
LẬP LỊCH CÔNG VIỆC VÀ TỰ ĐỘNG HÓA ỨNG DỤNG RAILS VỚI WHENEVER VÀ DELAYED_JOB
Trong bài này tôi sẽ giới thiệu với các bạn hai Ruby Gem được sử dụng khá nhiều trong Rails để lập lịch thực hiện công việc, tạo cronjob và triển khai ứng dụng một cách tự động, đó là Whenever và Delayed_job. I. Whenever Whenever là một Ruby Gem cung cấp cú pháp rõ ràng cho việc viết và triển ...

APACHE CASSANDRA: ARCHITECTURE AND INSTALLATION.
Before taking a look about Apache Cassandra, we should understand the conception of NoSQL database. What is NoSQL? A NoSQL or Not Only SQL database provides a mechanism for storage and retrieval of data that is modeled in means other than the tabular relations used in relational databases. ...

PreferenceActivity In Android
Ứng dụng Android thường cần những settings để cho phép người dùng sửa đổi những thiết lập theo sở thích của họ. Android đã cung cấp một thành phần tuyệt vời để quản lý và lưu trữ những thiết lập đó. Nó cho phép chúng ta định nghĩa và tự động nó sẽ tạo ra giao điện UI để người dùng thiết lập . Tất ...

Nghiên cứu : Sự khác nhau giữa Swift và Object-C ?
Hôm nay mình sẽ cùng các bạn nghiên cứu về Swift , Về Swift định nghĩa thì ở trên mạng cũng có rất nhiều , như "Swift là một ngôn ngữ lập trình mới dành cho các nhà phát triển ứng dụng dành cho iOS và OS X. Nhiều phần của Swift sẽ rất thân quen với những người đã có kinh nghiệm lập trình bằng C ...

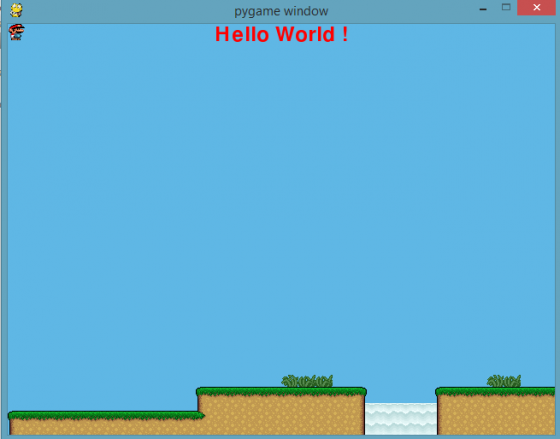
Phát triển game với Pygame – Part 2: Sprite
Phát triển game với Pygame - Part 1: Map Phát triển game với Pygame – Part 2: Sprite Phát triển game với Pygame – Part 3: Va chạm và chuyển động Phát triển game với Pygame – Part 4: Sử dụng nâng cao map Tiếp tục với phần 1 của series phát triển game với pygame, ở phần này, ta sẽ tiến hành ...

[Note] MacOS Maverickでbundle installする際にfails to build native extensionsエラーが出る?
MacOS Maverickでbundle installする際に"fails to build native extensions"エラーが出る時、以下の方法で試してください。 command line developer toolsをインストールする ❏ まだXCodeがなかったら、Xcodeをインストール ❏ command line developer toolsを xcode-select --install のコマンドでインストールできます。 後は sudo xcode-select -switch /Library/Developer/CommandL ...

HƯỚNG DẪN SUBLIME TEXT 3
Sublime Text 3 là một text editor khá mới, tuy miễn phí mà mạnh mẽ, hỗ trợ rất nhiều tính năng thú vị. Các điểm mạnh của Sublime Text có thể kể đến như: Miễn phí (thực ra là bản unregistered, thỉnh thoảng hiện sẽ ra pop-up thông báo bạn đang dùng thử và nhắc bạn mua bản chính thức nhưng bạn có ...

Android Volley Library
What is Volley? Tại Google I/o 2013 Google đã giới thiệu với toàn thế giới về thư viện mạng Volley trong phát triển ứng dụng Android. Các bạn cũng đã hình dung được Volley là gì ? Tóm tắt lại , Volley là một Networking Library để quản lý các request Network và lưu trữ những response không ...

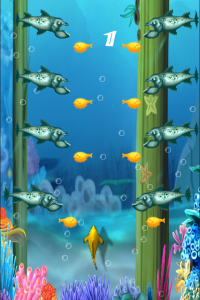
TẠO GAME “SHARKS HUNGRY” BẰNG UNITY2D
Video demo và file cài đặt game : https://www.youtube.com/watch?v=pw-WdN5QW-4 https://www.dropbox.com/s/c99af4d12j4n6yi/FishEatFish.apk?dl=0 Mô tả game : Game lấy ý tưởng của trò chơi “Swing copters” của Nguyễn Hà Đông. Đây là trò chơi đơn giản về đồ hoạ và cách chơi. Trong ...

APACHE CASSANDRA: PHÂN BỐ DỮ LIỆU VÀ TẠO BẢN SAO DỮ LIỆU TRONG CLUSTER - PARTITIONER VÀ REPLICATION.
Thông thường, các cơ sở dữ liệu loại NoSQL có khả năng tự động phân bố dự liệu giữa các node trong cluster (data distribution) và tạo bản sao dữ liệu (data replication). Cassandra cũng thừa hưởng những tính năng này của NoSQL. Trong bài viết này chúng ta sẽ tìm hiểu về hai tính năng trên của ...

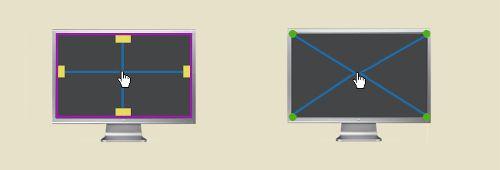
ĐỊNH LUẬT FITTS
Định luật Fitts là một mô hình điển hình nghiên cứu về chuyển động của con người trong tương tác giữa người – máy. Thường được sử dụng để làm mẫu cho các hành động trỏ (pointing), định luật này cho rằng thời gian cần thiết để di chuyển đến một mục tiêu là một hàm của khoảng cách đến mục tiêu và ...

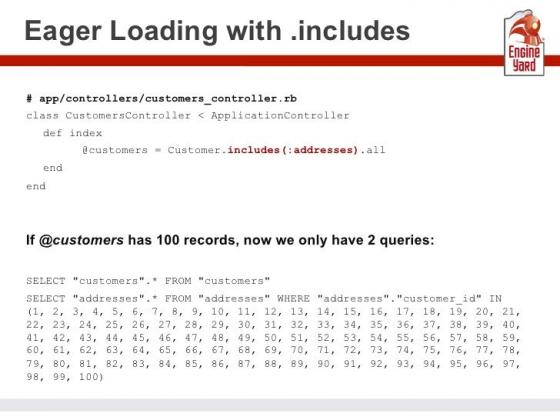
MỘT VÀI MẸO ĐỂ CẢI THIỆN HIỆU SUẤT TRONG RAILS
Hiệu suất của Ruby on Rails chịu ảnh hưởng bởi nhiều yếu tố, đặc biệt là cấu hình của máy chủ triển khai . Tuy nhiên, các đoạn mã có thể tạo ra một sự khác biệt lớn dù trang web của bạn chậm hoặc đáp ứng cao. Trong bài viết này,tôi xin giới thiệu với các bạn 1 vài cách để làm tăng hiệu suất khi ...

CASSANDRA CLUSTER, NODETOOL, ĐỒNG BỘ VÀ SAO LƯU DỮ LIỆU
Cassandra cluster Cluster là một nhóm gồm hai hoặc nhiều instance Cassandra trao đổi thông tin với nhau bằng cách sử dụng giao thức gossip (trò chuyện phiếm). Gossip protocol Gossip là một giao thức dùng để tìm ra vị trí và thông tin về trạng thái của các node khác đang tham gia vào cluster. ...

[RAILS] TÌM HIỂU VỀ SESSION VÀ CÁCH THỨC LƯU TRỮ SESSION DATA
1. Session là gì ? Session là được hiểu là 1 phiên làm việc trong đó người sử dụng giao tiếp với 1 ứng dụng. Session bắt đầu khi người sử dụng truy cập vào ứng dụng lần đầu tiên, và kết thúc khi người sử dụng thoát khỏi ứng dụng. Một session thường được gắn với 1 mã số định danh (Session ID) và 1 ...

Android SlidingTab
Trong bài viết này tôi sẽ chỉ cho các bạn cách tạo một sliding tab đơn giản trong android bằng cách sử dụng fragment và viewpager. Ngoài ra, bạn có thể swipe giữa các tab đó như là chức năng của viewpager điều đó là không thể khi sử dụng TabHost.Nếu bạn chưa quen với việc sử dụng với ViewPager or ...

SELENIUM WEBDRIVER – Kiểm thử Web-App đơn giản hơn
Để đảm bảo chất lượng sản phẩm trước khi giao đến tay khách hàng không có bất cứ lỗi đáng tiếc nào là hết sức quan trọng. Điều đó thể hiện rõ năng lực cũng như sự chuyên nghiệp của team cũng như công ty bạn. Giám sát chất lượng sản phẩm được chú trọng trong suốt quá trình phát triển. Việc áp dụng ...

Preparing a CRA based React Redux Scaffold (Part 2)
This is the second installment to the article series Preparing a CRA based React Redux Scaffold . In the last article we setup a CRA boilerplate. We added basic support for React, Redux and React Router. We also introduced environment variables to our setup. In this article, we are going to add ...

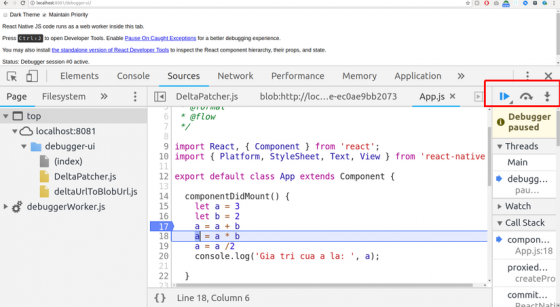
Hướng dẫn debug trong react native
Debug là kỹ thuật không thể thiếu được trong quá trình lập trình của mỗi lập trình viên. Bạn đã bao giờ code một project mà không debug lần nào chưa? nếu có chắc đó là chương trình kinh điển của mọi thời đại("Hello world") Trong một số ngôn ngữ lập trình không support việc debug ngay trên IDE vì ...

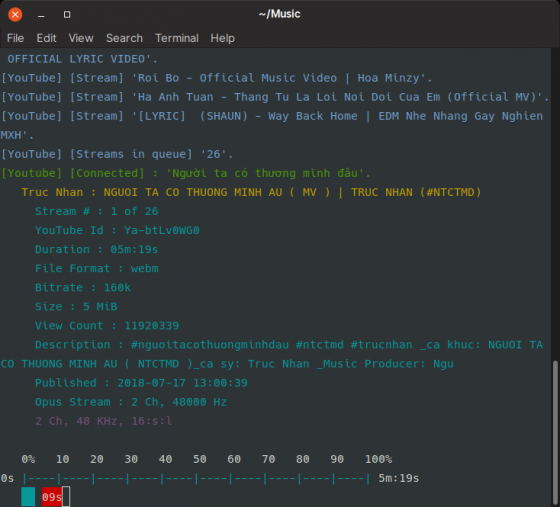
Nghe nhạc online Youtube, Spotify... bằng terminal
Tizonia là một phần mềm trên Linux cho phép chơi nhạc online từ Youtube, Spotify, Google Music, SoundCloud bằng… dòng lệnh. Lý do số một mình thích là nó chơi nhạc từ Youtube cực nhẹ vì không cần video và giao diện. Cài đặt Để cài đặt, bạn có thể tìm cài trong Software của Ubuntu ...

Clean dynamic font API trong Swift
Xin chào các bạn, Hiện nay có một vài cách để tải phông chữ tùy chỉnh vào ứng dụng của bạn. Đưa chúng vào bundle của bạn và tải chúng vào lúc khởi chạy qua info.plist Tự động tải phông chữ sau khi khởi chạy, có thể ngay cả từ remote url Tải nhiều phông chữ thông qua info.plist thường ...







