Hướng dẫn tạo Modal Box với HTML, CSS và Javascript - How t
Modal Box có thể xem như một phần nội dung của trang nhưng được ẩn đi khi không cần thiết, một số ứng dụng của Modal Box trong thực tế có thể kể đến như form đăng kí, hình ảnh với kích cỡ đầy đủ hay một thông tin liên hệ của chủ trang web. Trong bài viết này mình sẽ cùng các bạn xây dựng ...
Modal Box có thể xem như một phần nội dung của trang nhưng được ẩn đi khi không cần thiết, một số ứng dụng của Modal Box trong thực tế có thể kể đến như form đăng kí, hình ảnh với kích cỡ đầy đủ hay một thông tin liên hệ của chủ trang web.
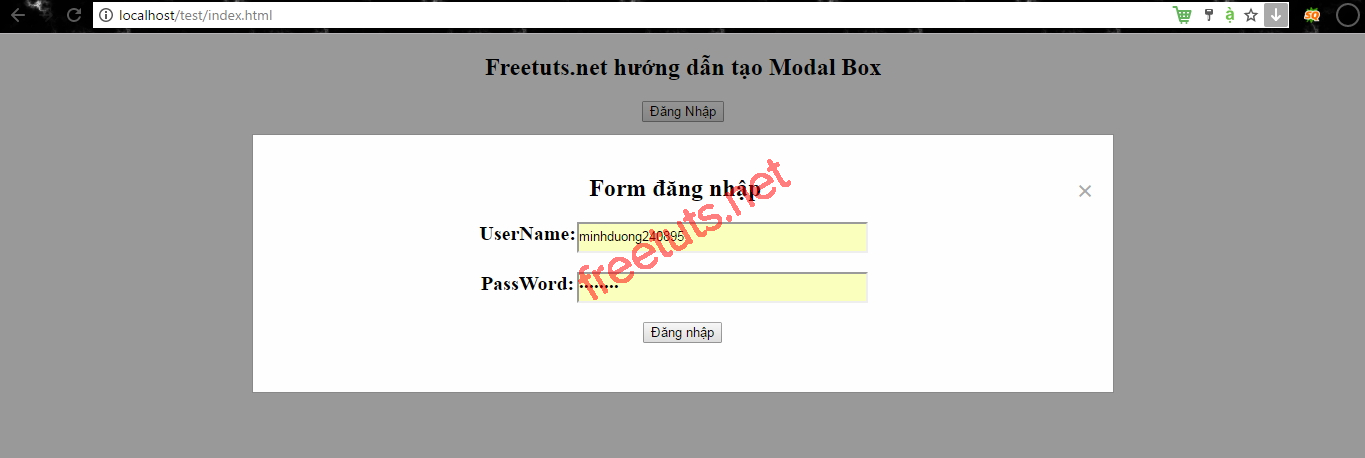
Trong bài viết này mình sẽ cùng các bạn xây dựng một Modal Box có chức năng như là một form đăng nhập, các bạn hãy xem ví dụ dưới đây:

1. Xây dựng giao diện
Đầu tiên chúng ta tạo file index.html và tạo các thành phần button và modal với đoạn code sau:
<div class="container">
<h2>Zaidap.com.net hướng dẫn tạo Modal Box</h2>
<!-- Button đăng nhập để mở form đăng nhập -->
<button id="myBtn">Đăng Nhập</button>
<!-- The Modal -->
<div id="myModal" class="modal">
<!-- Nội dung form đăng nhập -->
<div class="modal-content">
<form action="#">
<span class="close">×</span>
<h2>Form đăng nhập</h2>
<div class="fomrgroup">
<b>UserName:</b>
<input type="text" name="username">
</div>
<div class="fomrgroup">
<b>PassWord:</b>
<input type="passWord" name="passWord">
</div>
<div class="fomrgroup">
<button>Đăng nhập</button>
</div>
</form>
</div>
</div>
</div>Vậy là chúng ta đã có phần móng rồi, tiếp đến bước tiếp theo nhé!
2. Thêm CSS để định dạng các thành phần
Tiếp theo chúng ta sẽ thêm phần CSS dưới đây trong thẻ style để định dạng các thành phần:
.container {
width: 70%;
margin: auto;
text-align: center;
}
/* Định dạng phần form đăng nhập*/
.fomrgroup {
width: 50%;
margin: auto;
display: block;
height: 50px;
}
.fomrgroup input{
float: right;
width: 70%;
height: 25px;
margin-right: 20px;
line-height: 50px;
}
.fomrgroup b{
font-size: 20px;
}
/* The Modal (background) */
.modal {
display: none; /* mặc định được ẩn đi */
position: fixed; /* vị trí cố định */
z-index: 1; /* Ưu tiên hiển thị trên cùng */
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
}
/* Modal Content */
.modal-content {
background-color: #fefefe;
margin: auto;
padding: 20px;
border: 1px solid #888;
width: 60%;
}
/* The Close Button */
.close {
color: #aaaaaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}Mình đã giải thích những điểm quan trọng bằng ghi chú trong phần mã nguồn trên, ở đây các bạn lưu ý đến thuộc tính z-index: 1; nó sẽ đăt khối modal lên lớp trên cùng để ưu tiên hiển thị, tuy nhiên vì khối modal đã được ẩn đi nên ta không nhận thấy điều này khi mới tải trang.
3. Thêm xử lý Javascript
Bước cuối cùng cũng là bước quan trọng nhất, các bạn thêm đoạn script dưới đây vào phía cuối của thẻ body:
<script>
// lấy phần Modal
var modal = document.getElementById('myModal');
// Lấy phần button mở Modal
var btn = document.getElementById("myBtn");
// Lấy phần span đóng Modal
var span = document.getElementsByClassName("close")[0];
// Khi button được click thi mở Modal
btn.onclick = function() {
modal.style.display = "block";
}
// Khi span được click thì đóng Modal
span.onclick = function() {
modal.style.display = "none";
}
// Khi click ngoài Modal thì đóng Modal
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
</script>Trong phần này mình đã giải thích rất kỹ bằng ghi chú nên mình sẽ không giải thích lại.
Vậy là xong rồi, các bạn chạy file index.html và xem kết quả nhé.
4. Lời kết
Mình sẽ giải thích một chút về thuật toán sử dụng ở đây, đầu tiên ta sẽ tạo nội dung Modal box như bình thường, sau đó thêm cho nó thuộc tính display: none để ẩn nó đi và z-index: 1 để đặt cho nó ưu tiên hiển thị trên cùng, tiếp đến mình sẽ dùng Javascript để xử lý, khi button được click thì sẽ gán thuộc tính display: block cho Modal box, khi click span thì sẽ gán lại thuộc tính display: none cho nó. Vậy là xong rồi.
Như vậy mình đã cùng các bạn xây dựng xong Modal box đăng nhập. Hi vọng nó sẽ khiến trang web của các bạn trở nên sống động và chuyên nghiệp hơn, hẹn gặp lại các bạn trong các bài viết tiếp theo trên Zaidap.com.net
Tham khảo: w3schools.com
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
