
CASSANDRA CLUSTER, NODETOOL, ĐỒNG BỘ VÀ SAO LƯU DỮ LIỆU
Cassandra cluster Cluster là một nhóm gồm hai hoặc nhiều instance Cassandra trao đổi thông tin với nhau bằng cách sử dụng giao thức gossip (trò chuyện phiếm). Gossip protocol Gossip là một giao thức dùng để tìm ra vị trí và thông tin về trạng thái của các node khác đang tham gia vào cluster. ...

[RAILS] TÌM HIỂU VỀ SESSION VÀ CÁCH THỨC LƯU TRỮ SESSION DATA
1. Session là gì ? Session là được hiểu là 1 phiên làm việc trong đó người sử dụng giao tiếp với 1 ứng dụng. Session bắt đầu khi người sử dụng truy cập vào ứng dụng lần đầu tiên, và kết thúc khi người sử dụng thoát khỏi ứng dụng. Một session thường được gắn với 1 mã số định danh (Session ID) và 1 ...

Android SlidingTab
Trong bài viết này tôi sẽ chỉ cho các bạn cách tạo một sliding tab đơn giản trong android bằng cách sử dụng fragment và viewpager. Ngoài ra, bạn có thể swipe giữa các tab đó như là chức năng của viewpager điều đó là không thể khi sử dụng TabHost.Nếu bạn chưa quen với việc sử dụng với ViewPager or ...

SELENIUM WEBDRIVER – Kiểm thử Web-App đơn giản hơn
Để đảm bảo chất lượng sản phẩm trước khi giao đến tay khách hàng không có bất cứ lỗi đáng tiếc nào là hết sức quan trọng. Điều đó thể hiện rõ năng lực cũng như sự chuyên nghiệp của team cũng như công ty bạn. Giám sát chất lượng sản phẩm được chú trọng trong suốt quá trình phát triển. Việc áp dụng ...

Preparing a CRA based React Redux Scaffold (Part 2)
This is the second installment to the article series Preparing a CRA based React Redux Scaffold . In the last article we setup a CRA boilerplate. We added basic support for React, Redux and React Router. We also introduced environment variables to our setup. In this article, we are going to add ...

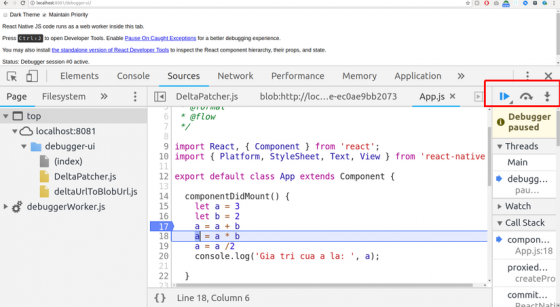
Hướng dẫn debug trong react native
Debug là kỹ thuật không thể thiếu được trong quá trình lập trình của mỗi lập trình viên. Bạn đã bao giờ code một project mà không debug lần nào chưa? nếu có chắc đó là chương trình kinh điển của mọi thời đại("Hello world") Trong một số ngôn ngữ lập trình không support việc debug ngay trên IDE vì ...

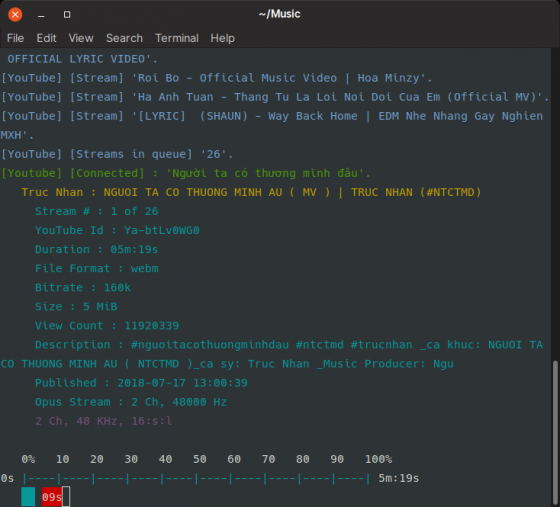
Nghe nhạc online Youtube, Spotify... bằng terminal
Tizonia là một phần mềm trên Linux cho phép chơi nhạc online từ Youtube, Spotify, Google Music, SoundCloud bằng… dòng lệnh. Lý do số một mình thích là nó chơi nhạc từ Youtube cực nhẹ vì không cần video và giao diện. Cài đặt Để cài đặt, bạn có thể tìm cài trong Software của Ubuntu ...

Clean dynamic font API trong Swift
Xin chào các bạn, Hiện nay có một vài cách để tải phông chữ tùy chỉnh vào ứng dụng của bạn. Đưa chúng vào bundle của bạn và tải chúng vào lúc khởi chạy qua info.plist Tự động tải phông chữ sau khi khởi chạy, có thể ngay cả từ remote url Tải nhiều phông chữ thông qua info.plist thường ...

#31DaysOfKotlin - Week 2 Recap
Chào các bạn, tiếp theo phần 2 này mình ta sẽ tiếp tục tìm khám phá thêm về Kotlin - cùng tìm hiểu sâu hơn về một số các chủ đề như là sealed classes và inline Day 8: Visibility Trong Kotlin, mọi thứ đều mặc định là ở dạng public, Kotlin cũng có các visibility modifier rất phong phú để bạn có ...

[RxJava][RxAndroid] Giới thiệu các Operators hay sử dụng
RxJava có một bộ sưu tập khổng lồ các toán tử chủ yếu nhằm giúp chúng ta sửa đổi, lọc, hợp nhất và chuyển đổi dữ liệu được phát ra bởi Observables. Chúng ta có thể tìm thấy danh sách đầy đủ các toán tử trên trang chủ của nó (http://reactivex.io/documentation/operators.html). Nhưng do nó quá đồ sộ ...

Design Patterns in Cocoa
Bài viết này sẽ giới thiệu một số design pattern thường gặp mà Apple thường sử dụng. Hy vọng sẽ giúp các bạn trong việc thiết kết cấu trúc của ứng dụng tốt hơn và dễ dàng hơn. Class clusters là một design pattern được sử dụng rất nhiều trong Foundation framework. Class cluster sẽ tổng hợp nhiều ...

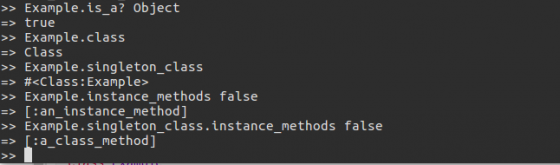
Class method: vấn đề nho nhỏ về coding standard
Lần đầu định nghĩa class method theo Rails tutorial, chắc hẳn có nhiều bạn đã viết def self.method_name rồi hí hứng push code lên cho trainer review để ăn ngay comment: viết thành class << self đi em. Chưa đọc coding standard của Framgia hả? Ok viết thì viết, viết nhiều thành quen, cứ ...

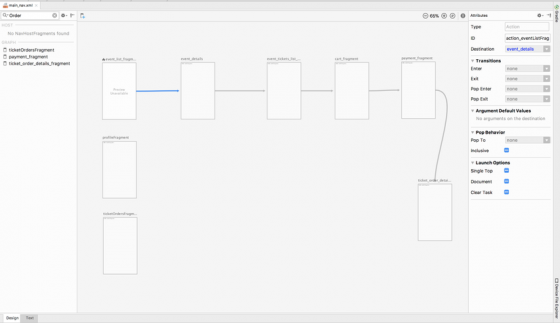
Căn bản về Android Navigation Components
Trong sự kiện Google I/O 2018 tổ chức tại Mountain View, California, Google đã phát hành rất nhiều công cụ tuyệt vời để giúp các nhà phát triển tăng tốc quá trình phát triển của họ và xây dựng các ứng dụng tốt hơn. Một trong số chúng là Android Navigation Components - một thư viện thành phần của bộ ...

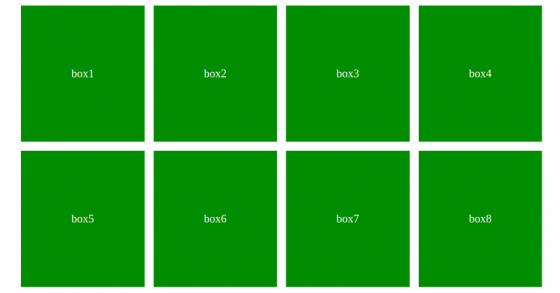
Display: inline-block, Float: left, Display: flex bạn lựa chọn cái nào ?
Trong quá trình xây dựng giao diện website thì việc bắt gặp xây dựng layout cho bố cục hay hiển thị list box ta gặp khá nhiều, mình xin trình bày 3 cách để xử lý bài toán này với ví dụ thực tế. Yêu cầu Hiển thị một list box với yêu cầu 4 box trên một hàng. Ta có khối html với phần style ban ...

Support List tag of HTML in TextView using fromHtml()
There is a lovely method on the android.text.Html class, fromHtml(), that converts HTML into a Spannable for use with a TextView. TextView textView = ( TextView ) findViewById ( R . id . textView1 ) ; //class ListTagHandler will be used here. textView . setText ( Html . fromHtml ( ...

Bàn về JS - Các giá trị đặc biệt trong JavaScript
Trong JavaScript có một số giá trị đặc biệt mà các developer cần chú ý và sử dụng một cách đúng đắn hơn. Có thể có người đã biết hoặc chưa biết. Bài viết sau đây xin đúc kết một số trường hợp. Cả undefined và null đều được sử dụng để thể hiện một giá trị "rỗng" hay không có giá trị. Ta có thể ...

Bubble animation trong React Native
Xin chào các bạn, trong bài viết này mình sẽ hướng dẫn các bạn làm một Bubble Animation. Đây là 1 animation khá đơn giản, phù hợp với các bạn chưa có nhiều kinh nghiệm về React Native như mình. Animation này có thể ứng dụng vào việc phân trang như trong ảnh bên dưới Bài viết được tham khảo ...

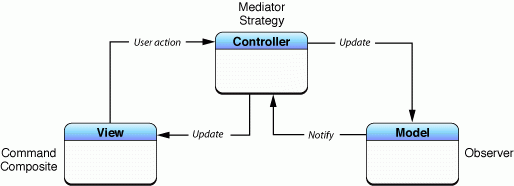
Giao tiếp giữa các Controller trong ứng dụng IOS
Một vấn đề phổ biến mà chúng ta thường gặp phải khi phát triển các ứng dụng iOS, là cách cho phép liên lạc giữa các bộ điều khiển của chúng ta. Ba mẫu phổ biến trong các ứng dụng iOS bao gồm: Delegation Notification Observation Chúng ta sẽ đi tìm hiểu về từng loại một ngay sau đây. Khi ...

Tìm hiểu về Composer
Composer là gì ? Composer là công cụ để quả lý package hay library PHP. Composer sẽ cài đặt những libraries vào một thư mục nào đó nằm bên trong project bạn đang làm việc. Về cơ cản, Composer sẽ không cài đặt global. Chính vì thế nó còn được gọi là Dependency Manager. (Những package được cài ...

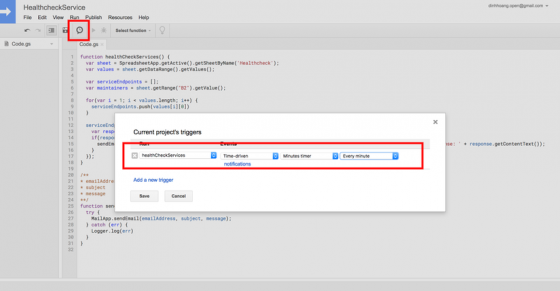
[Google apps script] Gửi email từ Google Spreadsheet - Healthcheck services
Đây là bài viết tiếp theo thuộc danh sách các bài viết giới thiệu và ứng dụng Google Apps Script(GAS). Với GAS chúng ta có thể sử dụng rất nhiều dịch vụ của hệ sinh thái Google, trong đó có Gmail Service. Dịch vụ này cho phép bạn gửi email, soạn thư nháp, quản lý nhãn, đánh dấu thư và chuỗi và ...







