
Cơ bản ngôn ngữ Crystal cho dân Ruby - Phần 1
Không thể phủ nhận là trong 5 năm đổ lại đây ngôn ngữ Ruby với cú pháp dễ học, cộng đồng và thư viện đồ sộ đã giúp nó lên ngôi trong mảng ứng dụng web. Tôi cũng mong là Ruby có thể giải quyết hết mọi thứ một cách nhanh và hiệu quả nhưng tiếc là Ruby không phù hợp để giải quyết các tác vụ đòi ...

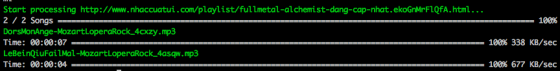
Viết trình download có thanh tiến trình với ruby
Khi làm việc với Ruby và Rails, có lẽ không ít lần các bạn đã gặp các tác vụ download file về server của mình. Ruby hỗ trợ nhiều công cụ download khác nhau, từ đơn giản đến phức tạp, như Net::HTTP, OpenURI hay Mechanize, ... Tuy nhiên, các thư viện này không có sẵn chức năng hiển thị tiến trình ...

Top 6 “trường dạy code” cho các developer | Từ coder đến developer
Là một developer, việc học 1 ngôn ngữ, công nghệ mới là "chuyện thường ở huyện". Mình đã từng chia sẻ một số hướng tiếp cận ngôn ngữ, công nghệ ở bài trước. Bài viết này sẽ giới thiệu 1 số "trường code" online . Các trường này cung cấp bài giảng online dưới dạng video (có hoặc không có phụ đề), ...

Cách tạo 1 database với Lotus Framework
Tiếp tục bài viết lần trước về Bắt đầu một application với Lotus Framework chúng ta sẽ tìm hiểu thêm từng bước để xây dựng được 1 ứng dụng. Ở bài này mình xin đi vào việc sử dụng sqlite để tạo database, áp dụng lotus-model để tạo entity, sử dụng repository để giao tiếp với database và mapping dữ ...

Responsive CSS square with centered text
Sau đây là cách để tạo một square div và canh giữa theo chiều dọc bằng css. Đây là cách làm rất hay, hỗ trợ được những browser đời cũ như IE8 mà ko cần phải dùng javascript. Square div HTML <div class='square-box'> <div class='square-content'>Nội dung ở ...

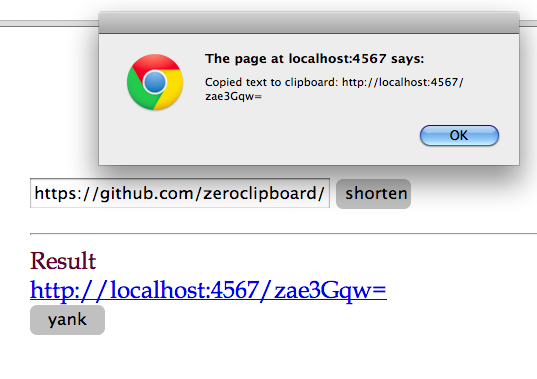
Tự tạo dịch vụ thu gọn url với sinatra và redis
Mở đầu Chắc hẳn các bạn đã biết về các dịch vụ rút gọn url, điển hình là bit.ly. Mục đích của dịch vụ này là nhằm thu gọn là những url rất dài để tiết kiệm chữ (cho những dịch vụ giới hạn về số kí tự như twitter chẳng hạn) và để cho url nhìn gọn hơn. Cơ chế của một dịch vụ rút gọn url khá đơn ...

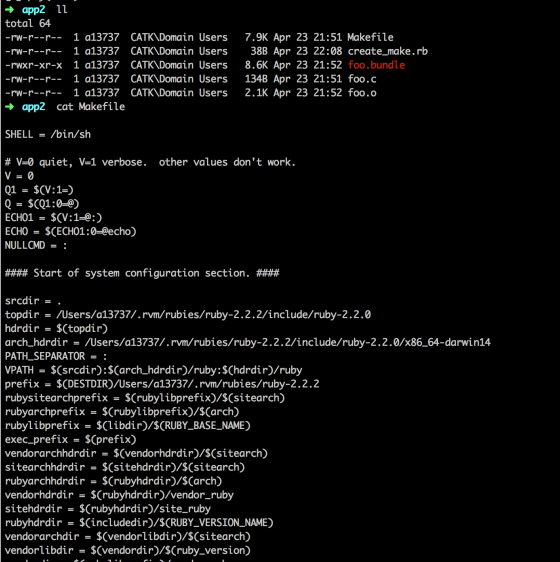
Tạo c extension cho ruby (phần 1)
Tối ngày hôm qua bên ruby VN có tổ chức sự kiện hacknight mà mình có tham gia. Mình cùng với bạn Hoàng trong ban tổ chức đã thử tạo một C extension nhằm mục đích tìm ra các phần tử mà bị lặp lại trong Array sử dụng C extension của Ruby. Nhiều bạn nghĩ đến C extension thấy có vẻ khó khăn nhưng ...

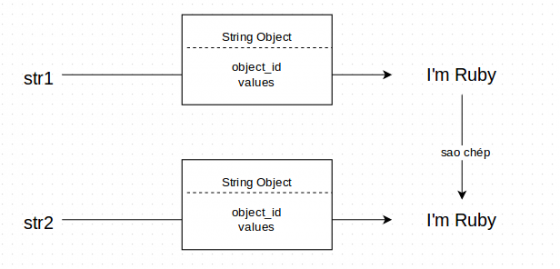
Ruby đã nhân đôi "giá trị" (values) như thế nào?
Đã có bao giờ bạn tự hỏi rằng Ruby đã làm thế nào để sao chép giá trị của object, quá trình sao chép đó như thế nào? Và làm sao để biết được nó đang sao chép giá trị đó hay không? Hay đơn giản là sử dụng object đó dưới một cái tên biến khác? Mình có đọc được một bài viết có nói về vấn đề này, dưới ...

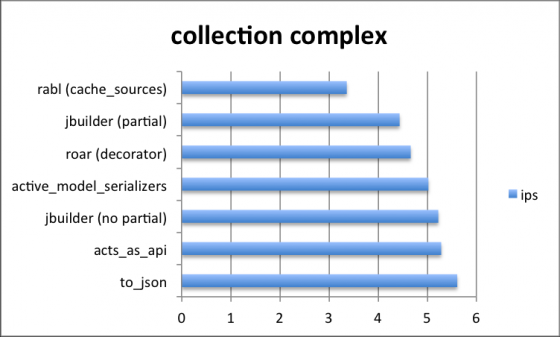
So sánh tốc độ các thư viện render JSON
Như đã nói trong bài viết trước, mình sẽ chia sẻ tổng hợp kết quả của các benchmark mình đã dùng để so sánh tốc độ render JSON của các thư viện phổ biến hiện nay. Dữ liệu dùng để render Các thử nghiệm của mình dựa nhiều trên ý tưởng của bài so sánh RABL và AMS của THUVA THARMA. Mình cũng chia ...

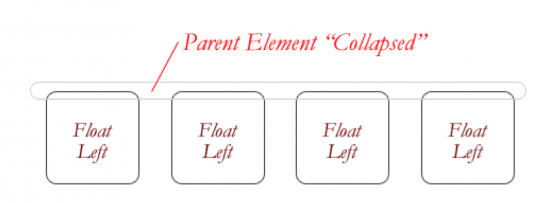
Có thể bạn biết rồi: CSS Floating và Clearfix
Nếu ai đã từng làm việc với CSS, chắc ko hề lạ gì 2 khái niệm float và clearfix, tuy nhiên có thể một số bạn cứ biết chức năng của nó và cứ dùng vậy thôi chứ ko biết (hoặc ko thèm quan tâm) tại sao dùng nó thì có tác dụng như vậy. Bài viết sau mình sẽ quay về cơ bản một tí để giải thích cụ thể ...

[Ghi chép] .zip, Time.current vs Time.now, và .methods
Thỉnh thoảng trên Ruby Việt Nam chat, hay trong quá trình tìm kiếm mình sẽ gặp được một số vấn đề nhỏ nhỏ, thú vị và có thể hữu dụng nên thường lưu lại (dưới dạng nháp). Từ giờ mình sẽ đưa những ghi chép lẻ tẻ lên đây với chú thích rõ ràng. Vừa là để tra cứu lúc cần thiết và hi vọng sẽ có ích cho ...

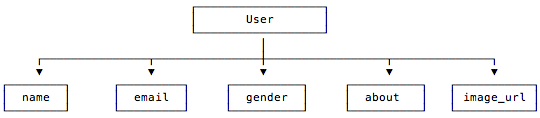
Getter and Setter method in Ruby
Bài viết này mình sẽ nói về getter & setter method và attribute trong Ruby Getter method khi lấy giá trị của instance variable Setter method khi muốn thay đổi giá trị của instance variable Xem ví dụ dưới đây: class User def initialize(name) @name = name end # getter method ...

Tạo API từ Lotus Framework
Tiếp tục bài viết lần trước về Bắt đầu một application với Lotus Framework & Bắt đầu một database với Lotus Framework bây giờ chúng ta sẽ tìm hiểu thêm cách tạo API từ Lotus Framework. Tại sao lại sử dụng Lotus để tạo web API Lý do đầu tiên Lotus là 1 web framework chính vì vậy nó hỗ ...

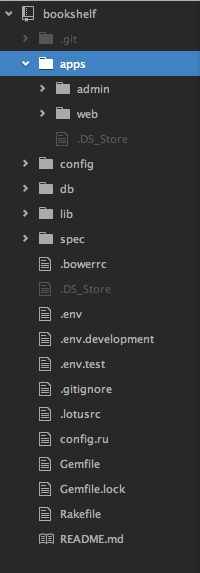
Tạo Bookshelf app với Lotus Framework
Hiện tại mình đang làm Bookshelf application nho nhỏ với Lotus Framework. Mình cảm thấy khá thú vị. Chính vì thế mỗi tuần mình sẽ viết lại cách làm tại đây. Chậc tại sao lại là từ A to Z ta??? Lý do chính là: Mình open source code của mình ở Github (https://github.com/mymai91/bookshelf) ấy, ...

Truyền block vào trong Ruby mà không thông qua cách &block
Chú thích : Bản dịch tiếng Việt của bài viết Passing Blocks in Ruby Without &block của Paul Mucur Có 2 cách để nhận vào block trong một hàm của Ruby. Cách đầu tiên là sử dụng từ khoá yield như sau: def speak puts yield end speak { "Hello" } # Hello # => nil Cách khác là chèn ...

Ruby 2.2 khai tử cách khai báo hash với cú pháp hash rocket
Hôm nay CI nó đỏ lè, mình nhìn vào thì thấy có báo lỗi sau: a = { 'hello': 'world' } SyntaxError: unexpected '}', expecting end-of-input để ý kỹ thì không thấy lỗi trên build từ Ruby 2.2 hay mới hơn, vọc một tí mới nhận ra là cú pháp này là cú pháp mới đc Ruby 2.2 giới thiệu, giờ không ...

Debug Ruby/Rails application with byebug
1. Introduction Nói đơn giản ngắn gọn thì byebug là một gem cung cấp các commands để hỗ trợ cho việc debugging ruby applications. Về chi tiết cụ thể, các bạn có thể xem thêm trên github của byebug. Các tính năng chính của byebug: Stepping: thực thi các câu lệnh theo trình tự. Nếu trước ...

Bạn biết gì về toán tử "===" triple equals (case equality operator) trong Ruby?
Bạn biết gì về toán tử "===" triple equals (case equality operator) trong Ruby? Là một lập trình viên và thường xuyên nhảy việc thì chắc hẳn các bạn cũng đã từng gặp câu hỏi so sánh == với === trong Javascript khi đi phỏng vấn rồi phải không? Nếu chưa thì mình xin nhắc lại. Trong Javascript, ...

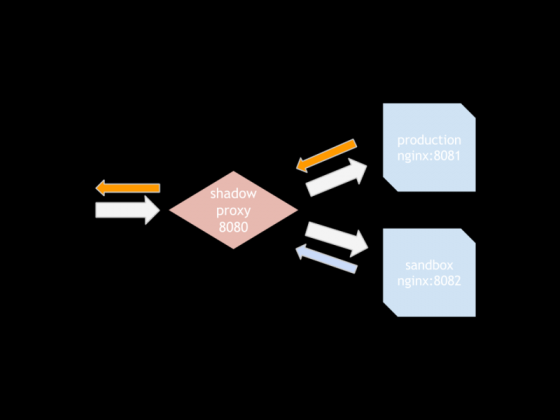
Shadow proxy và TIP pattern
Chắc chưa nhiều bạn từng nghe đến 2 cụm từ shadow proxy và TIP pattern. Cụm từ shadow proxy thì có lẽ không thông dụng bởi vì nó được dùng chủ yếu ở Nhật, khi mà thông tin chủ yếu là bằng tiếng Nhật. Cụm từ TIP pattern thì tất nhiên là các bạn không biết rồi, vì tôi nghĩ ra mà :v ...

Bắt đầu một application với Lotus Framework
Lotus là gì? Lotus là một Ruby Web Framework mới với chú trọng vào cấu trúc tách rời với thiết kế đơn giản và dễ hiểu. Hiện tại thì Lotus vừa release version 0.3.1 Mình sẽ hướng dẫn bắt đầu 1 application với Lotus Framework Bạn vào terminal và gõ lệnh sau: Bước 1: Cài đặt lotusrb ...







