
Hướng dẫn tạo Filter table với Javascript - How t
Filter table cũng giống với Filter list, chúng sẽ cho phép người dùng lọc lại các kết quả mà họ muốn lấy từ một danh sách dữ liệu. Tuy nhiên khác với Filter list, Filter table sẽ hiển thị các dữ liệu đó dưới dạng một bảng thay vì một giá trị đơn giản. Trong bài này mình sẽ cùng các bạn tạo ...

Hướng dẫn tạo filter list với Javascript - How t
Filter list là một danh sách các kết quả tìm kiếm có thể được lọc lại mỗi khi người dùng nhập vào một kí tự. Chúng ta thường gặp một filter list trong ô tìm kiếm của các website bán hàng hoặc tin tức. Trong bài này mình sẽ hướng dẫn các bạn tạo một filter list đơn giản với ...

Hướng dẫn xây dựng chức năng sắp xếp dữ liệu - How t
Sắp xếp dữ liệu là một trong những chức năng không thể thiếu được trong mỗi website, việc sắp xếp dữ liệu sẽ giúp đỡ rất nhiều trong quá trình quản lý dữ liệu, đặc biệt là các website có lượng dữ liệu khổng lồ. Trong bài này mình sẽ cùng các bạn tìm hiểu thuật toán để sắp xếp dữ liệu thông qua ...

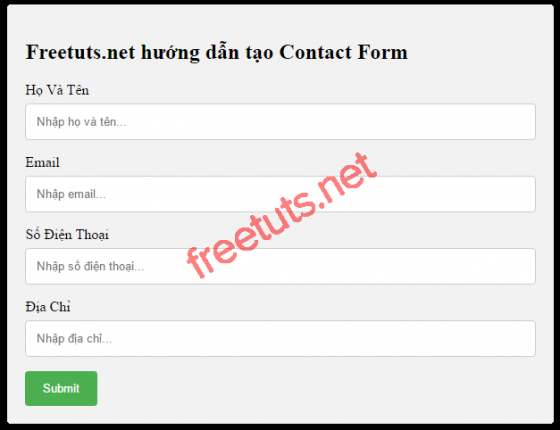
Hướng dẫn tạo contact form đơn giản với CSS - How t
Contact form hay form liên hệ là một phần không thể thiếu trong bất kì loại website nào từ website tin tức đến website bán hàng hay cả những blog cá nhân. Việc sử dụng contact form sẽ liên kết người dùng với chủ doanh nghiệp một cách rất hiệu quả. Để xây dựng được một contact ...

Hướng dẫn tạo Toggle ẩn/hiện một phần tử - How t
Trong quá trình xây dựng website, nếu bạn đang đã gặp phải vấn đề về việc tạo button ẩn hiện một phần tử nào đó, có thể là một phần nội dung, quảng cáo hay bất cứ thứ gì trên trang. Vậy thì bài viết này sẽ là giải pháp cho bạn. Trong bài viết này mình sẽ hướng các bạn tạo một Toggle ...

Hướng dẫn tạo Scroll To Top Button - How t
Scroll To Top Button là một button sẽ giúp cho người dùng trở về đầu trang, nó rất hay được sử dụng trong các website có nhiều nội dung. Trong bài này mình sẽ cùng các bạn xây dựng một Scroll To Top Button đơn giản với CSS và Javascript. 1. Xây dựng giao diện Đầu tiên là phần giao ...

Hướng dẫn tạo loading buttons với CSS - How t
Loading buttons là các button được thêm các icon loading để thể hiện cho việc thao tác của người dùng đang được thực hiện. Ứng dụng mà chúng ta hay gặp nhất của loading button có lẽ là trong các bước download một tài liệu nào đó từ internet. Trong bài này mình sẽ hướng dẫn các bạn tạo ra ...

Hướng dẫn tạo các nút liên kết mạng xã hội bằng HTML và CSS - How t
Các mạng xã hội hiện này là không thể thiếu, nó phổ biến đến mức đã có nhiều người gọi nó là vấn nạn nghiện mạng xã hội. Chính vì vậy mà việc tích hợp các nút liên kết đến các mạng xã hội cho website ngày càng trở nên phổ biến. Nói về lợi ích của việc tạo các liên kết này thì có rất nhiều, mình ...

Hướng dẫn tạo hiệu ứng cho Animate Buttons - How t
Hiệu ứng của button xảy ra khi người dùng có tương tác với button đó, nó giúp cho người dùng biết được mình đã thực hiện thao tác đối với button chưa và cũng khiến những button trên website của bạn trở nên sống động hơn. Trong bài viết này mình sẽ cùng các bạn xây dựng hiệu ứng cho button ...

Hướng dẫn tạo Slideshow với HTML, CSS và Javascript - How t
Slideshow hay slider là một phần rất quan trọng trong website hiện nay, thực chất thì chúng là một bộ chứa những hình ảnh có kích thước khá lớn có thể trượt qua lại giữa các ảnh, chúng thường được đặt ở đầu trang để mô tả những nội dung đáng chú ý của trang vào thời điểm đó. Trong bài này mình sẽ ...

Hướng dẫn tạo Image Hover Overlay Slide với CSS - How t
Image Hover Overlay có thể hiểu sang tiếng việt là hình ảnh được che phủ khi hover, đúng với các tên của nó, Image Hover Overlay là các hình ảnh mà khi hover chuột lên nó, hình ảnh sẽ được che phủ bởi một đoạn text, một button hay một liên kết nào đó. Trong bài viết này, chúng ta sẽ cùng ...

Hướng dẫn thêm Image Effects với CSS - How t
Image Effectsr là các hiệu ứng xử lý đối với hình ảnh, chúng ta có thể sử dụng Image Effects để khiến các hình ảnh trên website trở nên đẹp hơn hoặc đơn giản là để phù hợp với hơn với giao diện website. Trong bài viết này mình sẽ hướng dẫn các bạn thêm hiệu ứng cho hình ảnh, hãy bạn xem ví dụ ...

Hướng dẫn tạo Hero Image với CSS - How t
Hero Image là một hình ảnh cỡ lớn bao gồm cả các đoạn văn bản, Hero Image thường được đặt ở phần đầu trang để giới thiệu về nội dung website, thông tin tác giả hoặc có thể là sản phẩm nổi bật. Trong bài này mình sẽ hướng dẫn các bạn tạo một phần Hero Image đơn giản cho blog cá nhân của ...

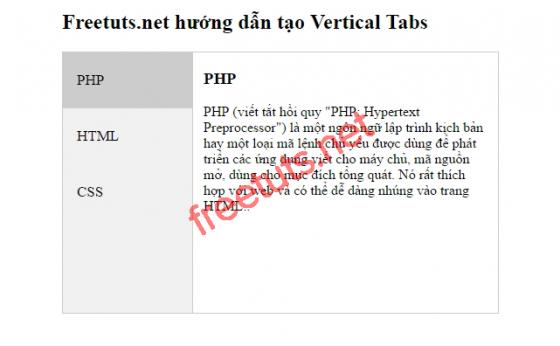
Hướng dẫn tạo Vertical Tabs với HTML, CSS và Javascript - How t
Vertical Tabs lag một tab dạng thẳng dọc, hay nói cách khác là các tab sẽ được hiển thị theo chiều thẳng đứng và nội dung sẽ hiển thị ngay bên cạnh các tabs. Trong bài viết này mình sẽ cùng các bạn xây dựng một Vertical Tabs đơn giản, hãy xem ví dụ dưới đây: Cùng mình xây dựng nó ...

Hướng dẫn tạo Fixed Menu - How t
Fixed menu có thể hiểu là một menu cố định tại một vị trí của trang, các fixed chúng ta thường gặp là fixed top menu, fixed bottom menu, fixed right menu, fixed left menu thể hiện vị trí mà các menu được cố định. Trong bài này mình sẽ hướng dẫn các bạn tạo ra một menu cố định. ...

Hướng dẫn tạo tabs bằng HTML, CSS và Javascript - How t
HIển thị nội dung theo các tabs là một trong những kỹ thuật rất hiệu quả khi trang web của bạn có chứa nhiều nội dung ở các thể loại khác nhau, nó cũng rất hữu dụng ngay cả trang của bạn là một trang bán hàng. Việc sử dụng các tabs nội dung sẽ khiến trang web của bạn chuyên nghiệp và thân thiện hơn ...

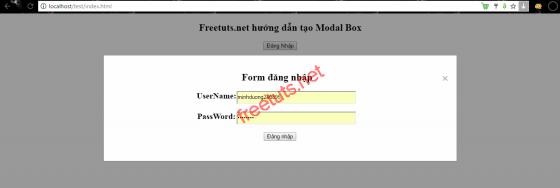
Hướng dẫn tạo Modal Box với HTML, CSS và Javascript - How t
Modal Box có thể xem như một phần nội dung của trang nhưng được ẩn đi khi không cần thiết, một số ứng dụng của Modal Box trong thực tế có thể kể đến như form đăng kí, hình ảnh với kích cỡ đầy đủ hay một thông tin liên hệ của chủ trang web. Trong bài viết này mình sẽ cùng các bạn xây dựng ...

Hướng dẫn tạo accordion với HTML, CSS và Javascript - How t
Accordion hay collapsible content là một thuật ngữ trong lập trình có thể hiểu sang tiếng việt là nội dung có thể thu gọn được, Accordion rất hay được ứng dụng khi trang của bạn có nhiều nội dung về nhiều mảng khác nhau, việc sử dụng Accordion sẽ khiến cho website trở nên gọn gàng và ...

Hướng dẫn tạo Click Dropdown với HTML, CSS và JAVASCRIP - How t
Menu dropdown có lẽ đã quá phổ biến với mọi người rồi, nó được sử dụng rất nhiều ở các website tin tức hay bán hàng. Việc sử dụng menu dropdown thay vì các menu tĩnh sẽ khiến cho website của bạn chuyên nghiệp hơn, thân thiện hơn với người dùng và cũng khiến việc tìm kiếm thông tin cần thiết của ...

Hướng dẫn tạo Icon Bar với HTML, CSS và Javascript - How t
Icon Bar là một dạng menu hoặc button nhưng chúng được thêm các icon để hiển thị một cách sinh động và tường minh, Những Icon mà chúng ta hay gặp nhất có thể kể đến như Menu Home có icon hình ngôi nhà, button Search có icon hình chiếc kính lúp.vv.. Việc thêm icon vào các button, menu không chỉ khiến ...







