Hướng dẫn tạo accordion với HTML, CSS và Javascript - How t
Accordion hay collapsible content là một thuật ngữ trong lập trình có thể hiểu sang tiếng việt là nội dung có thể thu gọn được, Accordion rất hay được ứng dụng khi trang của bạn có nhiều nội dung về nhiều mảng khác nhau, việc sử dụng Accordion sẽ khiến cho website trở nên gọn gàng và ...
Accordion hay collapsible content là một thuật ngữ trong lập trình có thể hiểu sang tiếng việt là nội dung có thể thu gọn được, Accordion rất hay được ứng dụng khi trang của bạn có nhiều nội dung về nhiều mảng khác nhau, việc sử dụng Accordion sẽ khiến cho website trở nên gọn gàng và người dùng cũng sẽ dễ dàng tìm tới nội dung mà họ muốn.
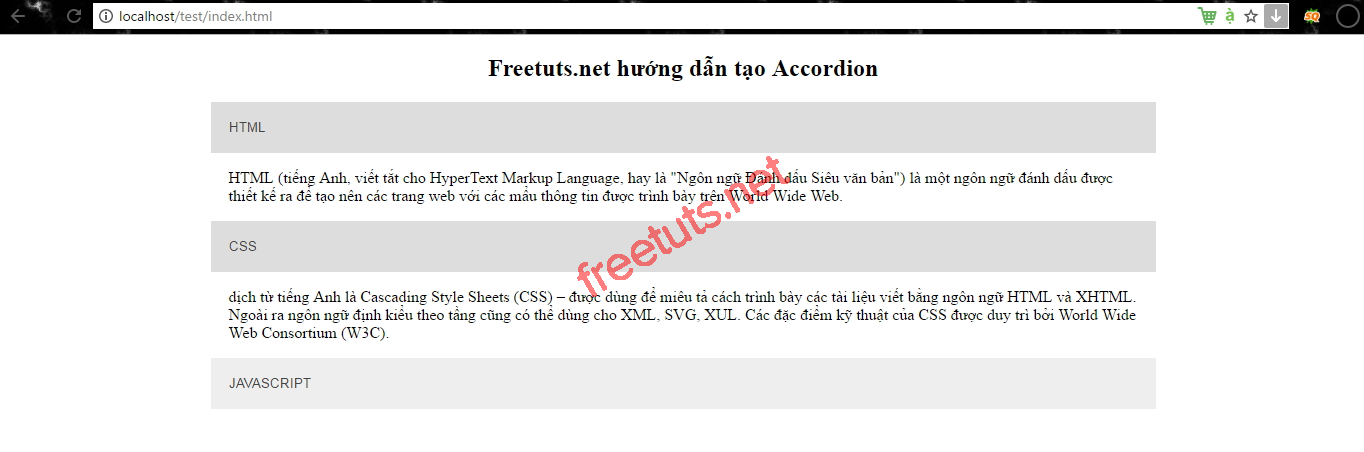
Trong bài này mình sẽ cùng các bạn tìm hiểu cách tạo Accordion, Các bạn hãy xem ví dụ dưới đây:

Cùng tiến hành xây dựng nó nhé!
1. Xây dựng giao diện
Đầu tiên vẫn là phần nền móng của ứng dụng, các bạn tạo file index.html và tạo các thành phần của trang bằng đoạn mã dưới đây:
<div class="container">
<h2>Zaidap.com.net hướng dẫn tạo Accordion</h2>
<button class="accordion">HTML</button>
<div class="panel">
<p>
HTML (tiếng Anh, viết tắt cho HyperText Markup Language, hay là
"Ngôn ngữ Đánh dấu Siêu văn bản") là một ngôn ngữ đánh dấu được
thiết kế ra để tạo nên các trang web với các mẩu thông tin được
trình bày trên World Wide Web.
</p>
</div>
<button class="accordion">CSS</button>
<div class="panel">
<p>
dịch từ tiếng Anh là Cascading Style Sheets (CSS) – được dùng để
miêu tả cách trình bày các tài liệu viết bằng ngôn ngữ HTML và XHTML.
Ngoài ra ngôn ngữ định kiểu theo tầng cũng có thể dùng cho XML, SVG, XUL.
Các đặc điểm kỹ thuật của CSS được duy trì bởi World Wide Web Consortium (W3C).
</p>
</div>
<button class="accordion">JAVASCRIPT</button>
<div class="panel">
<p>
JavaScript, theo phiên bản hiện hành, là một ngôn ngữ lập trình
kịch bản dựa trên đối tượng được phát triển từ các ý niệm nguyên mẫu.
Ngôn ngữ này được dùng rộng rãi cho các trang web, nhưng cũng được dùng
ể tạo khả năng viết script sử dụng các đối tượng nằm sẵn trong các ứng dụng.
</p>
</div>
</div>2. Định dạng giao diện với CSS
Bước tiếp theo, chúng ta sẽ thêm CSS để định dạng cho các thành phần, các bạn thêm đoạn mã CSS dưới đây trong thẻ style của file index.html:
.container {
width: 70%;
margin: auto;
text-align: center;
}
p {
text-align: left;
}
/* Định dạng các button mô tả cho nội dung*/
button.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
text-align: left;
border: none;
outline: none;
transition: 0.4s;
}
/* Thêm màu nền cho button được active hoặc được hover*/
button.accordion.active, button.accordion:hover {
background-color: #ddd;
}
/* Thiết lập cho phần nội dung, mặc định sẽ được ẩn đi */
div.panel {
padding: 0 18px;
background-color: white;
display: none;
}Ở đây các mã CSS đều rất cơ bản, các bạn có thể thay đổi màu nền theo ý mình. Có một điểm cần lưu ý là mặc định mình sẽ ẩn các phần nội dung đi.
3. Xử lý bằng Javascript
Bước cuối cùng là xử lý bằng javascript, các bạn thêm đoạn mã dưới đây vào sau thẻ body nhé:
<script>
//Lấy các button mô tả nội dung
var acc = document.getElementsByClassName("accordion");
var i;
//lặp qua các button để gán sự kiện
for (i = 0; i < acc.length; i++) {
acc[i].onclick = function(){
/* Thêm/xóa class active để đánh dấu các button đã được click */
this.classList.toggle("active");
/* Hiển thị hoặc ẩn nội dung khi button được click */
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
}
}
</script>Vậy là xong, các bạn chạy file index.html để xem kết quả nhé!
4.Lời kết
Vậy là mình đã cùng các bạn xây dựng xong phần nội dung có thể thu gọn được, hi vọng qua bài viết này các bạn đã có thêm sự lựa chọn cho việc hiển thị nội dung cho website của mình. Hẹn gặp lại các bạn trong các bài viết tiếp theo trên Zaidap.com.net.
Tham khảo: w3schools.com
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
