- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Pipe trong angular 4 - Angular4
Trong chương này, chúng ta sẽ tìm hiểu về Pipe trong Angular 4 (AngularJS gọi là filter). Pipe được sử dụng để chuyển đổi dữ liệu. Cú pháp sử dụng pipe Cú pháp sử dụng pipe rất đơn giản: {{du_lieu | pipe}} - du_lieu: là dữ liệu cần chuyển đổi - ...

Directive trong Angular 4 - Angular4
Phân loại directive Directive trong Angular là một class javascript được khai báo với decorator @directive. Có 3 loại directive trong Angular: Component directive, Structural directive và Attribute directive. Component Directive (Directive thành phần) Đây chính là component mà chúng ta đã ...

emplate trong Angular 4 - Angular4
Angular 4 sử dụng thẻ <ng-template> thay cho thẻ <template> như ở Angular 2 để tránh xung đột với thẻ <template> của HTML. Từ nay về sau, thẻ <ng-template> sẽ thay thế hoàn toàn cho thẻ <template>. Đây là một trong những thay đổi lớn trong Angular 4. <ng-template& ...

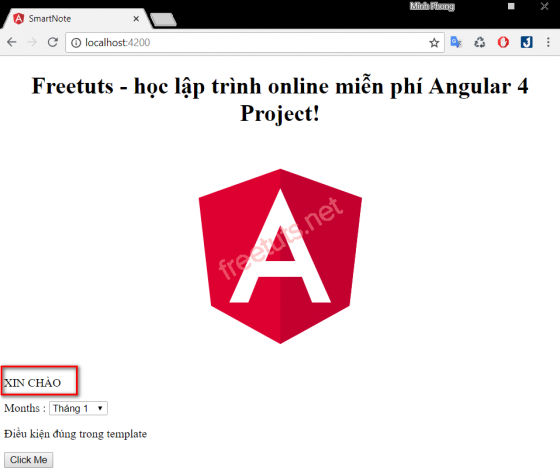
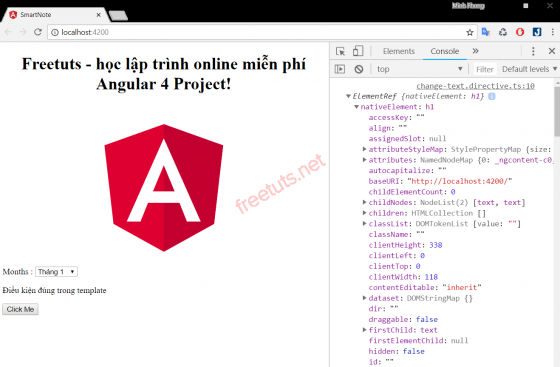
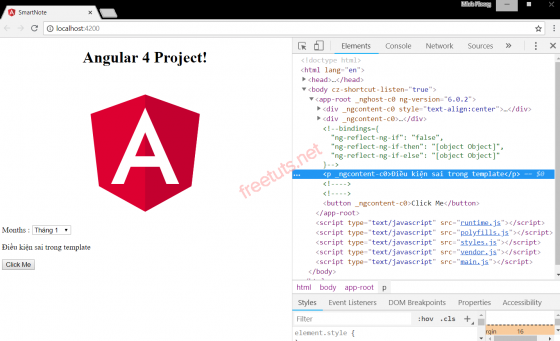
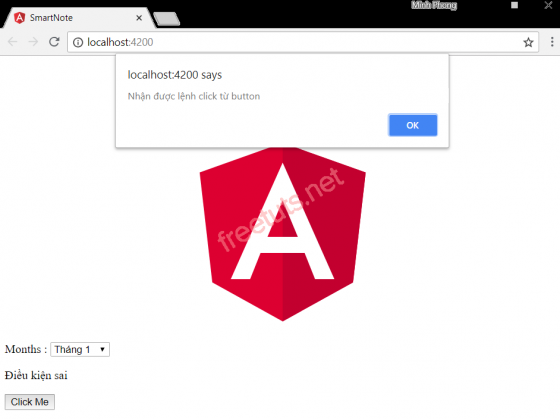
Event binding trong Angular 4 - Angular4
Khi người dùng tương tác với ứng dụng bằng các cách khác nhau: dùng bàn phím, click chuột, di chuyển chuột thì đều sinh ra một sự kiện. Các sự kiện này cần được kiểm soát (handle) để thực hiện hành động theo ý muốn của lập trình viên. Trong bài này, chúng ta sẽ tìm hiểu về event binding (hay còn ...

Data binding trong Angular 4 - Angular4
Data binding là cơ chế lấy dữ liệu từ trong component và đưa ra view. Data Binding đã có từ AngularJS, Angular 2 và giờ cũng có ở Angular 4. Để bind dữ liệu ra view, ta sử dụng cặp ngoặc nhọn {{ten_bien}}. ten_bien chính là tên biến bạn đặt phía bên trong file component.ts Trong bài này, chúng ta ...

Module trong Angular 4 - Angular4
Trong bài học hôm nay, chúng ta sẽ tìm hiểu về module trong Angular. Module có thể hiểu là nơi gom góp tất cả các thành phần của 1 ứng dụng (component, directive, pipe, service) thành một thể thống nhất. Ví như module là 1 website thì component, directive, pipe, service giống như các phần ...

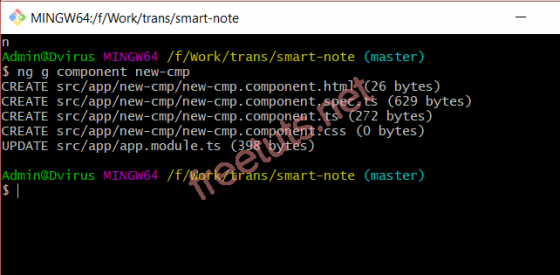
Component trong Angular 4 - Angular4
Phần lớn quá trình phát triển ứng dụng Angular 4 là sử dụng components. Components (hay thành phần) là những class cơ bản tương tác với file html. Có một component cơ bản luôn được tạo ra khi tạo mới project là AppComponent. 1. Thành phần cha AppComponent Trong bài trước, khi ...

ạo project Angular 4 đầu tiên - Angular4
AngularJS tổ chức dựa trên model-view-controller trong khi Angular 2 và Angular 4 thì tổ chức dựa trên các component. Angular 4 sử dụng Typescript 2.2, Angular 2 thì sử dụng Typescript 1.8. Điều này làm Angular 4 cải thiện được performance nhiều hơn Angular 2. ...

Angular 4 - Cài đặt môi trường - Angular4
Trong bài này mình sẽ hướng dẫn các bạn cài đặt một số phần mềm để phục vụ việc học lập trình Angular 4 như NodeJS, NPM, Angular CLI. Để cài đặt Angular 4, ta cần một số thứ như sau: NodeJS npm (Node package manager - trình quản lý các ...

ổng quan về Angular4 - Angular4
Có 3 phiên bản chính của Angular. Phiên bản đầu tiên là Angular 1, còn gọi là AngularJS. Tiếp đó là Angular 2, có rất nhiều thay đổi so với Angular 1, và cuối cùng là Angular 4. Kiến trúc của Angular dựa trên các component/service, còn AngularJS dựa trên model , view và controller. Ra mắt ...





