
Bài 06: Tìm hiểu XML Namespace - Học XML
Bài này chúng ta sẽ tìm hiểu khái niệm về XML Namespace, nó sẽ giải quyết vấn đề trùng tên thẻ trong một tài liệu XML. 1. XML Namespace là gì? Cấu trúc một tài liệu XML được xây dựng bởi các lập trình viên, do đó họ có thể tự đặt tên thẻ XML (XML Element), điều này dẫn đến xung đột nếu trong một ...

Bài 05: XML và các hệ quản trị CSDL (MySQL) - Học XML
XML cũng là một dạng lưu trữ dữ liệu nhưng có điểm khác là nó lưu trữ trên file nên đối với những ứng dụng lớn vài triệu records thì rất khó để đọc và truy xuất. Nhưng khi bạn sử dụng các hệ quản trị CSDL thì dễ dàng hơn bởi nó cung cấp cho bạn ngôn ngữ T-SQL giúp việc xử lý truy vấn rất hiệu ...

Bài 04: Tìm hiểu XML Attributes - Học XML
Trong các thẻ HTML bạn sẽ có các thuộc tính như href, id, class, src, ... Các thuộc tính này chỉ có tác dụng đặc biệt trong tài liệu HTML chứ đối với XML nó không có tác dụng gì, chỉ là các thuộc tính bình thường. Để rõ hơn thì trong bài này chúng ta sẽ tìm hiểu khái niệm về XML Attributes và các ...

Bài 03: Tìm hiểu Element trong XML - Học XML
XML Element chúng ta đã sử dụng rất nhiều ở các ví dụ trước. Tuy nhiên ta chưa bàn tới vấn đề cú pháp và quy tắc chúng khi đặt tên cho nó, vì vậy trong bài này mình sẽ trình bày tất cả các vấn đề liên quan đến XML Elements. Và để tiện cho việc viết tuts thì mình sẽ gọi là thẻ thay vì ...

Bài 02: Cấu trúc cây trong XML - Học XML
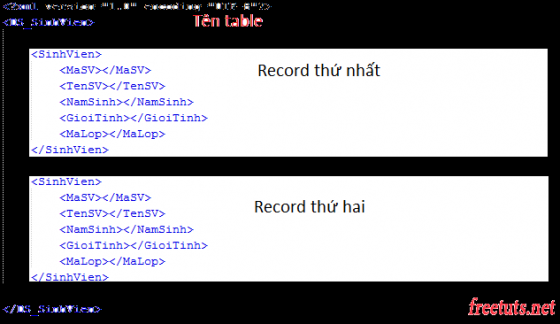
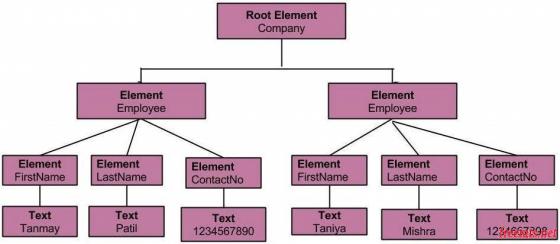
Một tài liệu XML được tạo bởi các thẻ (XML element) và chúng có thể được tổ chức theo một cấu trúc cây thư mục, điều này còn có thể gọi là Nested Elements trong XML. Vậy cách tổ chức như thế nào để có thể lưu trữ được dữ liệu trong thế giới thực? Chúng ta cùng tìm hiểu vấn đề này nhé. 1. Cấu ...

Bài 01: XML là gì? Cú pháp căn bản của XML - Học XML
Ngoài cách lưu trữ dữ liệu trong các hệ quản trị CSDL ra thì bạn có thể lưu trữ dữ liệu trong file TXT, file JSON hay file XML đều được. Tuy nhiên với những hệ thống lớn thì bắt buộc ta phải lưu trữ trong hệ quản trị CSDL bởi vì nó cũng cấp những tính năng giúp quản lý dữ liệu tốt hơn. Còn đối với ...

Bài 05: JSON và ứng dụng trong Ajax - Học JSON
Mình đã có một serie học Ajax nói về việc kết hợp với JSON rồi nên bạn có thể tới link đó để xem chi tiết hơn, nên trong bài này mình sẽ nói một số vấn đề mấu chốt trong việc kết hợp giữa Ajax và JSON để tạo ra những chức năng hay. 1. JSON trong Ajax Nếu bạn đã từng làm việc với Ajax rồi thì ...

Bài 04: JSON và Object trong Javascript - Học JSON
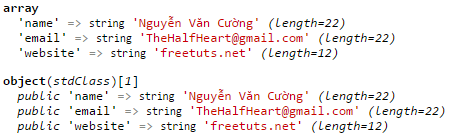
Như ta biết object trong Javascript là một kiểu dữ liệu được lưu trữ dạng key : value, điều này khá giống với cấu trúc của chuỗi JSON. Vậy liệu chúng có mối liên hệ với nhau nào không? Câu trả lời nằm trong cái tên của JSON đó là JavaScript Object Notation. Như vậy JSON được lấy ...

Bài 03: Bài tập JSON - Xử lý tình huống với JSON - Học JSON
Sau hai bài tìm hiểu JSON là gì và xử lý JSON trong PHP thì chắc hẳn bạn đã hiểu được một phần nào về JSON rồi. Nên trong bài này mình sẽ trình bài các tình huống thực tế mà ta có thể sử dụng JSON để lưu trữ vào CSDL. Có rất nhiều tình huống nên mình không thể liệt kê ra hết được mà chỉ trình ...

Bài 02: Xử lý JSON trong PHP - Các ví dụ về JSON PHP và MYSQL - Học JSON
Bài trước chúng ta đã tìm hiểu được khái niệm JSON là gì rồi và cũng biết được cấu trúc chuỗi JSON như thế nào, vậy thì trong bài này chúng ta sẽ tìm hiểu xử lý JSON trong PHP như thế nào và các hàm xử lý JSON trong PHP từ căn bản đên nâng cao. 1. Xử lý JSON trong PHP PHP cũng là một ngôn ngữ ...

Bài 01: JSON là gì? Cấu trúc chuỗi JSON - Học JSON
Thông thường khi làm các ứng dụng website thì bạn sẽ lưu dữ liệu vào một hệ quản trị cơ sở dữ liệu nào đó như là MYSQL, SQL SERVER, tuy nhiên nếu sử dụng những ứng dụng này thì bắt buộc hệ thống phải cài đặt nó. Bây giờ giả sử bạn đang muốn xây dựng một ứng dụng nhỏ, gọn và đơn giản thì ...

Mô hình dữ liệu quan hệ (Relational Data Model) - Nhập môn cơ sở dữ liệu
Trong bài này chúng ta sẽ tìm hiểu đến mô hình dữ liệu quan hệ dựa trên những khái niệm về nối quan hệ ở mô hình thực thể ER. Đây là mô hình được TS. E. F. Codd đưa ra vào năm 1970, dựa trên những khái niệm về toán học trên nền tảng lý thuyết và tập hợp. Mình sẽ không đi sâu vào lý ...

Mô hình thực thể mối kết hợp (ER) - Nhập môn cơ sở dữ liệu
Tiếp theo mô hình mạng chúng ta sẽ học một mô hình cao cấp hơn đó là mô hình thực thể mối kết hợp. Đây là một mô hình cao cấp hơn mô hình mạng và nó được sử dụng nhiều trong thiết kế dữ liệu ở mức quan niệm. Trong nội dung bài này chúng ta sẽ tìm hiểu những khái niệm như sau liên quan đến mô ...

Mô hình dữ liệu mạng - Nhập môn cơ sở dữ liệu
Nếu bạn là người bắt đầu tìm hiểu lập trình nói chung và mới tìm hiểu về cơ sở dữ liệu nói riêng thì bài này sẽ hơi khó hiểu cho bạn vì nội dung của mô hình dữ liệu là khái niệm khá mới mẽ đối với bạn. Nhưng nếu bạn là dân code và đã từng đọc qua khái niệm kỹ thuật lập trình hướng đối tượng thì đây ...

Các khái niệm cơ bản về cơ sở dữ liệu - Nhập môn cơ sở dữ liệu
Những bài đầu tiên này có lẽ sẽ hơi nhàm chán với những bạn đã biết được các kiến thức cơ sở dữ liệu, nhưng những bạn mới vào nghề thì cũng nên đọc những bài này để có một cái nhìn tổng quát hơn, và sẽ không vướng mắc với những thuật ngữ về csdl trong quá trình học của mình. Trước tiên ta tìm hiểu ...

ìm hiểu cơ sở dữ liệu là gì? và hệ quản trị CSDL MYSQL - Nhập môn cơ sở dữ liệu
Lưu trữ thông tin là nhu cầu rất thông dụng trong cuộc sống của con người. Từ thời xa xưa con người đã biết sử dụng những vật dụng có sẵn để lưu trữ thông tin như in hình lên đá, in lên các gốc cây, thanh gỗ. Nhưng với công nghệ 2014 này thì việc lưu trữ đó đã trở nên quá lỗi thời. Thay vào đó công ...

Image trong React Native - React Native căn bản
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Image trong React Native, đây là một trong những core component được sử dụng cho việc hiển thị ảnh. Image hỗ trợ việc hiển thị ảnh bằng rất nhiều cách khác nhau bao gồm hiển thị bằng URL, local images, ảnh từ bộ nhớ hay từ thư viện ảnh. Bài ...

FlatList trong React Native - React Native căn bản
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về FlatList trong React Native, giúp bạn tạo danh sách dễ dàng. Có rất nhiều cách để tạo một danh sách trong React Native nhưng nổi bật và sử dụng nhiều nhất đó là ScrollView và ListView. Mỗi loại đều có điểm mạnh và điểm yếu khác nhau. Từ ...

Layout trong Reat Native với FlexBox - React Native căn bản
Trong bài viết này chúng ta sẽ tìm hiểu về các layout trong React Natie với flexbox, nó giúp bạn xử lý giao diện ứng dụng React Native đơn giản hơn. Trong một ứng dụng thì giao diện là thứ quan trọng và mất khá nhiều thời gian. Khi xây dựng giao diện cho ứng dụng thì layout là một phần rất quan ...

huộc tính Style trong React Native - React Native căn bản
Tìm hiểu về Style trong React Native, đây là phần tuy căn bản nhưng là nền tảng và rất quan trọng trong quá trình lập trình ứng dụng sử dụng React Native sau này. 1. Style trong React Native Với React Native, chúng ta có thể xây dựng giao diện cho ứng dụng bằng JavaScript. Tất cả các core ...







