
Hướng dẫn tích hợp Google Translate button - How t
Google Translate button có thể xem như là một API được hỗ trợ bởi Google, cũng giống như Google Map, Google Translate cũng có thể được tích hợp vào website để dịch trang web đó sang nhiều thứ tiếng khác nhau. Trong bài viết này mình sẽ hướng dẫn các bạn tích hợp Google Translate ...

Hướng dẫn tích hợp google map vào website - How t
Google Map là một ứng dụng miễn phí được xây dựng và phát triển bởi tập đoàn Google. Nói tới google map thì chúng ta sẽ nhắc tới các ứng dụng của nó như: Bạn có thể tìm địa điểm trên google map Bạn có thể tìm đường đi trên google map Bạn có thể xem tổng quan về một địa điểm thông qua ...

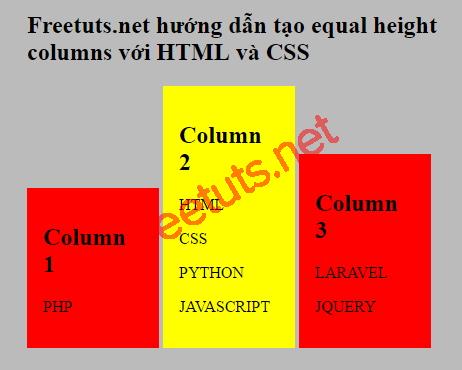
Hướng dẫn tạo equal height columns với HTML và CSS - How t
Equal height columns dịch sang nghĩa tiếng việt là các cột có cùng chiều cao. Trong thực tế có rất nhiều bạn gặp khó khăn khi hiển thị các cột nội dung cùng một hàng, do nội dung của các cột là khác nhau nên khi hiển thị, chúng sẽ có chiều cao khác nhau khiến trang web trở nên vô cùng ...

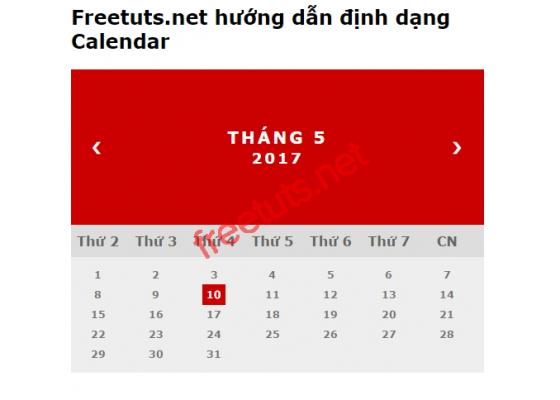
Hướng dẫn tạo Calendar Layout với HTML và CSS - How t
Calendar hay dịch sang tiếng việt là lịch, một trong những thứ không thể thiếu trong đời sống hằng ngày của mỗi chúng ta. Tuy nhiên thì hiện nay không nhiều người còn sử dụng những quyển lịch vạn sự hay những tờ lịch treo tường nữa, thay vào đó hầu hết các thiết bị di động của chúng ta đều được ...

Hướng dẫn tạo Toggle Like and Dislike - How t
Toggle Like và Dislike đã trở nên rất phổ biến với các website, nó được sử dụng từ website tin tức cho đến website bán hàng để giúp cho người dùng đánh giá về một bài viết hoặc một sản phẩm trên website. Trong bài viết này mình sẽ hướng dẫn các bạn tạo một Toggle Like và Dislike đơn giản. ...

Hướng dẫn tạo Tooltip với CSS - How t
Tooltip thường được sử dụng để mô tả cho một nút bấm, một thẻ input hay một liên kết dạng menu .v.v. Trong bài viết này mình sẽ hướng dẫn các bạn tạo Tooltip đơn giản với CSS. Các bạn cùng xem ví dụ dưới đây: 1. Xây dựng giao diện Đầu tiên là xây dựng ...

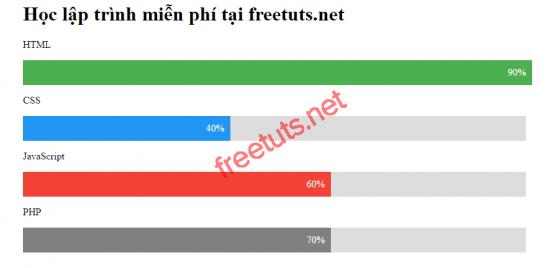
Hướng dẫn tạo thanh Skill Bar với HTML và CSS - How t
Skill Bar là một dạng biểu đồ đơn giản và rất hay được sử dụng để mô tả các kỹ năng của bạn trong CV ứng tuyển xin việc, Nó sẽ khiến cho CV của bạn trở nên sinh động và chuyên nghiệp hơn rất nhiều so với những con số khô khan. Các bạn xem ví dụ dưới đây ...

Hướng dẫn tạo Progress Bar với Javascript - How t
Progress Bar là phần tử thể hiện quá trình xử lý một tác vụ nào đó, ứng dụng thường thấy nhất của Progress Bar là biểu diễn quá trình download một tài liệu nào đó từ internet. Trong bài này mình sẽ cùng các bạn tạo ra một thanh Progress Bar đơn giản với Javascript. Các bạn xem ví dụ dưới ...

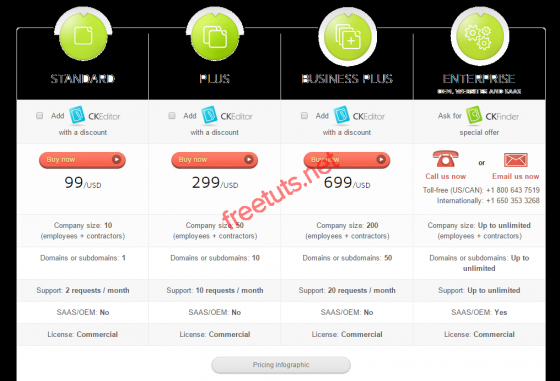
Hướng dẫn tạo Responsive Pricing Table bằng CSS - How t
Pricing Table là bảng báo giá, trong thực tế, ứng dụng mà chúng ta thường ngay gặp nhất về Pricing Table chính là mỗi khi cài đặt một phần mềm có nhiều gói khác nhau, mỗi bảng báo giá sẽ đại diện cho một gói với các chức năng khác nhau, các bạn xem ví dụ dưới đây: Như ...

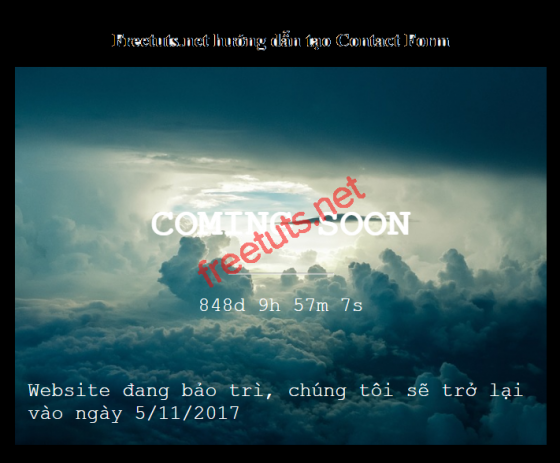
Hướng dẫn tạo Coming Soon Page - How t
Coming Soon Page là gì ? Khi website của bạn đang bảo trì hoặc đang trong quá trình nâng cấp, khi một chương trình khuyến mại của bạn sắp diễn ra... bạn muốn hiển thị một trang thông báo cho người dùng, trong những trường hợp này, Coming Soon Page ...

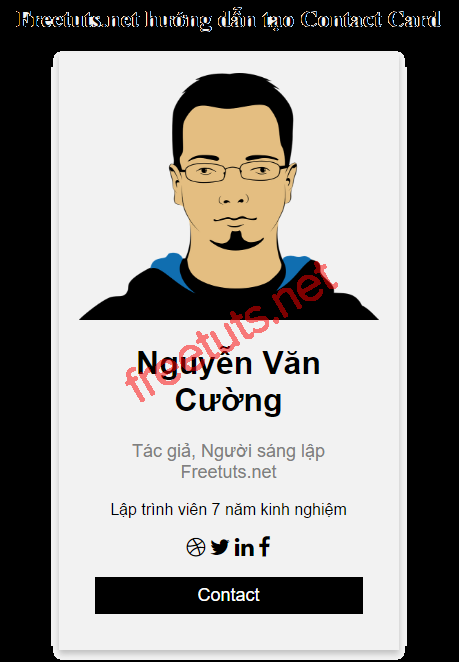
Hướng dẫn tạo Profile Card với CSS - How t
Profile Card là một phần để hiển thị thông tin của một cá nhân nào đó. Profile Card thường được sử dụng trong các website tin tức để mô tả thông tin các tác giả. Các bạn xem mục tác giả của Zaidap.com.net, mỗi tác giả sẽ được biểu diễn bằng một thẻ Profile ...

Hướng dẫn tạo các dấu mũi tên với CSS - How t
Các dấu mũi tên điều hướng rất phổ biến trong các website hiện nay, nó được sử dụng trong rất nhiều trường hợp như: dropdown menu, move to top button, move to bottom button... Trong bài này mình sẽ cùng các bạn tìm hiểu cách tạo các dấu mũi tên đơn giản với HTML và CSS. Các ...

Hướng dẫn tạo hiệu ứng Parallax Scrolling Effect với CSS - How t
Parallax Scrolling Effect là một hiệu ứng hình ảnh, nó sẽ hiển thị phần hình ảnh tuỳ thuộc vào vị trí cuộn chuột. Trong bài này mình sẽ cùng các bạn tìm hiểu cách tạo hiệu ứng Parallax Scrolling Effect cho hình nền với CSS. 1. Xây dựng ...

ìm hiểu về Aspect Ratio với CSS - How t
Aspect Ratio hay tỉ lệ hiển thị cũng là một khái niệm khá quan trọng khi xây dựng các website responsive có thể hiện thị ở nhiều kích thước màn hình, Aspect Ratio sẽ giúp cho thành phần giữ nguyên được tỉ lệ giữa chiều cao và chiều dài mà không phụ thuộc vào của kích thước của ...

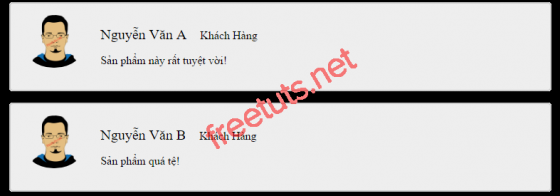
Hướng dẫn tạo Testimonials với CSS - How t
Testimonials có thể hiểu như là một bình luận hay một đánh giá, cái mà những người dùng sẽ thông qua nó để thể hiện cho bạn thấy họ nghĩ gì về bạn hoặc sản phẩm mà bạn tạo ra. Nó rất hay được sử dụng trong các website bán hàng để người mua có thể nhận xét về các sản ...

Hướng dẫn tạo Animate Icon với CSS và Javascript - How t
Animate Icon có thể hiểu là một các icon động. Các Animate Icon có thể được sử dụng để biểu diễn các quá trình đang diễn ra của một thao tác, biểu diễn việc đang tải một tài liệu hay đơn giản hơn là để làm đẹp cho website, khiến nó trở nên có hồn và thu hút người dùng hơn. Trong bài viết này ...

Hướng dẫn xây dựng đồng hồ đếm ngược với Javascript - How t
Đồng hồ đếm ngược là một ứng dụng quá quen thuộc với chúng ta rồi nên có lẽ cũng không cần phải giải thích gì nhiều nữa, một số ứng dụng của nó mà ta thường hay gặp trên các website có thể kể đến như đếm ngược thời gian khuyến mại, đến ngược thời gian của một sự kiện nào đó... Hôm nay mình ...

Hướng dẫn tạo một To Do List với CSS và Javascript - How t
To Do List hay hiểu sang tiếng việt là một danh sách các việc cần phải làm, Việc tạo một To Do List cho bản thân giúp cho chúng ta biết chính xác việc tiếp theo cần đạt được và cũng biết chính xác những việc mà mình đã hoàn thành tránh tình trạng bị mất phương hướng trong quá trình làm ...

Hướng dẫn tạo hiệu ứng animations với javascript - How t
Animations dịch sang tiếng việt có nghĩa là chuyển động, đúng với cái tên của nó, các hiệu ứng Animations sẽ khiến cho các phần tử thực hiện các chuyển động. Việc thêm các hiệu ứng Animations sẽ khiến website của bạn trở nên chuyên nghiệp hơn rất nhiều. Ví dụ như khi bạn thêm một sản ...

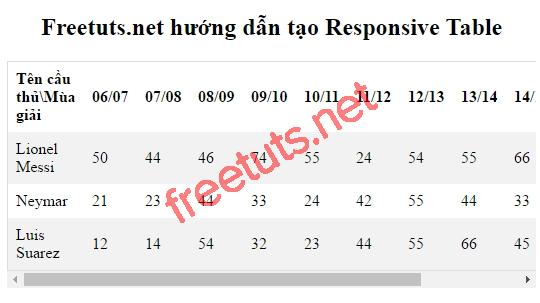
Hướng dẫn tạo Responsive Tables đơn giản với CSS - How t
Responsive Table hiểu đơn giản là một bảng dữ liệu sẽ hiển thị được trên nhiều kích cỡ màn hình khác nhau như laptop, pc, mobile .v.v.. Tuy nhiên Responsive Table sẽ không thay đổi kích thước mà nó sẽ hiển thị một thanh cuộn ngang nếu như màn hình quá nhỏ so với nội dung của bảng. Trong bài ...







