
Bài 2: Download Bootstrap và nhúng Bootstrap vào website - witter Bootstrap 3
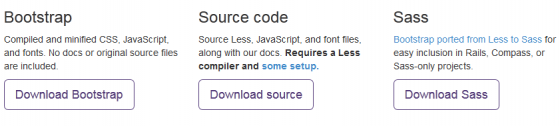
Trước khi bắt đầu đọc bài viết này thì các bạn hãy chắc rằng đã chuẩn bị sẵn bộ công cụ mà tôi đã đề cập ở bài tổng quan bootstrap 3 nhé. Cũng như yêu cầu tối thiểu cần có là kiến thức về html & css căn bản. Ok, bây giờ chúng ta sẽ tiến hành dowload Bootstrap cũng như tìm hiểu cấu trúc bên ...

Bài 1: Tổng quan về twitter bootstrap 3 - witter Bootstrap 3
Lời nói đầu tôi xin gửi lời chào tới tất cả các bạn đang theo dõi bài viết này của tôi. Đã lâu rồi tôi không có đóng góp bài viết cho Zaidap.com vì một số lý do cá nhân. Nay tôi quyết định quay lại và gửi tới các bạn loạt bài hướng dẫn sử dụng Bootstrap 3 để xây dựng giao diện web. Đối với nhiều Web ...

hẻ comment in html trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ DOCTYPE trong HTML - Các thẻ HTML
Code <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> </body> & ...

hẻ a trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ abbr trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ address trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ article trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ audio trong HTML - Các thẻ HTML
Code <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ b trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ blockquote trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ body trong HTML - Các thẻ HTML
<body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> </body>

hẻ canvas trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ caption trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <style> table, th, td { border: 1px solid black; } </style> </head> <body> <table> <caption>Monthly savings</caption> <tr> <th>Month</ ...

hẻ col trong HTML - Các thẻ HTML
Code RUN <table> <colgroup> <col span="1" style="background-color:red"> <col style="background-color:yellow"> </colgroup> <tr> <th>ISBN</th> <th>Title</th> ...

hẻ colgroup trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ datalist trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ del trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ details trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...

hẻ dialog trong HTML - Các thẻ HTML
Code RUN <!DOCTYPE html> <html> <head> <title>Học lập trình miễn phí tại Zaidap.com.net</title> <meta charset="utf-8"> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...







