
Tìm hiểu về Media Query
Media Query là gì ? Media Query là một trong những module mới được thêm vào trong CSS3. Nó là một sự cải thiện của Media Type đã có từ CSS2, bằng việc thêm vào những cú pháp query để ta có thể đáp ứng được cho nhiều device với nhiều kích cỡ màn hình khác nhau. Module Media Query hiện đã ...

Giá như CSS căn giữa tài liệu thật đơn giản!
Khi thiết kế 1 website vấn đề ngay hàng thẳng lối luôn được các sếp, các design cũng như các mợ tám đứng kế bên chém nhiều nhất. Ví dụ: sao nó không ngay với bên trái, sao nó không căn giữa, sao trên dưới của nó không bằng nhau, text chổ này canh giữa đi, hình ảnh này lệch rồi v.v... Hôm nay ...

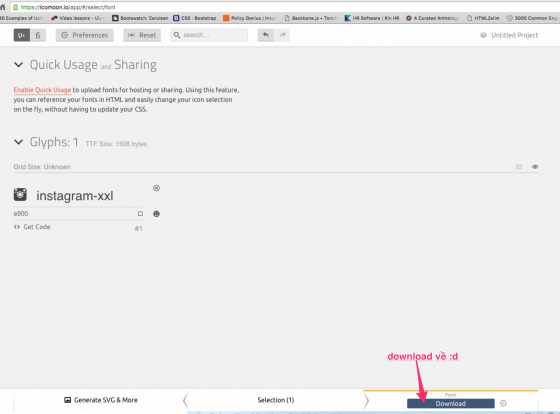
Sử dụng image-icon như một font-icon
Rất đơn giản nếu khách hàng giao cho bạn 1 file psd trong đó có các item chứa những icon thì mình nghĩ chắc hẳn là các bạn sẽ cắt các icon đó ra và sẽ ghét tất cả lại trong 1 file image và dùng kỹ thuật load css sprite để load từng icon khi sử dụng. Cũng khá là đơn giản nếu tất cả các icon cùng ...

Giới thiệu cơ bản về Styled components
Giới thiệu cơ bản về Styled components 1. Styled components là gì? 1.1. Phương pháp css truyền thống Trước khi nói về styled components chúng ta phải nói về phương pháp truyền thống khi tiếp cận đến việc làm đẹp cho một trang web. Thông thường việc này sẽ được thực hiện theo những bước ...

Viết media queries sử dụng sass
Chắc hẳn bạn đã từng phát ngấy khi viết media queries trong css theo kiểu này h2 { font-size: 16px; } @media (min-awidth: 768px) and (max-awidth: 1023px) { h2 { font-size: 18px; } } @media (min-awidth: 1024px) { h2 { font-size: 20px; } } Hãy thử tưởng tượng mà xem, ...

cùng xoắn não với các thuộc tính position, z-index, background-attachment, object-fit
Khi học CSS, hẳn là ai trong chúng ta đều bối rối khi không biết cái thuộc tính position có nghĩa là gì, huống hồ là dùng như thế nào. Đừng lo, trong bài này mình sẽ lôi ra những cách sử dụng chủ yếu cho cái thuộc tính này và khiến bạn yêu nó Ngoài ra còn một số thứ linh tinh khác. như bình ...

Giá như rem và em thật đơn giản!
Đơn vị trong website khá là nhiều và ai cũng biết như: chú px, cô %, bé rem, bé em, cậu vh, mợ vw bà con nó còn nhiều thôi kể nhiêu đây thôi. Thứ mà ta hay dùng nhiều nhất là chú px, tiếp theo đó là cô % một cơ số dùng bé em, rem Thật ra rem em px điều có các mối qua hệ như gia đình với nhau ...

Tạo blog ngon lành trên Github dù không biết ngôn ngữ Ruby và Liquid, Jekyll
Bài này không cổ xúy việc học hành không đến nơi đến chốn... Chỉ là dành cho những ai cần lập blog nhưng không phải dân chuyên lập trình, hoặc đang bận mảng khác chưa có thời gian tìm hiểu Ruby hay Liquid mà thôi. Nôm na là nơi để bạn lập blog (miễn phí, như mọi khi ) với tên miền ...

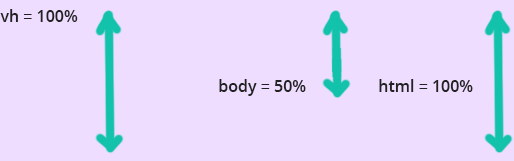
Giá như tôi biết "vh" & "vw" là vợ chồng!
Tiêu đề viết cho vui vậy chứ 2 chúng nó ly dị lâu rồi, đứa thì đi theo anh chiều cao vh height, đứa thì cưới chị chiều ngang vw awidth. 1 vw = 1% chiều ngang của trình duyệt. 1 vh = 1% chiều cao của trình duyệt. Tức là nó cũng sẽ bằng 100% nếu bạn cho nó là 100vh hoặc 100vw. Trước khi có ...

34 trò chơi chữ CSS sẽ làm bạn bật cười
Cascading Style Sheets (CSS) là một ngôn ngữ phong cách để định nghĩa cách mà nội dung trên một trang web được hiển thị với màu sắc, đường viền, font chữ, màu nền,... Lấy cảm hứng từ chủ đề Reddit này, bài viết này sẽ giới thiệu 34 trò chơi chữ CSS sẽ làm bạn phải bật cười. Điều thú vị là ngay cả ...

Bạn có hiểu rõ z-index trong CSS hay không :)
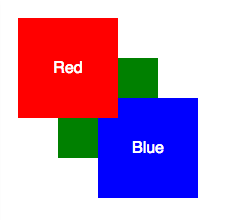
Nguyên lý hoạt động của z-index Nếu bạn là một front-end developer và thường xuyên làm việc với CSS, chắc bạn không còn lạ lẫm gì với z-index. Về lý thuyết thì cách thức hoạt động của z-index rất đơn giản: mỗi element trên trang web được hiển thị ngang và dọc theo 2 trục x và y, hiển thị thứ tự ...

CSS Precedence
Đã bao giờ bạn cố chỉnh sửa một CSS rule nào đó mà nó vẫn không ăn, cứ ăn theo một CSS rule khác? Sao cái rule (đáng ghét) kia lại cứ được ưu tiên vậy? Hãy cùng tìm hiểu cách xác định rule nào được áp dụng theo 6 ví dụ sau: Ví dụ 1 Đầu tiên phải khẳng định lại 1 điều mà mọi người hay nhầm ...

Các cách gọi lambda
Đây là một lambda sử dụng để cộng thêm một đơn vị cho số n cong_them_mot = ->(n) { n + 1 } Sau đây là 3 cách gọi lambda trên: cong_them_mot.call(10) cong_them_mot[10] cong_them_mot.(10) Nếu không rõ lambda là gì có thể xem qua bài viết này: Tìm hiểu về Lambda

Phức tạp hoá vấn đề: Phân tích và mô phỏng nút cảm xúc của Facebook
Tiếp tục sê-ri Phức tạp hoá vấn đề lần này, chúng ta sẽ cùng tìm hiểu và mô phỏng lại một chức năng mà mọi người đang bắt đầu sử dụng hằng ngày, đó là chức năng thể hiện cảm xúc (reaction) của Facebook. Khi bạn rê chuột vào nút Like , một khối màu trắng sẽ hiện ra, đồng thời các biểu ...

EMMET: Tăng nhanh tốc độ code HMLT/CSS
Emmet là gì? Emmet là một plugin cho các code editor phổ biến như Sublime text, atom, bracket,… Emmet giúp việc code html và css nhanh hơn và đơn giản hơn. Thay vì phải gõ từng tag, mở tag, đóng tag, copy và paste, emmet định nghĩa các cú pháp kiểu viết tắt và sẽ tự động chuyển thành ...

Tên biến không dùng được trong Ruby binding.pry console
Bật rails console debug và thì gặp lỗi như sau: [1] pry(main)> s = Post.search query: { match: { title: 'selenium' } } } Error: Cannot find local context. Did you use `binding.pry`? binding.pry có vẻ định nghĩa các hàm s, n, c (step, next, continue) nên trong console không dùng được các ...

Giá như màu sắc thật đơn giản RGB vs CMYK!
Hai cái ký hiệu RGB và CMYK thường hiện nhiều trong thiết bị máy tính, máy ảnh, màn hình, ti vi, máy in .... Rồi bên cạnh nó còn hiện mấy cái màu xanh xanh đỏ đỏ con nít nhỏ nó mê, mà chắc có lẽ là ít ai để ý thấy nó. Nói chơi vậy chứ dân thiết kế hay làm website nào cũng có lẽ đã có những khái ...

Chỉ biết HTML CSS có chế được giao diện blog Github không
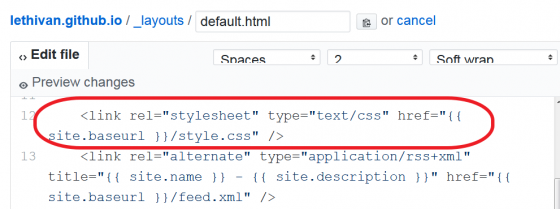
Được và rất dễ. Bắt đầu từ mớ lằng nhằng: blog Github chạy bằng Jekyll, để cài Jekyll phải dính líu đến Ruby và gem, để viết blog Jekyll phải biết Liquid, trong Liquid lại đá tí YAML,... không ai có thời gian trải qua bao nhiêu trắc trở như vậy chỉ để làm một cái blog đơn giản cả. Nhưng ...

Làm thế nào để 1 giá trị trả về giá trị boolean
Dấu ! Dấu ! đặt trước 1 variable có nghĩa là phủ định ==> Dấu !! có nghĩa là phủ định của phủ định Số 5 là 1 số có giá trị bằng 5 vậy làm cách nào để chuyển 5 thành 1 gía trị boolean? Bạn làm như sau !5 trả về false. Bạn đã phủ định số 5 thì bây giờ phải khẳng định lại nó bằng cách ...

Tư duy CSS không giống tư duy HTML
Ai cũng học HTML trước CSS. Nên cách viết CSS của họ có thể bị ảnh hưởng bởi cách viết HTML. Đó là như thế nào? Hãy nhìn vào css sau đây và bạn thấy gì? header nav ul li a { color: red; text-transform: uppercase; font-weight: bold; } Một cái selector dài lê ...







