
Phân tích từ khóa trong SEO với Google Keyword Tool
Bạn là một blogger, một người quản trị web, hay đang có ý định làm web thì điều mình muốn cũng giống nhau là làm sao cho web mình có lượng truy cập đông và ổn định. Vấn đề này được đánh giá là rất khó bạn phải áp dụng nhiều biện pháp trong đó có việc phân tích từ khóa sao cho hiệu quả. 1. ...

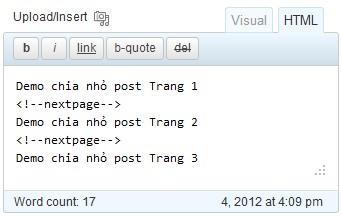
Chia nhỏ bài viết WordPress thành nhiều trang
Chào mọi người, khi xây dựng một website tin tức, tạp chí, blog chia sẻ kinh nghiệm… có một số bài viết dài quá trình bày bình thường sẽ gây khó khăn cho người xem, đến với chuyên mục WordPress hôm nay mình muốn giới thiệu với cách bạn cách chia nhỏ bài viết WordPress thành nhiều trang . ...

Định dạng CSS cho latest post WordPress
Chào mọi người, trong chuyên mục wordpress hôm nay mình sẽ giới thiệu đến các bạn một kỹ thuật trình bày bài viết cho WordPress, cách này sẽ tạo được số lượng bài viết đầu tiên là những định dạng khác so với các bài viết còn lại người ta gọi là latest post WordPress . Như các bạn đã biết mặc ...

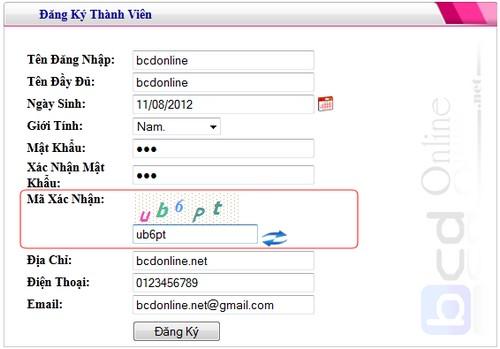
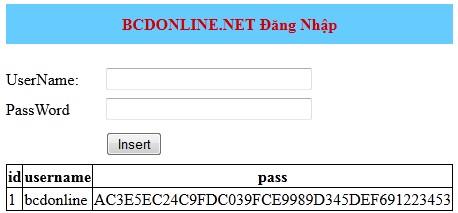
Cách tạo captcha images trong ASP.Net
Chào mọi người, đối với một website chuyên nghiệp không thể không có captcha images đối với mã nguồn mở thì mọi việc sẽ đơn giản hơn, tuy nhiên với WEB ASP.Net thì chúng ta sẽ làm thế nào, hôm nay mình sẽ giới thiệu với các bạn cách tạo ra captcha images trong ASP.Net bằng Norule-Captcha . ...

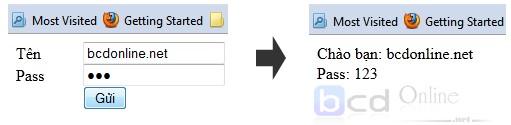
Đối tượng cookies và session trong ASP.Net
Nói về học thiết kế web động nói chung và thiết kế web ASP.Net nói riêng không thể không nói đến hai đối tượng cookies và session này. Hôm nay mình sẽ cùng các bạn tìm hiểu sơ lược về cách dùng và ứng ựng dụng các đối tượng này vào trong web. Nói chung đây đều là các biến môi trường được tạo ...

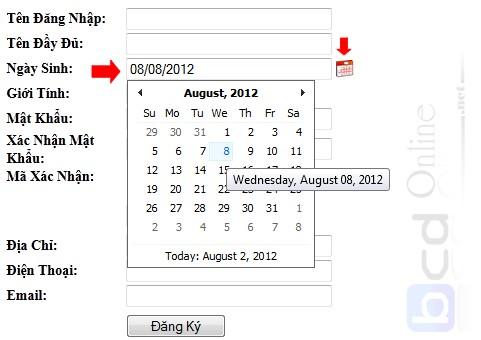
Sử dụng calendar ajax control toolkit trong ASP.Net
Chào mọi người, trong lập trình web mọi người vẫn thường hay dùng calendar hay nói cách khác là tạo nút chọn ngày tháng năm để điền vào trong textbox, công việc này gần như là rất cần thiết nhất là trong lúc đăng ký thành viên, update bài viết … cần xử lý ngày tháng, hôm nay mình sẽ giới ...

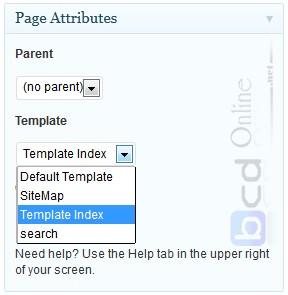
Custom Page Template – Tùy chỉnh trang chủ cho WordPress
Ở WordPress trang chủ chỉ thể hiện bài viết mới nhất, đôi lúc mình không thích điều đó vì nó quá BLOG. Hôm nay mình muốn chia sẻ cách mà ta qui định cách trình bày cho trang chủ wordpress sử dụng Custom Page Template ta sẽ tạo ra giao diện business hơn! Bạn sẽ hình dung trước trong đầu ...

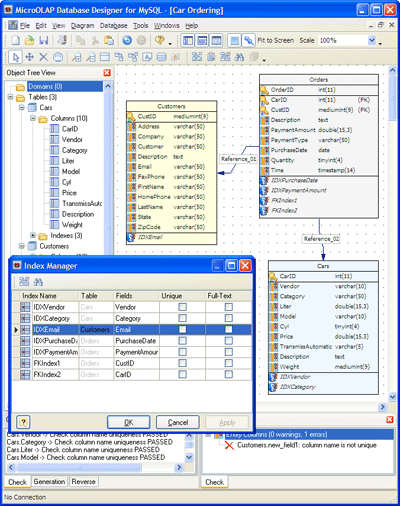
Thiết kế cơ sở dữ liệu MySQL bằng Microolap
Bạn tạo phần mềm hay trang web thì điều đầu tiên là phải thiết kế cơ sở dữ liệu , công việc này gần như chiếm rất nhiều thời gian trong tất cả các công đoạn tạo ra sản phẩm cuối cùng. Hôm nay mình muốn chia sẻ với các bạn cách tạo ra CSDL MySQL bằng Microolap . Lúc nào cũng thế muốn tạo được ...

ASP.Net – Phân trang trên DataList
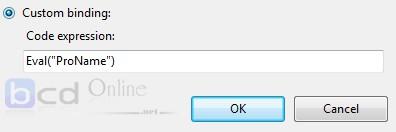
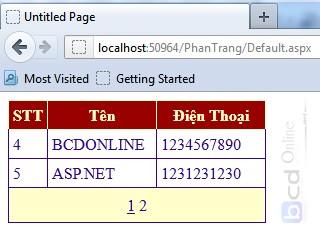
Chào mọi người như đã đề cập ở bài trước viết về cách đổ dữ liệu lên DataList hôm nay mình muốn chia sẻ với mọi người cách phân trang DataList trong ASP.Net phần này được xem là quan trọng và cần thiết trong mọi website cũng như WEB ASP.Net Khi trình bày sản phẩm, bài viết hay cách doanh mục ...

Thống kê truy cập – User online trong wordpress
Chào mọi người, khi tất cả các tính năng của website đều hoạt động tốt thì người ta nghĩ ra các thứ linh tinh trang điểm cho nó, trong số đó là tính năng thống kê lượt truy cập và số người online trên website – blog. Hôm nay mình chia sẻ cách tạo ra tính năng này trên WordPress bằng cách sử ...

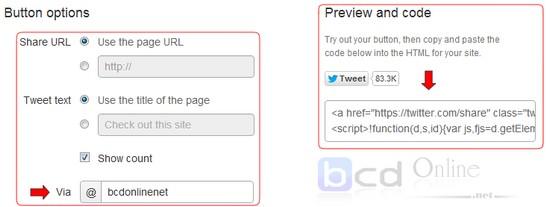
Facebook Like Button, Twitter Button và Google + 1
Chào mọi người, với một để xây dựng một website ngoài việc thiết kế web xong, up lên internet mà vẫn còn đâu đó vài điều chúng ta cần thực hiện ví dụ như giới thiệu nó đến tất cả mọi người đặc biệt là làm cho nó luôn có mặt trên các mạng xã hội ưa dùng. Hôm nay mình sẽ giới thiệu với các bạn cách ...

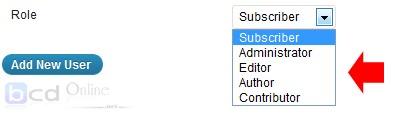
Phân quyền User trong WordPress
Ở một website động nào cũng có user ít nhất là admin quản lý web, blog. WordPress cũng thế, trong đây hỗ trợ cho bạn các cấp độ quyền hạn user khác nhau tùy vào mục đích sử dụng mà bạn cấp cho user ở cấp độ nhất định. Bạn là một dân viết blog, nếu blog bạn phát triển có người muốn làm cộng ...

Tạo lớp kết nối CSDL – Class connect database ASP.Net
Với các bài tập nhỏ trong lúc học ASP.Net thì có thể bạn dùng kết nối cơ sở dữ liệu bình thường, tuy nhiên khi thiết kế trang web hoàn chỉnh thì câu kết nối sẽ được viết đi viết lại rất nhiều lần do đó mình sẽ sử dụng class kết nối CSDL. Việc mà bạn tạo class kết nối rất có lợi, bạn có thể ...

Lập trình kết nối cơ sở dữ liệu trong php
Chào các bạn ở các bài trước chúng ta tìm kiểu cách tạo cơ sở dự liệu và các truy vấn trong MySql hôm nay chúng ta sẽ tìm hiểu cách kết nối cơ sở dữ liệu cũng như lấy chúng ra để sử dụng. Đầu tiên bạn phải tạo cơ sở dữ liệu và import Data WEB TIN TUC này vào để thực hiện theo sau đó thì tùy ...

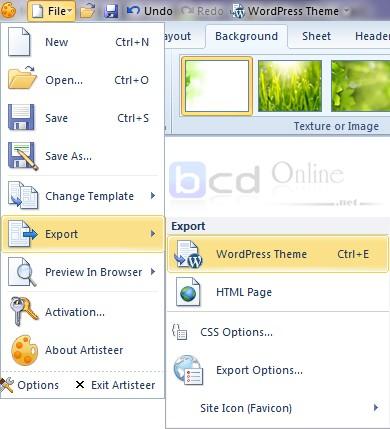
Thiết kế Template – Theme CMS với Artisteer
Đôi lúc các template cho CMS mình đang sử dụng không thỏa mãn được mong muốn, hôm nay mình sẽ giới thiệu với các bạn công cụ thiết kế template, theme cho người không chuyên về code vẫn có thể làm được một template cho riêng mình đó là Artisteer . Giới thiệu về Artisteer Thiết kế template, ...

Submit – Đưa website lên công cụ tìm kiếm
Thông thường khi đã tạo được website, blog chúng ta sẽ rất sướng và muốn nó được google index được nhiều người biết đến, hôm nay chúng ta sẽ tìm hiểu cách đưa website lên các công cụ tìm kiếm nói chung cũng như google nói riêng. Thật ra thì việc mà chúng ta submit web lên các công cụ tìm ...

Sử dụng GridView trong ASP.Net – Phần 1
Chào các bạn, phần hôm nay được đánh giá là phần rất quan trong trong việc thiết kế web bằng ASP.Net là làm việc với control trên girdview và đổ dữ liệu lên girdview , điều này sẽ giúp mọi người làm quen với đối tượng data trong asp.net . Làm quen với DataGridView trang ASP.Net Khi bạn cần ...

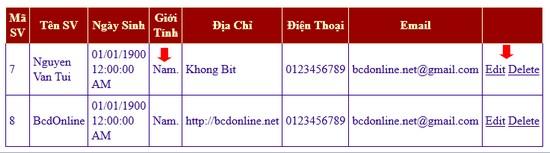
Sử dụng – đổ dữ liệu vào DataList trong ASP.Net
Chào mọi người, chúng ta đã tìm hiểu về DataGrid View đó là cách mà ta trình bày theo bảng dữ liệu, hôm nay mình muốn giới thiệu đến các bạn một điều khiển mạnh hơn nhiều so với Grid đó là DataList trong ASP.Net . Như điều khiển DataGrid, điều khiển DataList được sử dụng để hiển thị dữ liệu. ...

ASP.Net – Phân trang trên Data GridView
Chào mọi người, ở phần trước viết về Data GridView mình quên nói với các bạn phần phân trang trên Data GridView , phần này cũng khá là quan trọng và sẳn mình sẽ giúp các bạn hiển thị số thứ tự đúng khi phân trang GridView. So với phần trước là phân trang trên DataList thì phần này có vẻ đơn ...

10 Free real estate WordPress themes – nhà đất templates
Chào mọi người, hôm nay mình muốn chia sẻ với các bạn 10 wordpress themes miễn phí về các chủ đề như: wordpress themes cho du lịch , wordpress themes cho nhà cửa và bất động sản . Các themes thiết kế rất chuyên nghiệp và phong cách mong là sẽ phù hợp với các bạn. Các Free wordpress themes sau ...







