
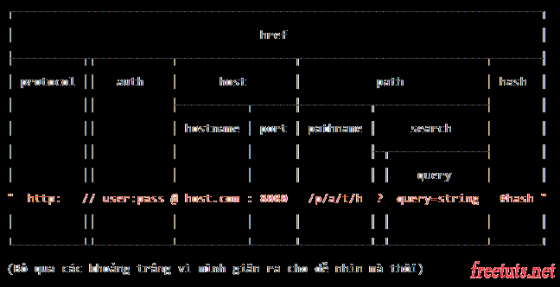
Module URL trong NodeJS - NodeJS căn bản
Module URL có chức năng tương tự như module Path nhưng thay vì xử lý path thì module này lại xử lý URL hiện tại mà người dùng đang truy cập. Như thường lệ để sử dụng được module URL thì ban phải require nó vào ở phía đầu file nhé. var url = ...

Module Path trong NodeJS - NodeJS căn bản
Thông thường chúng ta có các thao tác xử lý đường dẫn file và tên file như lấy đường dẫn trỏ tới thư mục, lấy tên file trong đường dẫn, lấy phần mở rộng của file, ... tất cả các thao tác này trong Javascript không hỗ trợ, vì vậy bạn sẽ phải tự viết. Đấy là nói về Javascript, còn NodeJS thì những ...

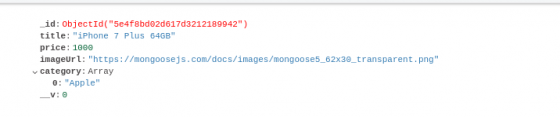
Populate trong Mongoose - NodeJS căn bản
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Populdate trong Mongoose. Trong phiên bản từ 3.2 trở đi Mongose có hỗ trợ một aggregation operator hỗ trợ việc join các document có mối liên hệ với nhau là lockup. Nhưng phổ biến và mạnh mẽ hơn đó chính là populate(), cho phép bạn join các ...

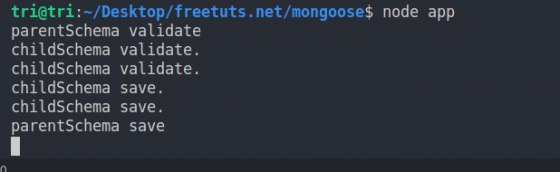
Middleware trong Mongoose - NodeJS căn bản
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Middleware trong Mongoose, trong các bài trước các bạn cũng thấy mình nhắc đến middleware rất nhiều như : validation middleware, save middleware,...bởi vậy bài viết này sẽ tập chung tìm hiểu về các middleware được xây dựng trong ...

Validation trong Mongoose - NodeJS căn bản
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về Validation tron Mongoose. Khi bạn làm việc với một Model, trước khi tiến hành thực hiện các mục đích chính của các Queries, mongoose sẽ có bước kiểm tra dữ liệu đầu vào, điều này là quan trọng trong quá trình làm việc bởi chỉ khi dữ liệu đúng ...

Create / Read / Update / Delete trong Mongoose - NodeJS căn bản
Trong bài này ta sẽ tìm hiểu về các cách thực thi create, read, update, delete trong Mongoose, những thao tác này còn gọi là CRUD. Chúng là những mongoose query object có nhiệm vụ làm việc với MongoDB. 1. Mongoose Query Mongoose models cung cấp cho chúng ta một vài function cho phép thực hiện ...

Subdocuments trong Mongooose - NodeJS căn bản
Trong bài viết này chúng ta sẽ đi tìm hiểu về Subdocuments trong Mongoose. Subdocuments là một document nằm bên trong một document nào đó. Trong Mongoose, nghĩa là bạn có thể thêm 1 document vào trong 1 document. Mongoose chia Subdocument thành 2 loại chính gồm: ...

Documents trong Mongoose - NodeJS căn bản
Trong bài viết này chúng ta sẽ tìm hiểu về documents trong Mongoose. Documents đại diện cho các dữ liệu được lưu trữ trong MongoDB. Trong Mongoose các khái niệm về Model và Documents có mối liên hệ chặt chẽ với nhau. 1. Documents vs Models Document và Models là hai khái niệm khác biệt nhau ...

Models trong Mongoose - NodeJS căn bản
Trong bài viết này chúng mình sẽ cùng nhau đi tìm hiểu về Model trong Mongoose. Model là một cấu trúc được tạo ra dựa trên Schema, đại diện cho Model được là một document. Model chịu trách nhiệm tạo và đọc các document từ MongoDB. 1. Khởi tạo một Model Trước khi khởi tạo một Model bạn cần khởi ...

SchemaTypes trong Mongoose - NodeJS căn bản
Trong bài này chúng ta sẽ tìm hiểu về SchemaTypes trong Mongoose, một module của NodeJS. SchemaTypes có liên quan mật thiết đến hầu hết các phần trong Mongoose như Schema, Model, validation, lấy dữ liệu, thêm dữ liệu hay truy vấn dữ liệu và các thuộc tính của các document. Trong bài này chúng ta ...

Schemas trong Mongoose - NodeJS căn bản
Trong bài này chúng ta sẽ tìm hiểu về khái niệm Schemas trong Mongoose. Chắc hẳn trong bài trước các bạn cũng đã biết được Schemas được dùng để làm gì? Và cách sử dụng cơ bản của nó. Trong trường hợp bạn chưa hiểu rõ về khái niệm Schemas bạn có thể ghé thăm bài viết bước đầu làm quen với Mongoose. ...

Mongoose trong NodeJS - NodeJS căn bản
Trong bài viết này chúng mình sẽ cùng nhau đi tìm hiểu về Mongoose ở những phần cơ bản nhất, đây là tiền đề cho những bài viết tiếp theo trong chương. Bài viết sẽ tập trung những phần cơ bản nhất, về các khái niệm về Schema, Model, và các methods trong Mongoose, để những phần ở bài tiếp theo sẽ dễ ...

Kết nối với MongoDB trong NodeJS - NodeJS căn bản
Trong bài này chúng ta sẽ đi tìm hiểu về cách kết nối với cơ sỡ dữ liệu MongoDB trong NodeJS, để có thể làm việc với hệ quản trị cơ sở dữ liệu MongoDB trên NodeJS, mình sẽ sử dụng module mongoose trong tất cả bài viết trong series. 1. Khởi tạo MongoDB Server Trước tiên, để có thể kết nối với ...

Giới thiệu MongoDB trong NodeJS - NodeJS căn bản
Trong chương này chúng mình sẽ cùng nhau đi tìm hiểu về MongoDB, đây cũng là một cơ sở dữ liệu được rất nhiều lập trình viên sử dụng trong các dự án NodeJS của mình. Bài này mình sẽ tập chung giới thiệu về MongoDB và bước đầu để cài đặt MongoDB trong NodeJS. 1. MongoDB là gì ? MongoDB là một ...

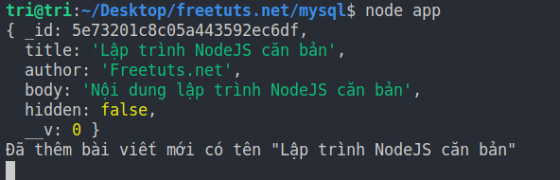
Insert / Update / Delete / Select MySQL trong NodeJS - NodeJS căn bản
Trong bài viết này chúng mình sẽ đi tìm hiểu về cách thao tác với các bản ghi trong MySQL bằng module mysql trong NodeJS, các thao tác mình giới thiệu bên dưới bao gồm như : Insert(Thêm ), Update(cập nhật ), Delete (Xóa ). 1. Thao tác với các bản ghi Trong các dự án cần dữ liệu có mối quan hệ ...

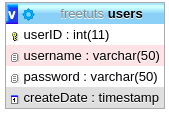
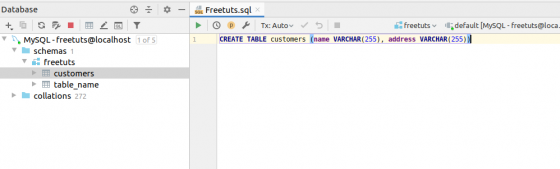
Làm việc với Table MySQL sử dụng Nodejs - NodeJS căn bản
Trong bài viết này chúng mình sẽ cùng nhau làm việc với Table trong MySQL sử dụng Nodejs, như các bạn đã viết MySQL tổ chức database theo dạng các bảng, mỗi bảng đều có khuân mẫu riêng của nó, các bảng có thể được liên kết với nhau. 1. Tạo một bảng mới bằng NodeJS Mình sẽ khởi tạo một bảng mới ...

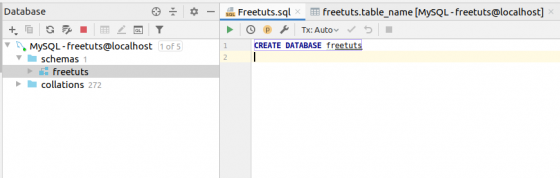
ạo database MySQL sử dụng Nodejs - NodeJS căn bản
Trong bài này chúng ta sẽ tìm hiểu cách tạo database trong MySQL sử dụng Node.js. Mặc dù khi làm dự án thường sẽ có database sẵn rồi, nhưng vẫn có một số trường hợp bắt buộc sử dụng lệnh NodeJS để tạo database thì bạn sẽ áp dụng cách thực hiện ở bài này. Lưu ý: Để hiểu hết nội dung của bài viết ...

Giới thiệu MySQL trong NodeJS - NodeJS căn bản
Trong bài này mình sẽ giới thiệu về MySQL trong NodeJS. Tại sao NodeJS cần MySQL? Như bạn biết, chúng ta sử dụng NodeJS để xử lý những request từ client nên nó cũng là một ngôn ngữ làm việc ở backend, chính vì vậy cần có những module xử lý truy vấn CSDL MySQL một cách tối ưu nhất. 1. Hiểu thêm ...

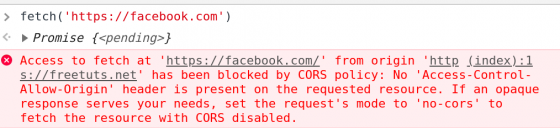
CORS là gì ? Xử lý CORS trong NodeJS - NodeJS căn bản
Trong bài viết này chúng ta sẽ tìm hiểu về CORS là gì và cách xử lý CORS trong NodeJS, đây là một lỗi Cross-origin resource sharing thường gặp. Chắc hẳn trong quá trình xử lý các request tới server thì một vài trường hợp xảy ra lỗi về CORS có thông báo lỗi dạng như: ...

Upload files trong Nodejs - NodeJS căn bản
Trong bài viết này chúng ta sẽ cùng nhau xây dựng một trang web upload file sử dụng NodeJS, bài này mình sẽ cố gắng đi từng bước và giải thích kĩ từng đoạn code làm sao cho dễ hiểu nhất. Mình sẽ sử dụng kết hợp giữa các module như formidable đùng để parse form, module http giúp khởi tạo HTTP Web ...







