
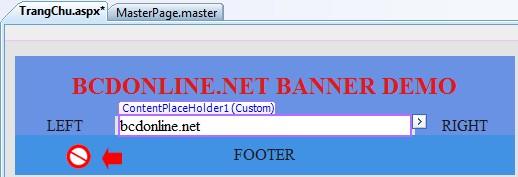
Cách sử dụng Master Page trong ASP.Net
Trong lúc thiết kế web bạn dễ dàng nhận thấy được các thành phần như: head, footer, sidebar … là không thay đổi ở tất cả các trang đó người ta đã nghĩ đến một trang mẫu cố định các thành phần đó (template) và ở trong ASP.Net gọi là Master Page . Master Page ASP.Net là gì? Thay vì phải ...

Tính năng đăng nhập không cần database trong ASP.Net
Chào mọi người, hôm nay mình muốn chia sẻ cách thực hiện tính năng đăng nhập không sử dụng database trong web asp.net, đôi khi web bạn ngừng lại các tài khoản user chỉ cho một user nào đó login vào, hay database bạn bị lỗi cần đến tính năng này …. Tính năng đăng nhập không cần database ...

Nội dung – từ khóa trong SEO on Page
Chào mọi người SEO on page là thành phần được đánh giá là quan trọng nhất trong SEO, trong đó có hai yếu tố là yếu tố nội dung cũng như cách trình bày các từ khóa sao cho tối ưu về SEO. Nguyên tắc chung tối ưu về nội dung SEO on Page là cách mà bạn tối ưu về nội dung, cách trình bày, và ...

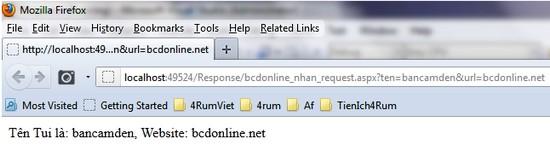
Đối tượng request và response trong web ASP.Net
Chào mọi người, hôm nay mình muốn trình bày về hai đối tượng quan rất quan trọng trong WEB ASP.Net request và response . Hai đối tượng này giúp chúng ta chuyển hướng, định hướng hay thực hiện việc giao tiếp giữa clien với server… Đối tượng Response trong ASP.Net Đối tượng Response được ...

Quản trị website bằng google webmaster tools
Chào mọi người, hôm nay mình muốn chia sẻ vấn đề mà hầu hết các webmaster đều bít và đang sử dụng đó là công cụ quản lý website, blog google webmaster tools . Tuy nhiên có một số bạn mới phát triển web nên còn chưa hỉu mời các bạn tham khảo bài sau đây và góp ý. Google webmaster tools là gì? ...

Sử dụng google analytics thống kế website
Bên cạnh công cụ quản lý website google webmaster tools thì trong chuyên mục phát triển web hôm nay mình muốn giới thiệu đến bạn một công cụ thống kê web rất tuyệt vời đó là google analytics, ở đây bạn sẽ trãi nghiệm được tính năng thông kê chuyên nghiệp. Google analytics là gì? Google ...

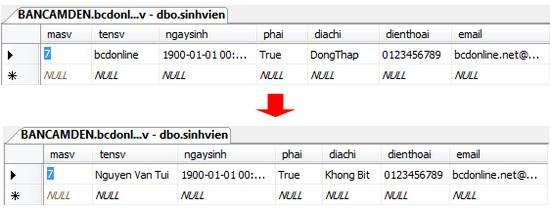
Thêm, xóa, sửa trong web ASP.Net
Chào mọi người, một trong những gì cơ bản nhất khi ta học web động chính là thêm xóa sửa dữ liệu . Hôm nay mình sẽ hướng dẫn các bạn làm việc đó với ngôn ngữ lập trình WEB ASP.Net cùng với hệ quản trị CSDL SQL Server. Tạo Cơ sở dữ liệu Test Việc đầu tiên là bạn phải tạo ra một cơ sở dữ liệu ...

Cài đặt VirtueMart tạo giỏ hàng trong joomla
Những ai đã sử dụng joomla đều bít về thế mạnh của nó chính là làm website thương mại điện tử (web bán hàng online). Hôm nay mình muốn chia sẻ với các bạn cách cài đặt component VirtueMart để tạo giỏ hàng cho joomla 1.5 VirtueMart là gì? VirtueMart là một component tạo giỏ hàng chuyên ...

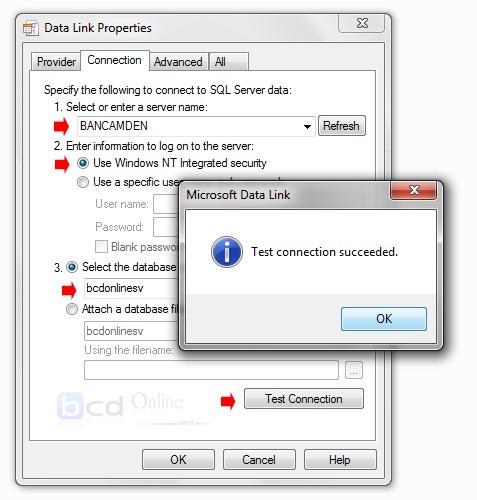
Cách lấy chuỗi kết nối cơ sở dữ liệu ASP.Net
Để làm được Web ASP.net hay phần mềm Windows thì kết cơ sở dữ liệu là quan trong nhất. Hôm nay mình muốn chia sẻ với các bạn một cách đơn giản để lấy chuỗi kết nối cơ sở dữ liệu . Lấy chuỗi kết nối CSDL Công việc cũng khá dễ dàng. Đầu tiên bạn sẽ tạo một file .UDL (Universal Data Link) ở ...

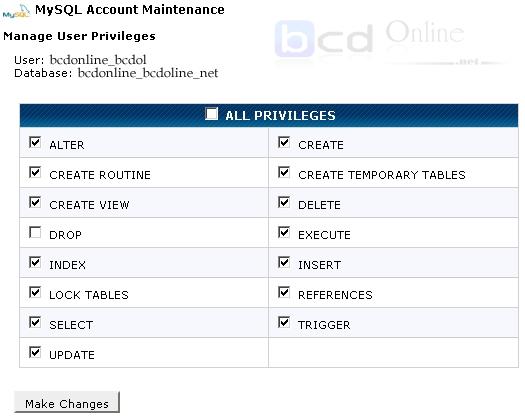
Hướng dẫn quản lý hosting, cấu hình website trên host
Với các bạn mới học và làm web, tạo ra site rồi giờ upload lên hosting để sử dụng được thì do mới mẻ với các bạn nên cũng gặp không ít khó khăn. Bây giờ mình sẽ chia sẻ với các bạn cách quản lý hosting, upload site và cấu hình site động trên host. Chuẩn bị hosting Đầu tiên bạn có site của ...

Tìm kiếm sản phẩm – Search products trong joomla
Chào các tình yêu của tui, đến với chương trình hôm nay mình sẽ giúp các bạn kích hoạt tính năng tìm kiếm sản phẩm ( rearch products ), phần này như tiện ích giúp người dùng dễ dàng hơn khi xem nội dung của website bạn, hiển nhiên nếu có thì tốt không có cũng không làm website bạn ngừng hoạt ...

Tối ưu hóa cấu trúc HTML trong SEO
Chào mọi người, đây là bài đầu tiên mình viết về SEO mới học và hiểu nom na về nó thôi nhưng cũng muốn chia sẻ với mọi người. Hôm nay chúng ta sẽ tìm hiểu tối ưu các thành phần trong HTML và điều đó có ít gì trong SEO. Thật ra thì SEO không có một nguyên tắt chung nào cả tùy vào mỗi người và ...

Thể loại sản phẩm và menu categories trong web joomla bán hàng
Chào các bạn, để nối típ các phần trước hôm nay mình sẽ trình bày cách tạo các danh mục thể loại sản phẩm và cách cài đặt module menu thể hiện các thể loại đó ( menu categories ) trong joomla thương mại điện tử . Chắc các bạn nhìn vào tiêu đề cũng sẽ hệ thống được các công việc trong bài hôm ...

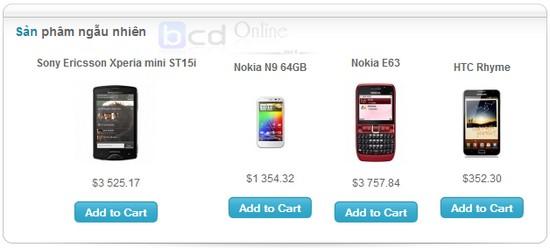
Hiển thị sản phẩm ngẫu nhiên – random products trong joomla
Cũng nằm trong chuyên mục xây dựng web bán hàng bằng joomla hôm nay sẽ sang một tính năng khác cũng khá là cần thiết đó là hiển thị sản phẩm nhẫu nhiên hay random products trong joomla. Tại sao phải xây dựng mục sản phẩm random? Nhìn chung thì với các tính năng mà chúng ta đã là ở các bài ...

Giỏ hàng dropdown cart Ajax trong joomla
Đây là một hiệu ứng rất, cách thể hiển giỏ hàng chuyên nghiệp được hỗ trợ trong joomla. Dropdown cart sử dụng công nghệ ajax cho phép bạn tiết kiệm diện tích và tạo sự tiện lợi cần thiết cho khách hàng của bạn. Đây là cách bạn sử dụng molule s5_dropdown_cart_AJAX để tạo ra giỏ hàng dropdown ...

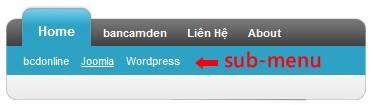
Hướng dẫn tạo sub menu trong joomla
Thông thường khi làm website, ta có một menu chính gọi là main menu thường trỏ đến thể loại, sản phẩm … ngoài ra ta còn có một menu phụ gọi là sub menu nó dùng để hiển thị liên hệ, tác giả… Thật ra thì tham khảo bài quản lý menu trong joomla thì các bạn có thể làm được một ...

Tạo chữ uốn lượn trong firework
Trong một số trường hợp nhất định đặt biệt là thiết kế banner cho trang web, chúng ta có nghĩ sẽ tạo một kiểu chữ uốn lượn , bay bướm, cho nghệ sĩ một tí, làm sinh động thêm mẫu thiết kế của mình bây giờ mình sẽ thực hiện điều đó bằng firework. Vẽ chứ uốn lượn Thật ra dây là một kiểu kết hợp ...

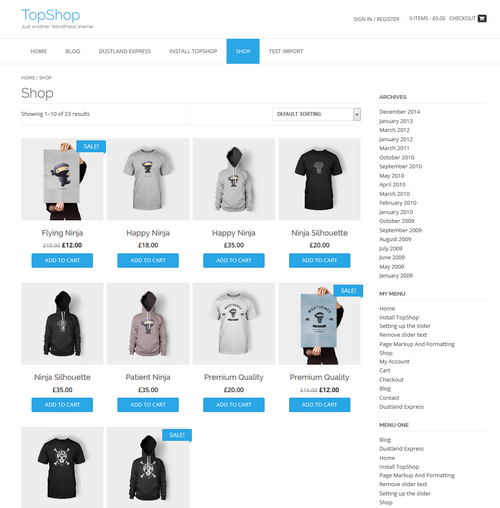
10 Free WordPress e-Commerce Themes – Shop Templates
Hiện nay với công nghệ bùng nổ có thể nói thời đại là công nghệ thông tin, thương mại điện tử là một mảng trong nó, để giảm công sức code một website bán hàng online chúng ta vẫn có thể dùng đến mã nguồn WordPress. Nói đến WordPress thông thường sẽ nghĩ nó là blog cao hơn là một web doanh nghiệp ít ...

Tạo thanh breadcrumbs trong joomla
Ở WordPress mình đã nói đến vấn đề tạo thanh địa chỉ breadcrumb trong joomla ,thanh này cũng khá quan trọng mà hầu hết các website đều trang bị, cho người dùng bít mình đang ở đâu trong site bạn mặt khác nó còn rất có lợi cho SEO. Breadcrumbs trong joomla Thì cũng nói sơ về Breadcrumbs đây là ...

Sử dụng tính năng widget trong wordpress
Để tiện lợi hơn cho người sử dụng, để không phải nhọc nhằn trong việc thay đổi các tiện ích cho giao diện WordPress đã hỗ trợ cho bạn một công cụ rất lợi hại, đây cũng có thể xem là thế mạnh của wordpress đó là widget , hôm nay mình cùng tìm hiểu nha các bạn. Widget trong wordpress là gì? ...







