- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

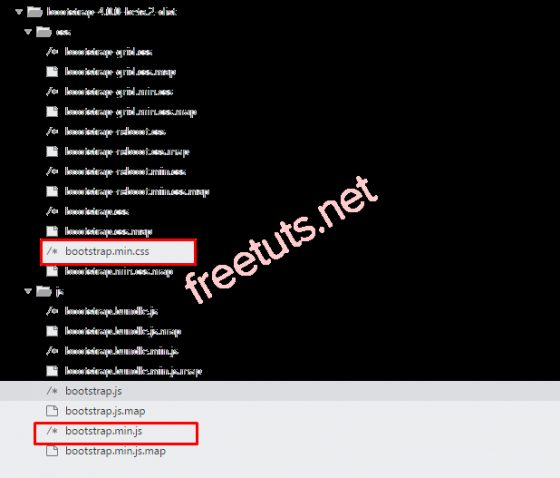
Download Bootstrap 4 và nhúng Bootstrap 4 vào website - witter Bootstrap 4
Chào các bạn, hôm nay chúng ta tiếp tục tìm hiểu về cách nhúng bootstrap 4 vào website. Ở bài này mình sẽ chỉ đề cập đến 2 cách nhúng cơ bản nhất đó là dùng CDN(Content delivery networks) và download trực tiếp source code trên trang chủ về. 1: Chuẩn bị Trước tiên bạn cần chuẩn bị một ...

Bootstrap4 là gì? - witter Bootstrap 4
Chào các bạn, nếu các bạn đang tìm hiểu về Bootstrap 4 thì các bạn đã tìm đúng nguồn rồi đấy... ahihi Đây là chuỗi series đầu tiên của mình với Bootstrap 4, mong các bạn sẽ ủng hộ mình và kiên nhẫn theo dõi series này. 1. Bootstrap - Bootstrap 4 ...

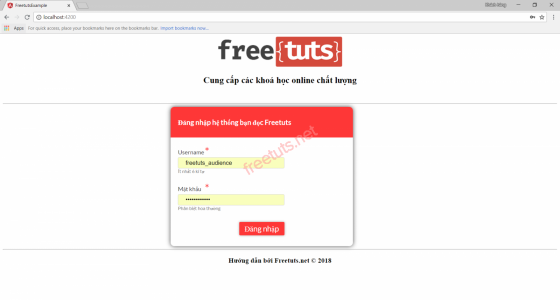
Ứng dụng single page Angular 4 - Angular4
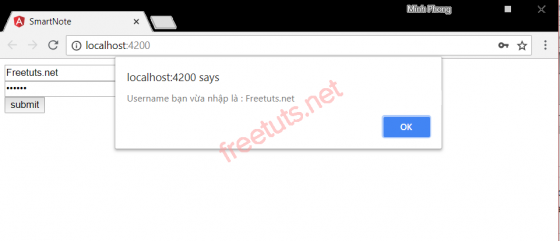
Trong phần này chúng ta sẽ tổng hợp các kiến thức đã được học trong toàn bộ series này để tạo thành một ứng dụng single page nho nhỏ: có các thành phần header, footer cố định; 2 view : view login và view thông tin bạn đọc Zaidap.com. Ở view login nếu nhập đúng thông tin username và password thì user ...

Angular 4 CLI - Angular4
Angular CLI, hay Angular Command Line Interface, giúp chúng ta dễ dàng bắt đầu với bất kì project Angular nào. Với Angular CLI, chúng ta có thể tạo ra các component, pipe, directive,... nhanh chóng bằng cách chỉ sử dụng dòng lệnh. Ở các bài trước, chúng ta đã được làm quen với Angular CLI rồi. Bài ...

Angular 4 Material - Angular4
Materials cung cấp sẵn rất nhiều built-in module cho project của bạn. Một số tính năng như autocomplete, datepicker, slider, menu, grid và các toolbar được sử dụng cùng với material trong Angular 4. Angular 2 vẫn còn để các material trong package @angular/core, còn Angular 4 thì được tách thành ...

Animation trong Angular 4 - Angular4
Animation thêm rất nhiều tương tác giữa các thẻ html. Animation thì đã có từ Angular 2. Điểm khác biệt ở Angular 4 là animation được tách thành một package riêng biệt chứ không còn nằm trong package @angular/core nữa. Để bắt đầu sử dụng animation, chúng ta cần import thư viện từ package ...

Form trong Angular 4 - Angular4
Trong bài này, chúng ta sẽ tìm hiểu về form và hai cách sử dụng form trong Angular 4 là Template Driven Form và Model Driven Form nhé. Với template driven form thì phần lớn các công việc được thực hiện ở phía template và với model driven form thì công việc lại ...

Http service trong Angular 4 - Angular4
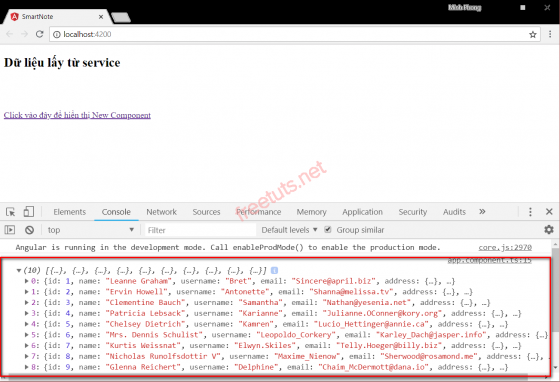
Http Service giúp chúng ta thực hiện các phương thức GET, POST với dữ liệu thông qua giao thức HTTP. Để sử dụng Http Service, chúng ta cần import http module . Hãy cùng đi vào một vài ví dụ cụ thể để hiểu hơn về Http Service nhé. Các bước sử dụng Http Service Để sử dụng http service, ...

Service trong Angular 4 - Angular4
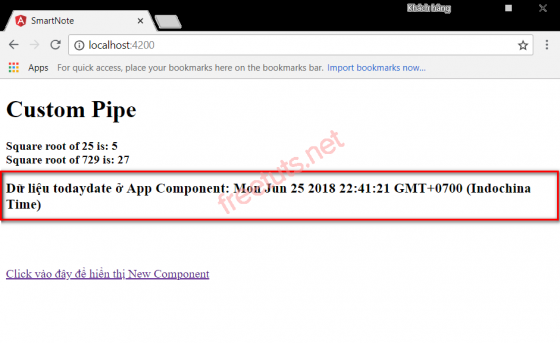
Trong chương giới thiệu về các thành phần trong Angular 4, chúng ta có nhắc đến service. Có một số tình huống mà chúng ta cần sử dụng một số đoạn code ở nhiều trang khác nhau ví dụ như chia sẻ dữ liệu giữa các component với nhau. Để làm được điều này, chúng ta có thể sử dụng service. Với service, ...

Routing trong Angular 4 - Angular4
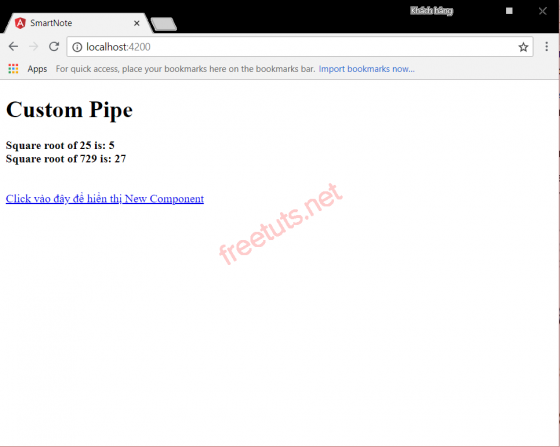
Routing là cơ chế chuyển giữa các trang và thay đổi dữ liệu ở thanh điều hướng của trình duyệt. Trong bài này, chúng ta sẽ tìm hiểu về routing trong Angular 4: các thành phần, ý nghĩa của chúng và sử dụng routing để hiển thị NewCmpComponent. Khai báo router Trong file app.module.ts, chúng ...





