
hẻ optgroup trong HTML - Các thẻ HTML
Code RUN <select> <optgroup label="PHP Framework"> <option>Laravel</option> <option>Zend 2</option> </optgroup> <optgroup label="js Framework"> <option>Jquery</option> <option>Nodejs</opti ...

hẻ fieldset trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ label trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ form trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ title trong HTML - Các thẻ HTML
Code <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> <p>Nội ...

hẻ style trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> h1 {color:red;} p {color:blue;} </style> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ base trong HTML - Các thẻ HTML
Code <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="http://localhost/test/images/" target="_blank"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> <img ...

hẻ link trong HTML - Các thẻ HTML
Code <head> <link rel="stylesheet" type="text/css" href="style.css"> </head>

hẻ meta trong HTML - Các thẻ HTML
Code <head> <meta charset="UTF-8"> <meta name="description" content="Free Web tutorials"> <meta name="keywords" content="HTML,CSS,XML,JavaScript"> <meta name="author" content="John Doe"> <meta name="viewport" content="width=device-width, ...

hẻ script trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function myFunction() { document.getElementById("demo").innerHTML = "Hello Zaidap.com.net!"; } </script> </head> ...

hẻ noscript trong HTML - Các thẻ HTML
Code <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> <script> document.write("Zaidap.com.net") </script> <nos ...

Parallax - Hoàn thiện bố cục, hiệu ứng và mở rộng - Hiệu ứng Parallax Scrolling
Các bạn thân mến, như vậy là chúng ta đã đi đến cuối chặng đường của loạt bài viết về hiệu ứng parallax này. Hôm nay, Zaidap.com sẽ tổng kết lại những gì các bạn đã học được và những phần mở rộng. Nào chúng ta hãy cùng bắt đầu. 1. Phần HTML Trước hết hãy xem lại toàn bộ mã nguồn: ...

Parallax - Tạo trang đầu và cuối - Hiệu ứng Parallax Scrolling
Trong phần này, Zaidap.com sẽ hướng dẫn các bạn tạo trang mở đầu và trang kết thúc của web với hiệu ứng parallax. Sau bài viết này, các bạn sẽ đạt được kết quả như phần demo. Nào chúng ta cùng bắt đầu. 1. Phần HTML Trước hết hãy xem qua toàn bộ mã nguồn: ...

Parallax - Chèn nhạc nền theo chuyển động cuộn - Hiệu ứng Parallax Scrolling
Trong bài viết hôm này, Zaidap.com sẽ hướng dẫn các bạn chèn nhạc nền vào trang web cùng với hiệu ứng thay đổi nhạc khi màn hình cuộn sang một trang khác. Đây là sự kết hợp thường thấy trong các trang web dùng hiệu ứng parallax. Nào chúng ta cùng bắt đầu. 1. Phần HTML Trước hết hãy xem qua ...

Parallax - Tạo hiệu ứng cho văn bản - Hiệu ứng Parallax Scrolling
Trong phần này, Zaidap.com sẽ hướng dẫn các bạn chèn văn bản vào các ảnh nền và thêm và các hiệu ứng cho chữ. Sau bài học hôm nay, các sẽ đặt được kết quả như demo. Nào chúng ta cùng bắt đầu. 1. Phần HTML Trước hết hãy xem qua toàn bộ đoạn mã nguồn: ...

Parallax - Tạo hiệu ứng Parallax scrolling - Hiệu ứng Parallax Scrolling
Chào các bạn, trong bài học này Zaidap.com sẽ hướng dẫn các bạn tạo hiệu ứng thay đổi trên thanh menu chỉ với thao tác cuộn trong cửa sổ trình duyệt. Sau bài học hôm nay, các bạn có thể tạo được giao diện như demo. Nào ta cùng bắt đầu. 1. Phần HTML Trước hết hãy xem qua toàn bộ mã nguồn: ...

Parallax - Tạo hiệu ứng cuộn với thanh menu dọc - Hiệu ứng Parallax Scrolling
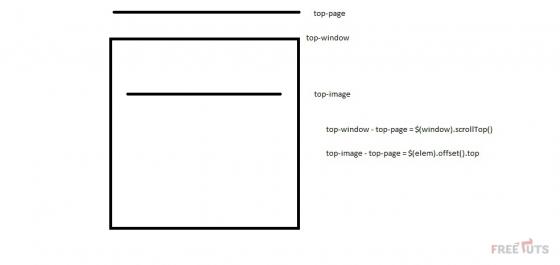
Chào các bạn, ở phần này chúng ta sẽ tập trung viết script cho thanh menu mà các bạn đã được học ở bài học trước. Sau khi kết thúc bài hôm nay, các bạn có thể tạo được hiệu ứng cuộn đến hình nền tương ứng khi nhấn chuột vào menu như demo. Nào chúng ta cùng bắt đầu. 1. Phần HTML Trước hết hãy ...

Parallax - Tạo thanh menu dọc - Hiệu ứng Parallax Scrolling
Chào các bạn, trong bài học trước chúng ta đã hoàn thành cách tạo chuỗi ảnh nền. Hôm nay, Zaidap.com sẽ tiếp tục hướng dẫn các bạn tạo thanh menu dọc ở vị trí cố định trong khi cuộn trang web nhé. Sau khi học xong bài hôm nay, các bạn sẽ tạo được menu như demo. Nào chúng ta cùng bắt đầu. 1. ...

Parallax - Tạo chuỗi ảnh nền - Hiệu ứng Parallax Scrolling
Trong bài viết này, Zaidap.com sẽ tiếp tục hướng dẫn các bạn bài viết trong loạt bài về hiệu ứng parallax. Hôm nay, chúng ta sẽ cùng tìm hiểu về cách thức tạo chuỗi ảnh nền. Kết thúc bài học hôm nay, chúng ta sẽ tạo được chuỗi ảnh như demo. Nào hãy cùng bắt đầu. 1. Phần HTML Trước hết hãy xem ...

Parallax - Hiệu ứng Parallax là gì? - Hiệu ứng Parallax Scrolling
Chào các bạn, chúng ta lại gặp nhau. Hôm nay, Zaidap.com sẽ hướng dẫn các bạn tạo một landing page hoàn chỉnh cùng với hiệu ứng parallax. Để tiện cho việc theo dõi chuỗi bài viết này, chúng ta sẽ tìm hiểu sơ lược cũng như bố cục cơ bản trang web mà chúng ta hoàn thành sau khi kết thúc series này ...







