Hướng dẫn tạo Tooltip với CSS - How t
Tooltip thường được sử dụng để mô tả cho một nút bấm, một thẻ input hay một liên kết dạng menu .v.v. Trong bài viết này mình sẽ hướng dẫn các bạn tạo Tooltip đơn giản với CSS. Các bạn cùng xem ví dụ dưới đây: 1. Xây dựng giao diện Đầu tiên là xây dựng ...
Tooltip thường được sử dụng để mô tả cho một nút bấm, một thẻ input hay một liên kết dạng menu .v.v. Trong bài viết này mình sẽ hướng dẫn các bạn tạo Tooltip đơn giản với CSS.
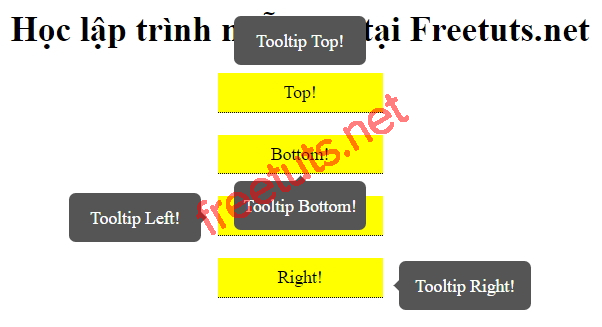
Các bạn cùng xem ví dụ dưới đây:

1. Xây dựng giao diện
Đầu tiên là xây dựng giao diện, các bạn tạo các tooltip bằng các thẻ div như sau:
<div class="tooltip">
Top!
<span class="tooltiptext tooltip-top">Tooltip Top!</span>
</div>
<div class="tooltip">
Bottom!
<span class="tooltiptext tooltip-bottom">Tooltip Bottom!</span>
</div>
<div class="tooltip">
Left!
<span class="tooltiptext tooltip-left">Tooltip Left!</span>
</div>
<div class="tooltip">
Right!
<span class="tooltiptext tooltip-right">Tooltip Right!</span>
</div>2. Định dạng CSS
Giờ chúng ta sẽ định dạng để chúng dễ nhìn hơn nhé, các bạn dán đoạn mã sau vào bên trong thẻ style:
body {
text-align: center;
}
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
margin: auto;
width: 150px;
height: 35px;
line-height: 35px;
background: yellow;
display: block;
margin-top: 20px;
}
.tooltip .tooltiptext {
visibility: hidden;
position: absolute;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
z-index: 1;
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
.tooltip-top {
bottom: 120%;
left: 10%;
}
.tooltip-top::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
.tooltip-right {
left: 110%;
top: 7%;
}
.tooltip-right::after{
content: "";
position: absolute;
top: 50%;
right: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent #555 transparent transparent;
}
.tooltip-bottom {
top: 120%;
left: 10%;
}
.tooltip .tooltip-bottom::after {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent #555 transparent;
}
.tooltip-left {
right: 110%;
top: -10%;
}
.tooltip-left::after {
content: "";
position: absolute;
top: 50%;
left: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent #555;
}Trong phần định dạng trên, các mã CSS đều khá cơ bản, các bạn lưu ý phần ::after chính là phần móc nhọn chúng ta thêm vào sau các thẻ span chứa nội dung tooltip, tùy từng kiểu tooltip mà ta sẽ định dạng cho chúng ở những vị trí khác nhau.
3. Lời Kết
Vậy là mình đã cùng các bạn xây dựng xong chức năng tooltip cơ bản, nếu có thắc mắc gì các bạn có thể để lại dưới phần bình luận, hẹn gặp lại các bạn trong các bài viết sau.
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
