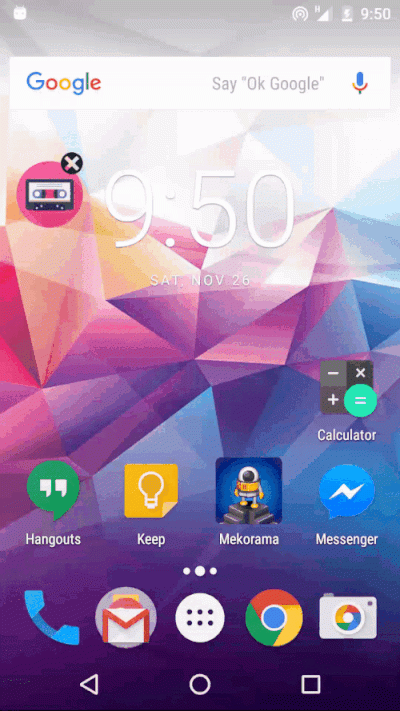
Hướng dẫn tạo ứng dụng sử dụng Floating Widget giống Facebook Messenger
Floating widgets là view trôi trên màn hình. Nó rất thuận tiện cho việc thao tác đa nhiệm, 1 người có thể làm việc trên các ứng dụng khác nhau và kiểm soát chúng cùng 1 lúc. Điều đó có nghĩa là nếu bạn đang ở trong các ứng dụng tính toán và 1 widget từ máy nghe nhạc đang nổi trên màn hình, bạn có ...

Animations in Angular
Last time, I brought you guys "some" new points in Angular 2 in comparison with Angular 1.x, which might be confusing and make you to give up on the idea of "how about studying Angular 2 seriously?" immediately. Actually, that is quite the common sense, do not let it get on your mind and focus on ...

Tìm hiểu Laravel từ số 0 (P3)
Ở phần 2 chúng ta đã đi đến mục tạo layout bằng blade. Và tiếp tục trong phần 3 này tôi sẽ nói về những mục sau : Setting môi trường DB Quản lý DB version bằng Migration Tạo ra Migration Tạo Model Sẽ có 2 files chúng ta cần quan tâm là . env config / database . php FIle ...

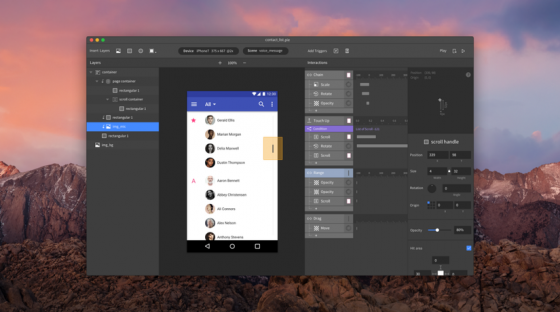
Top phần mềm thiết kế đầy hứa hẹn mà bạn phải thử ngay trong năm 2017
Năm 2016 có thể ví là năm của các phần mềm (công cụ) thiết kế, với những phần mềm mới được phát hành hay các phần mềm đã có được nâng cấp với nhiều tính năng mới. Bài viết này sẽ giới thiệu một vài phần mềm hữu hiệu đáng quan tâm nhất trong năm 2017. Những công cụ này dựa trên mức độ phổ biến của ...

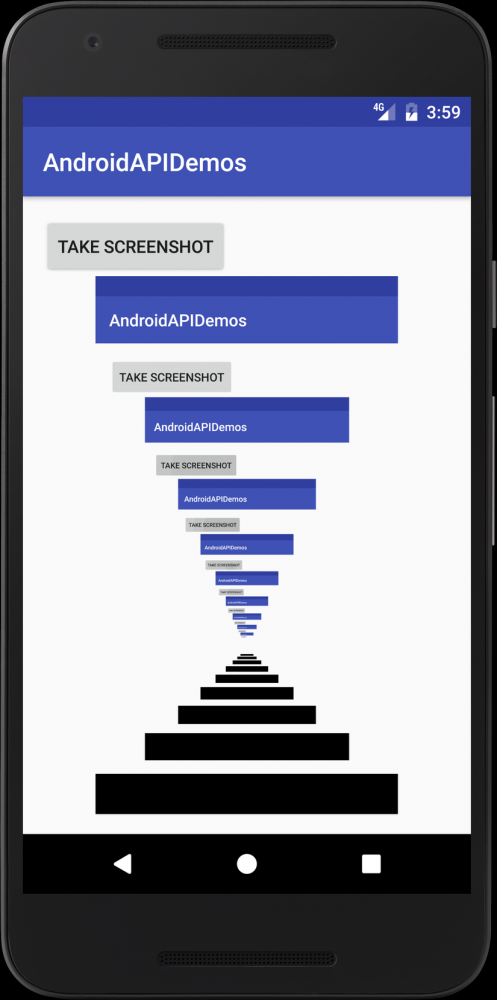
Khám phá Androd API
Ngày nay có rất nhiều thư viện mà chúng ta có thể sử dụng trên nền tảng Android, nhưng đôi khi sẽ là rất tốt nếu chúng ta sử dụng các Android API có sẵn, với một vài class và method hữu ích. Hiện tại API Android đang mở rộng các API Java SE là đã rất lớn, theo thống kê, Java SE 8 có 217 package với ...

Trở thành Functional Programmer - Phần 2
Đây là bài dịch từ bài gốc ở link sau : https://medium.com/@cscalfani/so-you-want-to-be-a-functional-programmer-part-2-7005682cec4a#.eqo0af4ak Những bước đầu tiên của việc hiểu rõ các concepts trong lập trình hàm (Functional Programming - FP) là những bước quan trọng nhất, và đôi khi là những ...

Học Javascript part 5
Hôm nay mình sẽ đề cập tới throw vaf try/catch/finally được sử dụng trong js. Throw 1 exception là 1 tín hiệu xác định 1 vài điều kiện ngoaị lệ hoặc lỗi xảy ra. Ném ra 1 exception tương đương với việc chỉ ra tại đó có 1 ngoại lệ hoặc có 1 lỗi xảy ra. Để "bắt" (catch) 1 exception để xử lý nó. ...

Lấy thông tin column của table trong sql
Dưới đây là câu lệnh sql giúp các bạn lấy thông tin các column của table trong sql SELECT a.TABLE_NAME,a.COLUMN_NAME,a.DATA_TYPE,a.COLUMN_DEFAULT, a.IS_NULLABLE,CHARACTER_MAXIMUM_LENGTH, IS_PRIMAKY_KEY=( select case when a.COLUMN_NAME in (select COLUMN_NAME from INFORMATION_SCHEMA.CONSTRAINT_COLU ...

Tạo các hình khối bằng CSS (P.1)
Các hình dưới đây đều chỉ dùng một HTML element. Hình vuông #square { awidth : 100px ; height : 100px ; background : red ; } Hình chữ nhật #rectangle { awidth : 200px ; height : 100px ; background : red ; } Hình tròn #circle { awidth : ...

Mathematics for Topcoders [Phần 1]
Giới thiệu Toán học trong lập trình là một vấn đề mà rất nhiều người tham gia các cuộc thi của topcoder.co thường phàn nàn rằng thật là không công bằng vì họ thường gặp vấn đề về toán học. Nhưng theo tôi toán học và khoa học máy tính là luôn đi với nhau. Thật là khó mà tưởng tượng được rằng một ...

Google Guice - Java
Hôm này mình muốn chia sẻ với mọi người về một framework của google là Guice. Guice là một dependency injection được cung cấp bởi Google cho Java 6 trở lên. Với dependency injection , các objects chấp nhận các dependency trong hàm khởi tạo của nó. Để khởi tạo một object. Chúng ta phải build ...

Tìm hiểu về laravel excel
Khi bạn làm dự án chắc chắn đã được yêu cầu import dữ liệu file excel hoặc file csv vào database. Khi đó bạn sẽ nghĩ ngay đến các hàm xử lý mà php cung cấp sẵn như fopen để đọc file, fgetcsv để đọc file csv ... Tuy nhiên hôm nay tôi sẽ giới thiệu đến bạn 1 package hỗ trợ chúng ta đọc, xuất file ...

HTTPS có thực sự bảo mật?
HTTPS hay còn được gọi là HTTP Secure, hoặc HTTP over SSL, HTTP over TLS là một giao thức được coi là bảo mật hơn của giao thức truy cập Web HTTP thông thường. Bản thân nó đã có nghĩa "bảo mật" nhưng liệu thực sự nó có đủ bảo mật như chúng ta vẫn nghĩ hay không? Trong bài viết này, chúng ta ...

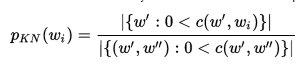
Một số phương pháp làm mịn trong mô hình trong mô hình N-gram
Ngôn ngữ tự nhiên là những ngôn ngữ được con người sử dụng trong các giao tiếp hàng ngày: nghe, nói đọc, viết. Mặc dù con người có thể dễ dàng hiểu được và học các ngôn ngữ tự nhiên nhưng việc làm cho máy hiểu được ngôn ngữ tự nhiên không phải là chuyện dễ dàng. Sở dĩ có khó khăn là do ngôn ngữ tự ...

Các loại kiểm thử phần mềm phổ biến tester cần biết
“Kiểm thử”- chỉ 2 từ nhưng nó thực ra rất rộng lớn và phức tạp. Tùy theo nhu cầu và mục đích cụ thể, chúng ta sẽ có những loại kiểm thử khác nhau. Trong bài viết hôm nay, mình sẽ giới thiệu đến các bạn các loại kiểm thử phần mềm, mục đích sử dụng của từng loại cũng như giá trị của ...

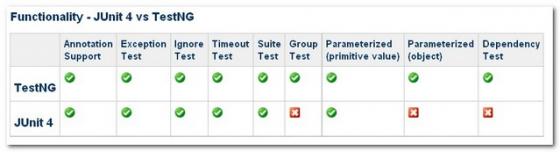
Testing framework: TestNG - JUnit
TestNG và JUnit đều là các framework dùng trong kiểm thử, đặc biệt là kiểm thử đơn vị (unit testing) và na ná nhau. TestNG có thêm nhiều tính năng giúp nó mạnh hơn khi so sánh với JUnit. Bài viết này tập trung chủ yếu phân tích một vài đặc điểm của JUnit4 và TestNG, giúp developer và tester lựa ...

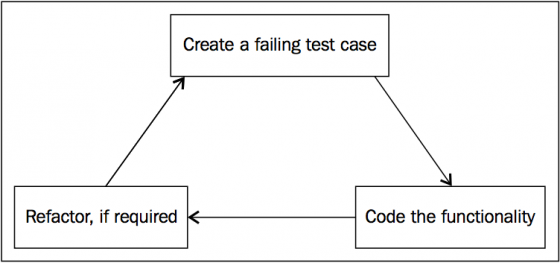
Một số kỹ thuật cơ bản sử dụng trong Maven Project
Trong phần này mình sẽ giới thiệu một số kỹ thuật cơ bản sử dụng trong Maven Project: Build automation. Project modularization. Dependency management. Sourece code quality checks. Test driven development. Acceptance testing automation. Build automation. Build automation là kịch ...

Sử dụng Stripe trong thanh toán trực tuyến
Giới thiệu Stripe Ruby cung cấp SDK cho việc truy cập thuận tiện vào các Stripe API từ ứng dụng được viết bằng ngôn ngữ Ruby. Nó cũng cấp 1 tập hợp các nguồn được định nghĩa sẵn cho phép khởi tạo các request và responses ho các API Các chức năng khác ràng buộc. Ví dụ Dễ dàng configuration ...

Rust: Getting rusty
Rust is a relatively new system programming language. This article will attempt to cover some of the basic features of Rust that are common to languages of identical paradigms. A "hello world" A Rust hello world can be as simple as, fn main ( ) { println! ( "Hello world" ) ; ...

Exploratory testing và Ad-hoc testing
Bài viết được tham khảo từ nguồn: http://www.softwaretestingclass.com/difference-between-adhoc-testing-and-exploratory-testing/ http://www.softwaretestingclass.com/what-is-exploratory-testing/ http://istqbexamcertification.com/what-is-ad-hoc-testing/ Nói về mảng Software testing, hôm nay, ...







