
Hướng dẫn tạo Responsive navbar - How t
Navbar là một thành phần rất phổ biến trong website hiện nay, Navbar xuất hiện ở gần như tất cả các website theo nhiều kiểu khác nhau để chứa các phần menu chính. Vậy Responsive navbar là gì ? Responsive navbar là một dạng Navbar có thể hiển thị trên ...

Hướng dẫn tạo Animated Side Navigation - How t
Navbar là một thành phần rất phổ biến trong website hiện nay, Navbar xuất hiện ở gần như tất cả các website theo nhiều kiểu khác nhau để chứa các phần menu chính. 1 Vậy Animated Side Navigation là gì ? Animated Side Navigation là một dạng Navbar có thể ẩn/hiện thông qua các ...

Hướng dẫn tạo Hoverable Sidenav - How t
Hoverable Sidenav có thể hiểu như là một dạng menu động, mặc định nó sẽ không hiển thị nội dung, khi người dùng có tương tác với menu như hover hoặc click thì menu sẽ show ra nội dung của nó. Trong bài này mình sẽ hướng dẫn các bạn tạo một Hoverable Sidenav đơn giản. Cùng tiến hành nhé! ...

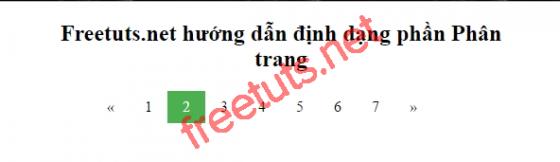
Hướng dẫn tạo Pagination với CSS - How t
Pagination chính là phần phân trang, một thành phần rất quen thuộc đối với các lập trình viên. Việc nội dung của trang web được hiển thị quá nhiều sẽ khiến người dùng cảm thấy lộn xộn, thiếu chuyên nghiệp, chính vì vậy các phần phân trang ra đời, nó sẽ giúp lập trình viên xác định ...

Hướng dẫn tạo Thumbnail Image - How t
Thumbnail Image là một hình ảnh nhỏ sử dụng để đại diện cho hình ảnh, khi người dùng click vào Thumbnail Image, hình ảnh với kích thước đầy đủ sẽ được hiển thị. Thumbnail Image được sử dụng ở mọi loại website, từ website tin tức, bán hàng đến blog cá nhân. ...

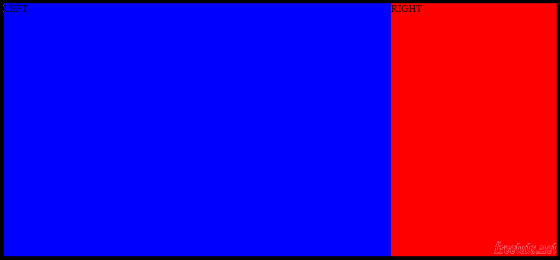
Hướng dẫn tạo right aligned menu và centered menu bằng CSS - How t
Trong một trang web đơn giản, chúng ta thường để các tab link hiển thị mặc định ở bên trái của thanh navigation trên màn hình trình duyệt. Nhưng để không bị nhàm chán cho người xem khi mà bố cục các trang web quá giống nhau, chúng ta cũng nên thay đổi để tạo sự khác biệt và điểm nhấn ...

Hướng tạo thanh search bar bằng CSS - How t
Search Bar (thanh tìm kiếm) là chức năng không thể thiếu trong mọi trang web. Search bar giúp người dùng dễ dàng tìm kiếm thông tin họ cần mà không phải tìm trong tất cả các danh mục của trang web. Có một thanh search bar sẽ giúp cho trang web của bạn thân thiện với người dùng hơn, giảm thời gian ...

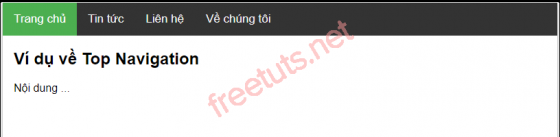
Hướng dẫn tạo thanh top navigation bằng HTML và CSS - How t
Các bạn làm web hẳn đều biết đến thanh navigation (thanh điều hướng), thanh được dùng để điều hướng các phần chính của một website như "Trang chủ", "Tin tức", "Liên Hệ", "Về chúng tôi", ... Thanh này thường được đặt ở đầu trang web hoặc đặt sau header, tùy theo thiết kế và yêu cầu của từng bài. ...

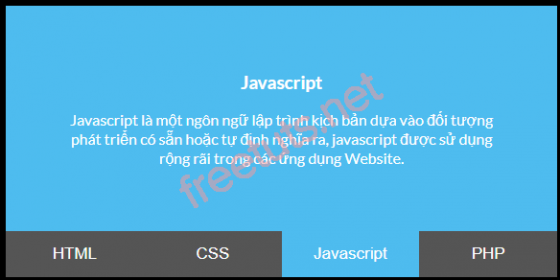
Hướng dẫn tạo Tab Header bằng CSS và Javascript - How t
Trong bài này chúng ta cùng tìm hiểu cách tạo tab header bằng HTML, CSS và Javascript. Tab Headers Tab headers thực chất cũng là một dạng tab mà thôi, đặc điểm của nó là các thanh controls nằm phía dưới cùng và nội dung sẽ nằm phía trên. Đây là ví dụ cho ...

Hướng dẫn tạo Menu Icon với HTML và CSS - How t
Menu Icon thường được sử dụng nhiều trong khi thiết kế thanh navigation cho website. Thiết kế một menu icon sẽ làm cho website của chúng ta đẹp hơn, khoa học và hiện đại hơn rất nhiều. Vậy làm sao để thiết kế được một menu icon? Hôm nay, mình cùng các bạn sẽ tìm hiểu nhé. Menu Icon là một biểu ...

Bài 05: Cách viết Responsive với SASS CSS - CSS Responsive Web Design
SASS là một bộ thư viện dùng để biên dịch từ mã SASS sang mã CSS, hay nó còn có một cái tên khác đó là CSS Compiler. Việc sử dụng SASS để viết CSS sẽ mang đến hiệu quả khá cao, dễ dàng nâng cấp và bảo trì. Đi kèm với SASS thì ta thêm một thư viện nữa đó là LESS, tuy nhiên hiện tại mình thấy ...

Bài 04: Video học làm Responsive CSS căn bản - CSS Responsive Web Design
Mình đã viết được ba bài làm nền cho video này nên trước xem video này bạn hãy xem ba bài đó trước, hãy đọc sơ qua chứ không cần phải đọc kỹ nhé :). Trong video này mình sẽ hướng dẫn làm một layout đơn giản và sử dụng lệnh @media để thiết lập CSS cho nhiều loại thiết bị khác nhau. 1. Sử dụng ...

Bài 03: Sử dụng Javascript tạo Responsive cho Website - CSS Responsive Web Design
Việc sử dụng @media để tạo responsive là quá bình thường và đơn giản rồi, tuy nhiên khi sử dụng @media thì chúng ta gặp một vấn đề đó là với những trình duyệt không sử dụng CSS3 thì bạn không thể sử dụng @media được, lúc này bạn có thể sử dụng Javascript để thay thế. Trước khi làm ví dụ thì ...

Bài 02: Sử dụng @Media CSS tạo Responsive cho Website - CSS Responsive Web Design
Trong bài này mình sẽ giới thiệu tới các bạn một thuộc tính trong CSS3 dùng để tạo responsive đó là thuộc tính @media. 1. @media CSS là gì? @media CSS là một tính năng mới của CSS3, tính năng này cho phép ta tùy chỉnh CSS cho nhiều thiết bị khác nhau từ máy tính cho đến điện thoại smart phone ...

Bài 01: CSS Responsive Web Design là gì? - CSS Responsive Web Design
Từ thời 2011 thì khái niệm Responsive Web Design rất là mới mẻ và rất ít website sử dụng nó, mình nhớ hồi đó tập cắt CSS thì được một người đi trước gợi ý cho từ khóa này và cũng có tìm hiểu + thực hành, tuy nhiên vì thời sinh viên nên cũng không tìm hiểu sâu hơn. Nay Responsive Wed Design ...

ạo hiệu ứng mặt trời mọc với HTML và CSS - Học CSS3 căn bản & nâng cao
Các bạn thân mến, trong bài trước Zaidap.com đã hướng dẫn các bạn cách tạo mưa rơi với HTML và CSS. Chắc hẳn rằng nhiều bạn rất thích thú với những hiệu ứng này. Hôm nay, Zaidap.com tiếp tục hướng dẫn các bạn tạo hiệu ứng mặt trời mọc nhé 1. Phần ...

Hiệu ứng bóng đổ với thuộc tính box-shadow của CSS3 - Học CSS3 căn bản & nâng cao
Hôm nay mình sẽ chia sẻ với các bạn cách tạo hiệu ứng bóng đổ cho khung, button đơn giản bằng cách sử dụng thuộc tính box-shadow trong CSS3. Thuộc tính box-shadow của CSS: Cú pháp thuộc tính box-shadow gồm 4 tham số như sau: ...

ạo hiệu ứng mưa với HTML và CSS - Học CSS3 căn bản & nâng cao
Một trang web nếu hiển thị được các hiệu ứng thời tiết nắng, mưa, gió thì sẽ rất sinh động. Hôm nay, Zaidap.com sẽ hướng các bạn tạo hiệu ứng mưa như hình 1. Phần HTML Phần bố cục chia làm 2 mảng chính: đám mây và giọt mưa. <!DOCTYPE ...

ạo đồng hồ treo tường với HTML và CSS - Học CSS3 căn bản & nâng cao
Hầu như mỗi nhà đều có một chiếc đồng hồ treo tường, và trang web cũng tương tư. Nó giống như một ngôi nhà riêng của chúng ta trang mạng. Do vậy việc thiết kế nên chiếc đồng hồ cũng rất cần thiết. Hôm nay, các bạn sẽ cùng Zaidap.com thao tác để tạo chiếc đồng hồ bên dưới 1. Phần HTML Phần ...

ạo hiệu ứng trò chơi pacman với HTML và CSS - Học CSS3 căn bản & nâng cao
Những thế hệ 8x, 9x chắc hẳn không ai không biết đến trò chơi Pacman nổi tiếng. Cứ mỗi dịp hè về, ở xóm lại tụ tập quanh các quán game. Ngày nay, với công nghệ phát triển gần như trò chơi này đã rơi vào quên lãng. Hôm nay, Zaidap.com sẽ hướng dẫn các bạn tạo lại hình ảnh Pacman quen thuộc như ...







