
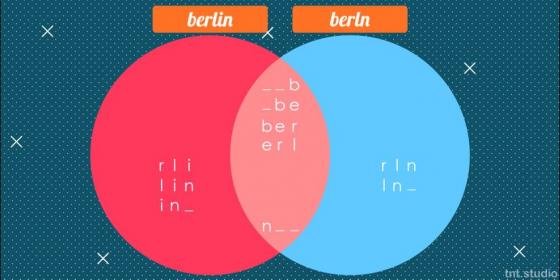
How to build 'did you mean' functionality with Laravel Scout
Bài này được dịch từ bài gốc http://tnt.studio/blog/did-you-mean-functionality-with-laravel-scout?utm_source=learninglaravel.net Đầu tiên bạn hãy xem Demo Bây giờ chúng ta hãy cùng nghiên cứu cách xây dựng chức năng 'did you mean' này Giới thiệu Với chức năng này chúng ta sẽ sử ...

Pass web's data to Computer's clipboard via Javascript
. Giới thiệu Như mọi người đã biết, ngày nay để đảm bảo an toàn, hầu hết các trình duyệt không cho phép browser truy cập trực tiếp vào computer's clipboard. Chúng ta có thể sử dụng chuột để copy 1 đoạn văn bản nào đó một cách dễ dàng, tuy nhiên để copy 1 đoạn văn bản dài hoặc copy cùng lúc ...

Scope, Closure, This và tổ chức bộ nhớ trong Javascript
Đối với những bạn lập trình Web nói chung và lập trình Javascript nói riêng thì những kiến thức về Scope, Closure là cần phải nắm rõ. Với mình thì Javascrip là một ngôn ngữ lập trình khó, nếu không nắm rõ cách tổ chức bộ nhớ thì sẽ gặp phải những Bug rất nan giải. Nhiều người ban đầu ...

What's new in Rails 5?
Ngay từ khi bắt đầu Rails đã được coi là framework dễ nhất và tốt nhất để phát triển web cho Ruby. Cho dù đến nay đã có nhiều lựa chọn khác cho Ruby trên web như Lotus nhưng Rails vẫn là lựa chọn đầu cho lập trình viên Ruby. Tại RailsConf tháng 4/2015, David Heinemeier Hansson (người sáng ...

Memory Leak in JavaScript
Trong Javascript, chúng ta hiếm khi nghĩ tới memory management mà chỉ quan tâm tới việc khai báo các hàm, các biến, sử dụng chúng và để trình duyệt lo các phần low-level khác. Với một số ngôn ngữ khác như C/C++ hay Java, quản lý bộ nhớ cũng như phòng tránh memory leak là một công việc quan trọng ...

Xây dựng ứng dụng đăng ký, đăng nhập với React, Redux và Redux sagas
Tổng quan Bài viết này mình sẽ xây dựng một ứng dụng đăng ký, đăng nhập sử dụng React để làm phía frontend và sử dụng Api viết với Loopback mình đã làm ở bài trước https://viblo.asia/p/xay-dung-api-cho-ung-dung-xac-thuc-nguoi-dung-nhanh-chong-voi-strongloops-loopback-m68Z0wY6KkG Về luồng xử lý ...

Sử dụng service object giúp DRY code trong controller trong Rails
I. Giới thiệu Trong các project của Rails, nhiều khi ta phải xử lý rất nhiều logic trong các hàm trong controller, việc này gây khó khăn trong việc hiểu code đồng thời khiến code của ta trông phức tạp hơn, dễ xảy ra sai sót, sử dụng service objects sẽ giúp chúng ta làm sạch controller đồng thời ...

Cơ bản về Async Await trong Javascript
Khi bắt đầu lập trình với Nodejs , vì Javascript (JS) là bất đồng bộ (asynchoronous) nên mình gặp khó khăn trong việc tổ chức code giống như trong lập trình đồng bộ (synchoronous). Việc cho các đoạn code vào trong các callback khiến mình cảm thấy code trở lên khó đọc theo luồng như ...

[Swift] Dùng tạm Vapor khi đợi API
Mở đầu Lâu lắm rồi toàn viết bài về iOS, hôm nay chúng ta sẽ đổi gió sang 1 thứ gì đó mới mẻ 1 nửa. 1 nửa là vì ngoài Swift ra tôi đủ hiểu biết về ngôn ngữ nào khác để tự tin viết 1 bài chia sẻ. Vậy thì chúng ta cùng thử viết Web với Swift nhé. Vapor Vapor là gì Hiểu 1 cách đơn giản thì ...

[iOS][Swift] Contacts cho iOS8 và iOS9
Mở đầu Nhân dịp dự án có 1 phần làm về Contacts, lại bí ý tưởng viết bài Viblo nên tôi mạo muội xin đăng lại vấn đề cũ rích là Contact của iOS 8 và iOS 9 khác gì nhau. Lý thuyết thì ngắn thôi (đây cũng có này) nên tôi sẽ làm 1 demo nhỏ để cho nó thêm phần dài dòng. Let's start Demo Bắt đầu từ ...

[iOS][Swift] WebKit And WebView
Mở đầu Chắc mỗi chúng ta đây, khi đã code iOS rồi thì chắc hẳn đều hơn 1 lần phải tạo các webview trong ứng dụng của mình để quản lý tốt hơn thay vì nhảy sang Safari để mở trang web đó. Với vài dòng code sau, việc đó thật dễ dàng let url = URL (string: "https://www.google.com" )! ...

Push notifications tới Android application từ Rails backend
Trong bài viết này, chúng ta sẽ tạo một ứng dụng Ruby on Rails gửi messages tới Android sử dụng Google Cloud Messaging(GCM). Chúng ta sẽ xây dựng ứng dụng đơn giản nhất có thể . Để bắt đầu đi vào xây dựng ứng dụng chúng ta nên tìm hiểu qua GCM documents. Tạo server key và client key cho GCM ...

[iOS][Swift] Detect ảnh từ Camera roll hay từ ứng dụng thứ 3
Mở đầu Đột nhiên 1 ngày, tôi nhận được 1 câu hỏi từ khách hàng "Làm sao để detect được 1 bức ảnh vừa được lưu vào Photo Library này là chụp từ camera roll (ứng dụng chụp ảnh mặc định của iOS) hay chụp từ các app khác (Facebook, Twitter, ...)". Cùng khám phá xem trong 1 bức ảnh nó có những gì mà ...

OPTIONALS in Swift | Beginner's Guide
Back at Apple's 2014 WWDC, they introduced Swift , a type-safe language. This Type safety is the fundamental concept of the Swift programming language and Optionals neatly tie into Swift's strict type safety rules. Form then understanding the notion of Optionals has started widely. This blog is ...

Mail functions with Mandrill App
Mandrill là dịch vụ SMTP miễn phí được tạo ra bởi MailChimp, một nhà cung cấp dịch vụ Email Marketing nổi tiếng trên thế giới. Dịch vụ mail của Mandrill là dạng transactional email. Nó được ứng dụng rộng rãi trong việc gửi mail thông báo đến người dùng trong các dịch vụ xã hội, marketing, ...

[iOS][Swift] Sử dụng Realm thay cho CoreData
Mở đầu Search "why not Core Data", chúng ta cho ra khoảng 57 triệu kết quả trong 0.71 giây. Ý kiến đa chiều, khen có, chê có. Bản thân tôi cũng đã từng làm việc với Core Data và SQLite + Lib. Cũng khá lâu rồi không làm việc lại, nhưng tôi vẫn thích dùng Core Data hơn. Đơn giản Core Data được xây ...

Some details on React's setState
Khi mới làm quen với React Component, có lẽ API đầu tiên bạn biết đến là setState(). Mỗi React Component có thể có state của riêng mình và để quản lý state của nó thì bạn dùng đến setState(). Bạn dùng setState() như thế này. class Counter extends React . Component { // ... ...

JAVASCRIPT – REGULAR EXPRESSION
Tìm hiểu Regex Regex là gì ? RegEx (Regular Expression) là một “biểu thức chính quy” dùng để mô tả một mẫu chuỗi (String pattern) được sắp xếp theo một quy luật nhất định nào đó (ví dụ: địa chỉ email, số điện thọai, ngày tháng…). Ví dụ: Khi bạn tìm 1 đoạn text, bạn có ...

Tìm hiểu về xây dựng ứng dụng di động bằng AngularJS
Trên TechBlog đã có nhiều bài viết giới thiệu sơ lược về AngularJS nên mình đi thẳng luôn vào vấn đề muốn chia sẻ trong bài viết này. AngularJS có rất nhiều ứng dụng, đặc biệt trong đó là xây dựng ứng dụng cho điện thoại di động smartphone. Sau đây mình xin chia sẻ sơ lược về việc cài đặt và xây ...

Lập trình game javascript sử dụng Phaser
Bài viết này được dịch, tóm tắt và bổ sung dựa vào bài viết Phaser Tutorial: Getting Started with generator-phaser-official và JavaScript Game Programming Using Phaser. Bài viết tập trung vào những vấn đề sau: Giới thiệu khái niệm cơ bản về Phaser. Hướng dẫn cài đặt Phaser Xây dựng một project ...







