
Sử dụng tính năng widget trong wordpress
Để tiện lợi hơn cho người sử dụng, để không phải nhọc nhằn trong việc thay đổi các tiện ích cho giao diện WordPress đã hỗ trợ cho bạn một công cụ rất lợi hại, đây cũng có thể xem là thế mạnh của wordpress đó là widget , hôm nay mình cùng tìm hiểu nha các bạn. Widget trong wordpress là gì? ...

Quản lý sản phẩm trong VirtueMart
Sau khi đã tạo các thể loại sản phẩm hôm nay chúng ta sẽ đến việc quản lý các sản phẩm trong VirtueMart như thế nào. Công việc bao gồm nhập sản phẩm , xóa, sửa thông tin … Thêm sản phẩm trong VirtueMart Đối với một web site bán hàng online thì việc quản lý các sản phẩm là điều cần ...

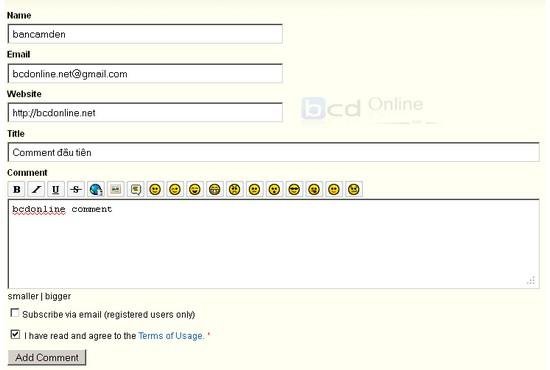
Chức năng bình luận bài viết – Jom Comment trong joomla
Một website tin tức hay bán hàng hay một blog thì tính năng bình luận bài viết luôn là một sự cần thiết. Hôm nay mình muốn chia sẻ các tạo một chức năng comment trong joomla mong là sẽ hưu ích với các bạn. Đầu tiên bạn download component Jom Commnent về máy tính, cài đặt như bình thường, ...

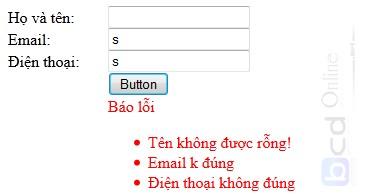
Điều khiển kiểm tra dữ liệu validation control trong ASP.Net
Trong thiết kế web động, để tránh các dữ liệu không cần thiết gửi đến server xử lý làm tổn hao tài nguyên dẫn đến website chậm đi người ta thường sử dụng các biện pháp kiểm tra dữ liệu hợp lệ trước khi đến server trong web ASP.Net người ta thường dùng các validation control . Đây là thế mạnh ...

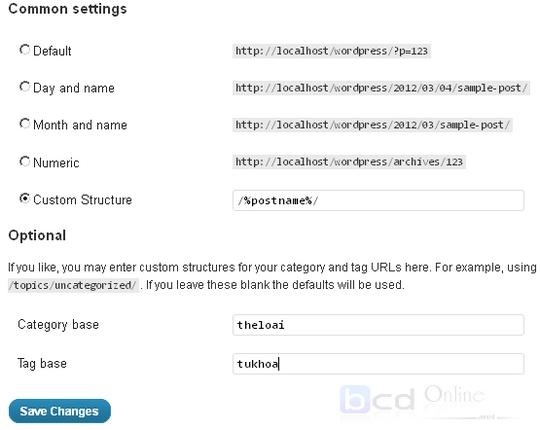
Permalink trong wordpress, để permalink hoạt động trên localhost
Trong viết blog hay website người ta lun coi trong việc sử dụng permalink (URL thân thiện) và nó là một điểm đáng lưu tâm của người làm SEO. Hôm nay chúng ta sẽ kích hoạt nó chạy được trên localhost . Permalink là gì? Permalink là một tính năng của WordPress nó giúp ta tối ưu địa chỉ ...

Xây dựng admin option panel cho wordpress
Khi bạn thiết kế wordpress như một blog cá nhân thì k có gì để nói, nếu bạn phát triển nó thêm ở dạng business thì phải thân thiện với người dùng đặt biệt là control quản lý trang web, hôm nay chúng ta sẽ tiến hành xây dựng một wordpress admin option panel . Xây dựng admin option cho ...

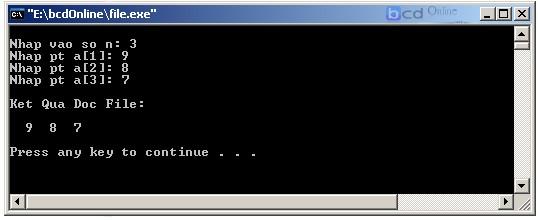
Đọc file và ghi file trong lập trình C
Trở lại với lập trình C cơ bản, hôm nay mình muốn chia sẻ với mọi người cách đọc file và ghi file . Đây cũng là phần mà các bạn học bất kỳ ngôn ngữ lập trình nào cũng phải bít đến. Đọc file và ghi file là gì? Đọc file: Là cách thức bạn dùng ngôn ngữ lập trình duyệt và lấy được nội dung ...

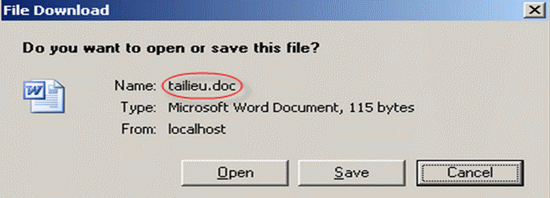
Tạo file robots.txt dẫn đường bot tìm kiếm
Vấn đề về tạo file robots.txt đã chia sẻ trên internet rất nhiều, có thể hơi thừa để viết về bài này, tuy nhiên ở đâu đó với một số ai đó thì bài này chắc sẽ có ích. Giới thiệu về robots.txt File robots.txt là gì? Đây là một file text, file văn bản bình thường, không chứa các đoạn code HTML ...

Thiết kế theme WP: Menu trong WordPress
Thật sự cũng chẳng bít viết gì trước, cái gì sau nữa hôm nay đành viết về menu trong wordpress vậy. Đây là một phần rất quan trọng vì tính cần thiết của nó, một website không thể không có menu, menu giống như một sự định hướng, dẫn đường người dùng khai thác nội dung web mình. Wordpress cho ...

Thiết kế template joomla: xây dựng parameters
Khi thiết kế template joomla bạn cần có nhiều tiện ích bổ sung cho người dùng ví dụ như: tùy chọn màu chữ, thay đổi hình nền, thay đổi tên tác giả… trong mục quản lý template. Hôm nay chúng ta sẽ tìm hiểu về phần này nó có tên là template parameters. Cũng không có gì quá mới mẻ, ở phần ...

Cấm Click phải chuột lên trang web
Có đôi lúc bạn không muốn người dùng click phải chuột lên trang web mình xem mã nguồn hay copy URL… Hai cách làm sau đây sẽ giúp bạn làm điều đó. Như người xưa thường nói khóa chỉ ngừa được người ngay, hii.. nếu muốn vượt qua thì k phải là không có cách vì đây là ngôn ngữ clien bạn có ...

Điểm tựa đời con
Có những điều rất bình thường, giản dị diễn ra xung quanh ta, những tình cảm, cảm xúc rất quen thuộc tuy nhiên khi thiếu đi làm chúng ta hết sức bơ vơ, trống vắng. Một cảm giác rất quê hương rất gia đình có thể sưởi ấm lòng người xa cha mẹ, xa xứ những người thân ju nhất những nơi bình yên nhất của ...

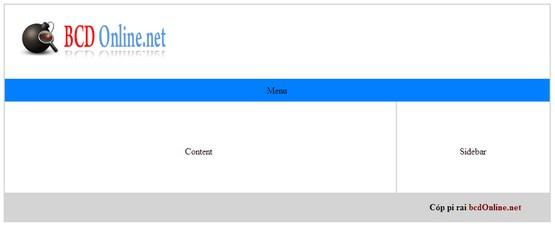
Thiết kế theme WP: Làm việc với file header.php, footer.php và index.php
Chào các bạn khi mọi thứ đã sẳn sàng thì chúng ta bắt tay vào làm việc thôi thiết kế theme WordPress là công việc dài mà, hehe…. Ở bài trước hay nài trước gì đó đã nhắc đến các file này rùi bây giờ sẽ đi chi tiết hơn. Hôm trước quên nói với anh em file img screenshot file này đặt trong ...

Giới thiệu về Ajax – khái niệm
Các bạn nào học về thiết kế Web thì đã nghe nói nhiều về Ajax rồi đúng không nào? Vậy thì Ajax là gì? và ứng dụng của nó như thế nào trong xây dựng web. Hôm nay bcdonline blog sẽ giới thiệu về ajax với các bạn một cách tổng quát nhất về công nghệ này cũng như ưu và nhượt điểm của Ajax. Ajax là ...

Vòng lặp và biểu thức điều kiện trong PHP
Hôm nay chúng ta sẽ tìm hiểu về vòng lặp và cấu trúc điều khiển trong PHP, bài này khai thác cơ bản, cách thức khai báo và áp dụng chúng vào trong lập trình web. Vòng lặp for: Là lệnh lặp 1 khối lệnh với số lần lặp nhất định. Khối lệnh có thể là lệnh php hoặc code html. Nếu khối lệnh chỉ gồm ...

Hàm (function) trong php
Hàm ( function ) là 1 khối lệnh được đặt tên để gọi sử dụng nhiều lần. PHP có khoảng hơn 700 hàm. Chúng ta cũng có thể tự định nghĩa thêm các hàm mới. Hàm trong php có thể trả vế 1 giá trị 1 giá trị nào đó sau khi tính toán hoặc không. Khai báo: Hàm có thể có hoặc không có tham ...

Giới thiệu về http header trong php
http header là các thông tin điều khiển nằm trong các http request , http response. Chứa các các chỉ thị báo cho trình duyệt / server biết cách xử lý thông tin. Ví dụ: trình duyệt chuyển qua trang khác, trình duyệt đừng hiện file php, trình duyệt đừng lưu trang vào cache. Redirection (chuyển ...

Cookies và Session trong php
Bất kỳ một trang web nào cũng có các phiên làm việc riêng, việc này giúp website tương tác với từng user từ đó thu thập các thông tin riêng biệt và cần thiết. Để làm dc việc này ta dùng cookie và session. Bây giờ chúng ta sẽ tìm hiểu cách sử dụng của hai loại biến này. Cookies: Cookie dùng ...

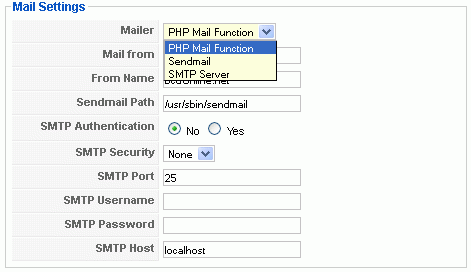
Cấu hình trang chủ, Mail trong joomla
Công việc của bài viết này là giúp chúng ta tùy biến các định dạng của trang chủ joomla và cấu hình chức năng gửi mail trong tự đông. Cấu hình trang chủ: Trang chủ (Homepage) trong joomla được cài đặt và thể hiển thông qua com_frontpage, do vậy trong chủ hay còn gọi là Front Page. Thông qua ...

Chuyện giàn thiên lý
Hjx… đã lâu òi không được đi chơi, chắc tại đang nghèo. hii… Vô tình ngồi mở ra xem được clip này thấy vui vui se cho mọi người cũng xem nha. Đồng Nai Comb. Chúc các bạn vui! VN:F [1.9.22_1171] Rating: 10.0/ 10 (2 votes cast) Chuyện giàn thiên lý ...







