
CSS Precedence
Đã bao giờ bạn cố chỉnh sửa một CSS rule nào đó mà nó vẫn không ăn, cứ ăn theo một CSS rule khác? Sao cái rule (đáng ghét) kia lại cứ được ưu tiên vậy? Hãy cùng tìm hiểu cách xác định rule nào được áp dụng theo 6 ví dụ sau: Ví dụ 1 Đầu tiên phải khẳng định lại 1 điều mà mọi người hay nhầm ...

Các cách gọi lambda
Đây là một lambda sử dụng để cộng thêm một đơn vị cho số n cong_them_mot = ->(n) { n + 1 } Sau đây là 3 cách gọi lambda trên: cong_them_mot.call(10) cong_them_mot[10] cong_them_mot.(10) Nếu không rõ lambda là gì có thể xem qua bài viết này: Tìm hiểu về Lambda

Phức tạp hoá vấn đề: Phân tích và mô phỏng nút cảm xúc của Facebook
Tiếp tục sê-ri Phức tạp hoá vấn đề lần này, chúng ta sẽ cùng tìm hiểu và mô phỏng lại một chức năng mà mọi người đang bắt đầu sử dụng hằng ngày, đó là chức năng thể hiện cảm xúc (reaction) của Facebook. Khi bạn rê chuột vào nút Like , một khối màu trắng sẽ hiện ra, đồng thời các biểu ...

EMMET: Tăng nhanh tốc độ code HMLT/CSS
Emmet là gì? Emmet là một plugin cho các code editor phổ biến như Sublime text, atom, bracket,… Emmet giúp việc code html và css nhanh hơn và đơn giản hơn. Thay vì phải gõ từng tag, mở tag, đóng tag, copy và paste, emmet định nghĩa các cú pháp kiểu viết tắt và sẽ tự động chuyển thành ...

Tên biến không dùng được trong Ruby binding.pry console
Bật rails console debug và thì gặp lỗi như sau: [1] pry(main)> s = Post.search query: { match: { title: 'selenium' } } } Error: Cannot find local context. Did you use `binding.pry`? binding.pry có vẻ định nghĩa các hàm s, n, c (step, next, continue) nên trong console không dùng được các ...

Giá như màu sắc thật đơn giản RGB vs CMYK!
Hai cái ký hiệu RGB và CMYK thường hiện nhiều trong thiết bị máy tính, máy ảnh, màn hình, ti vi, máy in .... Rồi bên cạnh nó còn hiện mấy cái màu xanh xanh đỏ đỏ con nít nhỏ nó mê, mà chắc có lẽ là ít ai để ý thấy nó. Nói chơi vậy chứ dân thiết kế hay làm website nào cũng có lẽ đã có những khái ...

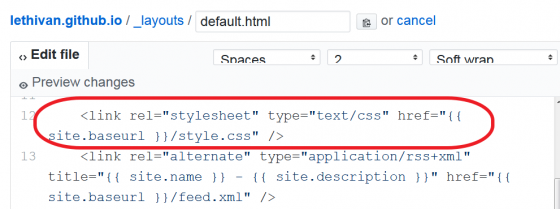
Chỉ biết HTML CSS có chế được giao diện blog Github không
Được và rất dễ. Bắt đầu từ mớ lằng nhằng: blog Github chạy bằng Jekyll, để cài Jekyll phải dính líu đến Ruby và gem, để viết blog Jekyll phải biết Liquid, trong Liquid lại đá tí YAML,... không ai có thời gian trải qua bao nhiêu trắc trở như vậy chỉ để làm một cái blog đơn giản cả. Nhưng ...

Làm thế nào để 1 giá trị trả về giá trị boolean
Dấu ! Dấu ! đặt trước 1 variable có nghĩa là phủ định ==> Dấu !! có nghĩa là phủ định của phủ định Số 5 là 1 số có giá trị bằng 5 vậy làm cách nào để chuyển 5 thành 1 gía trị boolean? Bạn làm như sau !5 trả về false. Bạn đã phủ định số 5 thì bây giờ phải khẳng định lại nó bằng cách ...

Tư duy CSS không giống tư duy HTML
Ai cũng học HTML trước CSS. Nên cách viết CSS của họ có thể bị ảnh hưởng bởi cách viết HTML. Đó là như thế nào? Hãy nhìn vào css sau đây và bạn thấy gì? header nav ul li a { color: red; text-transform: uppercase; font-weight: bold; } Một cái selector dài lê ...

Rắc rối với float element trong CSS
Hôm nay là lần đầu tiên mình viết bài ở đây và mình xin chia sẻ một tip nhỏ về float element trong CSS. Khi làm web layout mình hay gặp trường hợp có một khung container chứa nhiều nội dung. Bên trong đó mình muốn hình ảnh căn sang bên trái và nội dung căn sang bên phải (như một bài báo). ...

Cách tạo 1 web application với Rails
Xem qua một lượt các bài viết về Rails từ trước đến giờ chưa có bài nào viết về cách tạo một web application với Rails nên mình xin mạo muội viết một bài nhỏ nhỏ ở đây. Tại folder bạn muốn tạo một project sử dụng lệnh sau: rails new Tên Project Bạn Muốn Tạo Ví dụ mình muốn tạo project ...

Nguy hiểm cực cơ bản nhưng ít đề phòng khi lựa chọn element để định dạng CSS
Chúng ta đã biết #id trong CSS là để chỉ đích danh một element, nó giống như số chứng minh thư của bạn, mỗi người xài một cái, không có hai người nào có chung số CMT. Còn .class thì khác, nó để nhóm những element có đặc điểm chung để xử lý luôn một chùm. Nó giống như sở thích của bạn. ...

Load image cho các loại màn hình khác nhau
Bạn muốn load 3 image khác nhau (Ý mình ở đây là dùng <img> tag không phải background nhé) cho 3 loại màn hình khác nhau (small, medium, large). Bạn sẽ làm thế nào? Mình thấy có một số bạn sử dụng show, hide element. Theo mình đó là cách làm không tốt đối với Responsive. Mình sẽ hướng dẫn ...

Tuyển tập 10 mẫu button ấn tượng trên Codepen
Lang thang thấy một số button rất đẹp trên Codepen nên tổng hợp lại. Các bạn click thẳng vào link tiêu đề để đến codepen nhé. ...

Thêm vào authentication cho Lotus app
Chú thích : Đây là bản dịch tiếng Việt của bài viết gốc của tôi. Nếu bạn muốn xem bản tiếng Anh, xin hãy trỏ tới URL http://ruby-journal.com/lotusrb/how-to-add-basic-authentication-into-lotus-app/ Lời mở Lotus Framework là một Ruby Web Framework mới với chú trọng vào cấu trúc tách rời với ...

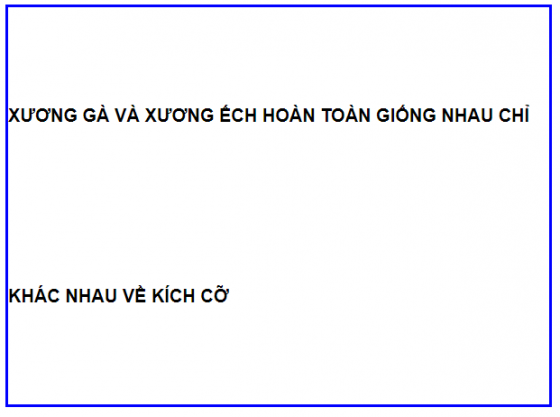
Hiểu lầm tai hại của căn dọc (vertical-align) trong CSS
Khi người ta dùng nó để căn chiều dọc của block element , ví dụ một div , 1 ảnh... và thấy nó không có tác dụng. Bởi vì nó không sinh ra để căn chiều dọc của div, chỉ dùng để căn dọc inline element , ví dụ như 1 dòng chữ . 1 hàng ngang ảnh Tức là chỉ để căn dọc cho những ...

Viết component CSS (phần 1)
Bạn nhìn hình dưới đây, nếu app của bạn xuất hiện nhiều khối block-grid thế này thì mình nghĩ bạn nên viết nó thành 1 component CSS. Trong phần này mình có sử dụng kiến thức về sass, nên chỗ nào các bạn không biết thì vào link này để xem, ngoài ra mình cũng sử dụng một số mixin mặc định là có sẵn, ...

Implement Tam giác ma thuật của Amazon
Tuần này mình tham gia vào nhóm hardcore, là một nhóm nghiên cứu có mục tiêu là tìm hiểu chuyên sâu về các vấn đề công nghệ, các bạn quan tâm có thể tham khảo rule của nhóm tại đây. Mỗi tuần các thành viên sẽ pick một chủ đề và cuối tuần phải có được một bài viết tổng hợp lại những gì mình tìm hiểu ...

Tạo list icon cảm xúc facebook chỉ với html/css !
Intro Series khởi tạo list icon cảm xúc của Facebook Thường thì chúng ta hay sử dụng các icon cảm xúc của facebook và nghĩ rằng có lẽ nó viết bằng javascript, thì thật ra cũng có javascript vào chổ đó nhưng ít thôi. Còn ở series này chúng ta sẽ đi tìm hiểu việc tạo ra list icon này chỉ ...

Sự khác biệt giữa (<< & +=) của việc nối chuỗi trong String
Nhìn ví dụ dưới đây: Nối chuỗi với += first_name = "Paul" name = first_name last_name = "Brian" name += last_name Bây giờ mình kiểm tra: name ==> nó trả về kết quả PaulBrian first_name ==> nó trả về kết quả Paul Nối chuỗi với << first_name = ...







