
ạo thanh tìm kiếm co dãn với HTML và CSS - Học CSS3 căn bản & nâng cao
Ngày nay, việc tìm kiếm dữ liệu rất phổ biến. Hầu hết các trang web đều hỗ trợ thanh tìm kiếm. Do vậy, thiết kế và tạo hiệu ứng bắt mắt cho thanh tìm kiếm cũng góp phần không nhỏ trong việc xây dựng một trang web hiện đại. Hôm nay, Zaidap.com sẽ hướng dẫn các bạn cách tạo một thanh tìm kiếm đơn ...

ạo hiệu ứng khói với HTML và CSS - Học CSS3 căn bản & nâng cao
Trong một số giao diện đặc biệt, chúng ta sẽ cần tạo ra những hiệu ứng chuyên biệt. Hôm nay, Zaidap.com xin giới thiệu đến mọi người hiệu ứng tạo khói. Sau bài viết này mọi người có thể tạo được hiệu ứng như hình bên dưới 1. Phần HTML Vẫn là thẻ div chính cho phần bố cục, thêm vào đó là ...

ạo menu mờ với HTML và CSS - Học CSS3 căn bản & nâng cao
Menu là phần cốt yếu của bất cứ trang web nào. Ngay từ lần ghé thăm đầu tiên, thì một menu đẹp sẽ đem lại ấn tượng tốt đến người dùng, giúp họ dễ dàng nhận ra trang web của bạn. Hôm nay, Zaidap.com sẽ hướng dẫn các bạn cách tạo một menu mờ như hình bên dưới ...

ạo thanh Loading xoay với HTML và CSS - Học CSS3 căn bản & nâng cao
Con xoay hay còn gọi là spinner là một hiệu ứng không thể thiếu trong web hiện đại. Gần như bất cứ trang web nào cũng sử dụng hiệu ứng này, nhất là sau các thao tác đăng nhập hoặc đăng ký. Mục đích nhằm mang lại sự tương tác giữa web với người dùng tốt hơn. Trong bài viết này, Zaidap.com sẽ hướng ...

ạo thanh loading ngang với HTML và CSS - Học CSS3 căn bản & nâng cao
Thanh loading là một phần không thể thiếu trong các web hiện nay. Trong bài viết này, Zaidap.com sẽ giới thiệu cách tạo một thanh loading ngang với hiệu ứng đẹp chỉ dùng HTML và CSS. Sau bài viết này chúng ta học được cách tạo ra thanh loading như hình. 1. Phần HTML Trước tiên cần phải có ...

CSS3 Emphasis Marks - Học CSS3 căn bản & nâng cao
Các bạn thân mến, chúng ta lại gặp nhau. Hôm nay, Zaidap.com xin gửi đến các bạn chủ đề về "Emphasis Marks" trong CSS. Đối với trình nâng cao thì đây cũng là một chủ đề thú vị. Nào chúng ta hãy bắt đầu tìm hiểu nhé. 1. Giới thiệu Emphasis marks trong CSS Trước khi bạn học một kiến thức gì, thì ...

ìm hiểu object-fit trong CSS3 - Học CSS3 căn bản & nâng cao
Các bạn thân mến, hôm nay chúng ta lại gặp nhau. Một trang web không thể thiếu hình ảnh minh họa, việc xử lý chúng tuân theo nhưng bố cục chung cũng tạo nên vấn đề mà chúng ta cần phải giải quyết. Zaidap.com xin gửi đến các bạn cách xử lý hình ảnh trong những tình huống phải thay đổi lại kích thước ...

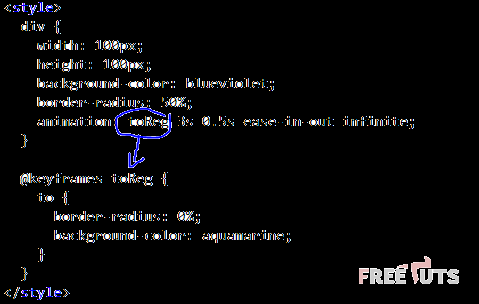
CSS3 - Hiệu ứng Animation - Học CSS3 căn bản & nâng cao
Các bạn thân mến, chắc hẳn rằng nhiều bạn cũng thắc mắc làm sao có thể tạo được những hiệu ứng đẹp chỉ với HTML và CSS. Hôm nay, thông qua bài học này Zaidap.com hy vọng mang đến cho các bạn những kiến thức đầy đủ nhất. 1. Animation là gì? Animation dịch ra tiếng Việt nghĩa là hiệu ứng chuyển ...

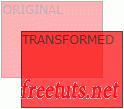
Học CSS3 - 2D Transforms - Học CSS3 căn bản & nâng cao
CSS3 2D Transforms là những thuộc tính dùng để xử lý hiệu ứng di chuyển 2D (không gian hai chiều), ví dụ bạn có thể dụng CSS3 để quay một thẻ HTML một góc 180 độ, hay kéo nhỏ kéo to khi hover chuột vào đối tượng HTML, .. Thì tất cả những hiệu ứng như vậy trong không gian hai chiều ta gọi là 2D ...

Học CSS3 - Sử dụng @fonf-face - Học CSS3 căn bản & nâng cao
Trước đây nếu bạn muốn website chạy những font chữ độc và lạ mà trên máy tính của Client không cài đặt thì đó là điều không thể, trừ khi client download về và cài đặt trên máy tính của họ. Điều phiền toái này đã được CSS3 khắc phục bằng cách bổ sung vào một rule với tên gọi là @font-face, rule ...

Học CSS3 - Xử lý Text - Học CSS3 căn bản & nâng cao
CS3 hỗ trợ một số thuộc tính giúp việc xử lý text hiệu quả hơn. Nếu trước đây chúng ta gặp khó khăn trong việc xử lý một từ quá dài và bị tràn ra ngoài thẻ HTML thì bây giờ sử dụng CSS3 sẽ giải quyết được. Chúng ta sẽ học ba thuộc tính ...

Học CSS3 - Text Shadow - Box Shadow - Học CSS3 căn bản & nâng cao
Thêm một sự bất ngờ nữa dành cho những bạn yêu mến lập trình CSS3 đó là tạo hiệu ứng shadow mà chỉ có CSS3 mới làm được. Với CSS3 bạn có thể thêm shadow vào một đoạn text, border của thẻ HTML bằng cách sử dụng hai thuộc tính: text-shadow dành ...

Học CSS3 - Gradient Background - Học CSS3 căn bản & nâng cao
Trong bài này chúng ta sẽ tìm hiểu về Gradients trong CSS3, đây là những thuộc tính giúp tạo ra những giao diện có background mờ nhạt mà trước giờ chỉ có các phần mềm như photoshop là làm được. Với Photoshop bạn có thể tạo một hình ảnh với nhiều màu sắc và chúng trộn lẫn với nhau nhìn rất bắt mắt ...

Học CSS3 - Định dạng màu sắc - Học CSS3 căn bản & nâng cao
CSS3 hỗ trợ nhận diện color bằng tên màu, mã hexadecimal và mã RGB. Trong bài này chúng ta sẽ tìm hiểu một số định dạng mã màu thường sử dụng như RGBA colors, HSL colors, HSLA colors, Name colors và đặc biệt hơn là tìm hiểu thuộc tính opacity. ...

Học CSS3 - Các thuộc tính Backgrounds - Học CSS3 căn bản & nâng cao
Trong CSS3 hỗ trợ thêm một số tính năng mới để xử lý background, đó là những thuộc tính xử lý nâng cao hơn thuộc tính background thông thường. Bình thường nếu muốn có hai background nằm đè nhau thì ta phải sử dụng hai thẻ HTML, nhưng với CSS3 thì nó hỗ trợ multiple background (đa backgrouds). ...

Học CSS3 - Border Image - Tạo đường viền bằng hình - Học CSS3 căn bản & nâng cao
Có một số đường viền mang những hoa văn rất đẹp mà ta không thể sử dụng thuộc tính border trong CSS để tạo được. Trường hợp trong CSS thường ta phải tạo bốn thẻ HTML và thiết lập background và cho nó repeat-x để giả đường viền. Nhưng đến với CSS3 thì bạn không cần sử dụng background ...

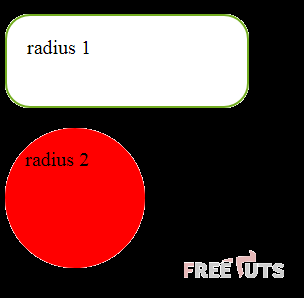
Học CSS3 - Border Radius - Bo góc - Học CSS3 căn bản & nâng cao
Trong bài này chúng ta sẽ tìm hiểu về thuộc tính border-radius dùng để bo góc đường viền trong CSS3, đây là thuộc tính khá quan trọng vì nó sẽ giúp bạn xây dựng những button có góc cạnh bị bo tròn, trông sẽ rất đẹp và bắt mắt. 1. Border Radius trong CSS3 Trước đây muốn bo tròn bốn góc thì ...

CSS3 là gì? Các module trong CSS3 - Học CSS3 căn bản & nâng cao
Nếu bạn đang đọc bài này thì CSS không còn xa lạ gì với bạn nữa. Tuy nhiên bạn đang cần tìm hiểu đến CSS3 thì trong series này bạn sẽ cùng mình tìm hiểu một số khái niệm và thành phần quan trọng trong CSS3. 1. CSS3 là gì? CSS3 là một chuẩn mới nhất của CSS, hay nói cách khác nó là một Version ...

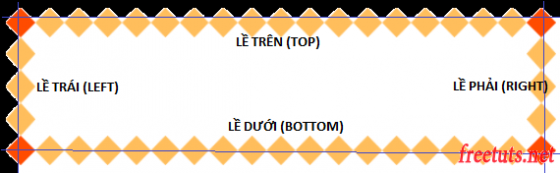
Margin collapsing trong CSS - Học CSS căn bản & nâng cao
Trong CSS đôi lúc sẽ xảy ra trường hợp đặc biệt là các giá trị của thuộc tính margin chồng lấn các giá trị lên nhau. Nó sẽ lấy giá trị lớn nhất giữa hai gia trị của thuộc tính margin. Hôm nay, Zaidap.com sẽ hướng dẫn các bạn các trường hợp đặc biệt của thuộc tính margin này. 1. Phần Lý Thuyết Và ...

ìm hiểu về border-radius, border-image trong CSS - Học CSS căn bản & nâng cao
Trong phần nâng cao này mình sẽ cùng tìm hiểu về 2 thuộc tính của border trong CSS đó là border-radius và border-image. Mình cùng đi tìm hiểu chi tiết từng thuộc tính nhé. :) 1. Thuộc tinh border-radius Trong CSS border-radius dùng để thiết lập ...







