Hướng dẫn tạo Responsive Tables đơn giản với CSS - How t
Responsive Table hiểu đơn giản là một bảng dữ liệu sẽ hiển thị được trên nhiều kích cỡ màn hình khác nhau như laptop, pc, mobile .v.v.. Tuy nhiên Responsive Table sẽ không thay đổi kích thước mà nó sẽ hiển thị một thanh cuộn ngang nếu như màn hình quá nhỏ so với nội dung của bảng. Trong bài ...
Responsive Table hiểu đơn giản là một bảng dữ liệu sẽ hiển thị được trên nhiều kích cỡ màn hình khác nhau như laptop, pc, mobile .v.v.. Tuy nhiên Responsive Table sẽ không thay đổi kích thước mà nó sẽ hiển thị một thanh cuộn ngang nếu như màn hình quá nhỏ so với nội dung của bảng.
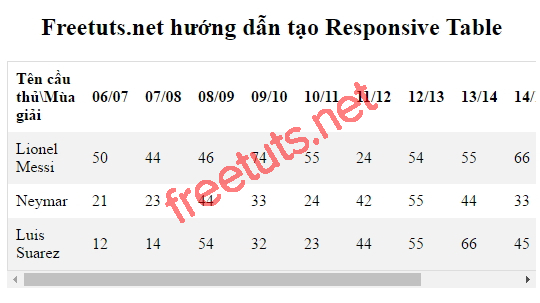
Trong bài này mình sẽ cùng các bạn xây dựng một table như vậy, hãy xem ví dụ dưới đây:

OK! giờ chúng ta tiến hành nhé.
1. Xây dựng giao diện
Đầu tiên là phần giao diện hiển thị, các bạn tạo file index.html và tạo ra các thành phần bằng đoạn mã dưới đây:
<div id="table">
<table>
<tr>
<th>Tên cầu thủMùa giải</th>
<th>06/07</th>
<th>07/08</th>
<th>08/09</th>
<th>09/10</th>
<th>10/11</th>
<th>11/12</th>
<th>12/13</th>
<th>13/14</th>
<th>14/15</th>
<th>15/16</th>
<th>16/17</th>
</tr>
<tr>
<td>Lionel Messi</td>
<td>50</td>
<td>44</td>
<td>46</td>
<td>74</td>
<td>55</td>
<td>24</td>
<td>54</td>
<td>55</td>
<td>66</td>
<td>65</td>
<td>99</td>
</tr>
<tr>
<td>Neymar</td>
<td>21</td>
<td>23</td>
<td>44</td>
<td>33</td>
<td>24</td>
<td>42</td>
<td>55</td>
<td>44</td>
<td>33</td>
<td>22</td>
<td>45</td>
</tr>
<tr>
<td>Luis Suarez</td>
<td>12</td>
<td>14</td>
<td>54</td>
<td>32</td>
<td>23</td>
<td>44</td>
<td>55</td>
<td>66</td>
<td>45</td>
<td>66</td>
<td>75</td>
</tr>
</table>
</div>Ở đây mình sẽ tạo ra một bảng dữ liệu đơn giản mô tả số bàn thắng của các cầu thủ theo từng mùa bóng. các bạn không cần quan tâm đến các con số vì nó không chính xác đâu :D
Giờ chúng ta cùng chuyển sang bước tiếp theo nhé.
2. Thêm CSS để định dạng các thành phần
Trong bước này chúng ta sẽ sử dụng CSS để định dạng cho các thành phần đã tạo ở trên, các bạn đặt đoạn mã CSS này vào bên trong thẻ style nhé:
h2 {
text-align: center;
}
/* Định dạng cho bảng dữ liệu*/
table {
margin: auto;
border-collapse: collapse;
border-spacing: 0;
width: 60%;
border: 1px solid #ddd;
}
/* Định dạng cho các cột*/
th, td {
border: none;
text-align: left;
padding: 8px;
}
/* Tạo thanh sroll ngang nếu chiều dài nội dung quá lớn*/
#table {
overflow-x: auto;
}
/* Thiết lập màu nền cho các ô*/
tr:nth-child(even){
background-color: #f2f2f2
}Đoạn mã này rất đơn giản và mình đã có ghi chú rõ ràng trong mã nguồn. Các bạn chỉ cần lưu ý rằng đoạn mã:
#table {
overflow-x: auto;
}sẽ quyết định việc sẽ thêm vào thanh cuộn ngang khi nội dung của bảng vượt quá độ dài của thẻ div id="table" hay nói cách khác là khi thu nhỏ trình duyệt.
Vậy là xong, giờ các bạn chạy file index.html để xem thành quả nhé.
3. Lời kết
Qua bài viết này mình đã cùng các bạn tạo thành công một Responsive Table, nó sẽ giúp bạn có thêm lựa chọn khi hiển thị các bảng dữ liệu trên website của mình, Nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên Zaidap.com.net.
Tham khảo: w3schools.com
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
