
Bài 02: Hướng dẫn sử dụng jQuery validation - Conditional - jQuery Tutorials
Ở bài trước chúng ta đã sử dụng plugin jquery form validation để kiểm tra các định dạng đơn giản, nhưng chưa kiểm tra các rule phức tạp như kiểm tra mật khẩu nhập vào có trùng nhau hay không? Nên trong bài này ta sẽ tìm hiểu cách sử dụng chức năng conditional để tự đưa ra những rule riêng ...

Bài 01: Hướng dẫn sử dụng jQuery validation - basic - jQuery Tutorials
Khi sử dụng form để lấy thông tin từ người dùng thì bước quan trọng nhất chính là validate kiểm tra định dạng dữ liệu trước khi xử lý. Điều này nhằm giúp hệ thống chạy đúng với ràng buộc dữ liệu, đồng thời cũng là giúp cho hệ thống được bảo mật hơn. Tuy nhiên công đoạn validate rất là dài ...

Viết game Flappy Bird đơn giản với HTML, CSS và jQuery - jQuery Tutorials
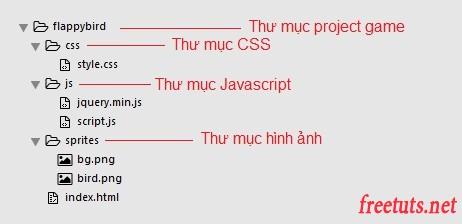
Chào các bạn, bài hôm nay mình sẽ hướng dẫn các bạn viết game Flappy Bird bằng HTML, CSS và jQuery, đây là một tựa game trên mobile đã không còn xa lạ với chúng ta, tuy nhiên nhưng hôm nay nó sẽ được tái hiện lại trên phiên bản web. Bài này giúp chúng ta ôn lại một số kiến thức ...

10 jquery webcam plugin tốt nhất - jQuery cho Designer
Có lẽ bạn cũng từng nghe đến việc chụp hình Webcam trực tiếp trên website rồi lưu vào trong hệ thống rồi nhỉ? Đấy là người ta sử dụng những plugin webcam jquery để làm đấy, và thông thường chúng ta sử dụng để chụp hình webcam. Sau đây mình xin tổng hợp 10 jquery webcam plugin tốt nhất mà mình tìm ...

Fixed Sidebar Scrolling Với jQuery - jQuery cho Designer
Thông thường trong website phần sitebar nội dung của nó đôi khi ngắn hơn nội dung chính nên khi ta kéo scroll xuống dưới thì khi qua hết sidebar nhìn sẽ trống trơn, điều này không đẹp cho lắm. Chính vì vậy một số website đã sử dụng cách đó là khi ta kéo xuống đến widget cuối cùng thì nó sẽ fixed ...

ổng hợp những jquery slider responsive khá đẹ - jQuery cho Designer
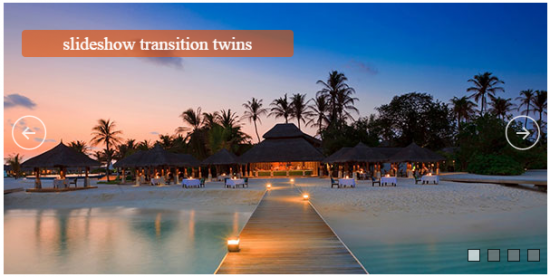
Vừa rồi thấy bạn hiền Hữu Thành hỏi cái slider nên sẵn mình vừa sưu tầm được danh sách những slider jquery responsive rất đẹp mắt không biết có giúp đc gì bạn ý không :D. Những slider dưới này rất hay được dùng trong các website nên nếu bạn sưu tầm nó thì sau này cần cứ vào kho lấy ra xài cho ...

ạo hiệu ứng Before and After Photo Effect với jQuery - jQuery cho Designer
Ngày trước mình có thấy một câu hỏi của ban nào đó đăng trên izwebz group hỏi về hiệu ứng này, hôm nay vô tình tìm thấy một tutorial hướng dẫn làm hiệu ứng này nên mình tranh thủ viết ngay và luôn :D, mục đích cũng chỉ là sưu tâm khi cần xem lại thôi. Note: Bài này mình có tham khảo trên mạng để ...

ạo hiệu ứng portfolio zoom slider với jquery + zoom plugin + fancybox plugin - jQuery cho Designer
Trong bài này tôi sẽ hướng dẫn các bạn xây dựng một hiệu ứng slider rất đẹp dành cho các trang hiển thị danh sách sản phẩm hoặc danh sách tin tức có nhiều hình ảnh. Đây là một dạng hiển thị rất mới mà có lẽ ít bạn biết đến nên tôi hy vọng qua bài này sẽ giúp các bạn áp dụng nó vào project của ...

Notebook Slider với jQuery Booklet Plugin - jQuery cho Designer
Có một lần tôi lướt trên mạng và thấy một jquery plugin slider rất hay dùng để tạo hiệu ứng lật trang sách nên đã tìm hiểu, và cuối cùng cũng đã biết có một plugin giúp ta tạo hiệu ứng này với tên jquery booklet plugin. Đây là một plugin rất đẹp và cho ta custom dễ dàng theo giao diện website, với ...

Bài 02: Tạo Tabs bằng jQuery - Bài tập jQuery
Tiếp tục thực hành jQuery nào. Trong bài này chúng ta sẽ xây dựng tabs bằng cách sử dụng CSS để xây dựng layout và jQuery để xây dựng hiệu ứng chuyển tab. Quy trình chúng ta thực hiện hai phần CSS và JS nhé. 1. Tạo giao diện tab bằng HTML và CSS Chúng ...

Bài 01: Validate form bằng jQuery - Bài tập jQuery
Trong bài này chúng ta sẽ học jQuery qua bài tập validate form đơn giản, bài tập này giúp bạn làm quen với phương thức $('selector).val() và biết được cách sử dụng jQuery để thay thế Javascript. Chúng ta sẽ làm bài tập validate form đăng ký thành viên. 1. ...

ạo tiện ích máy tính online đơn giản với jQuery - Bài tập jQuery
Xin chào các bạn, để tiếp nối series bài tập jQuery, hôm nay mình sẽ hướng dẫn các bạn làm một tiện ích máy tính online đơn giản bằng HTML, CSS và jQuery. Đây là một bài tập giúp các bạn nắm vững và rèn luyện lại kiến thức về jQuery, ngoài ra có thể tự tạo được một máy tính đơn ...

ạo ứng dụng ảo thuật Magicpaper với HTML và Javascript - Bài tập jQuery
Hôm nay mình sẽ chia sẻ với các bạn cách làm game Magic Paper bằng cách sử dụng thư viện jQuery. Trước khi vào bài thì mình cùng tìm hiểu nguyên lý hoạt động của nó đã nhé. 1. Nguyên lý hoạt động Magic paper là một ứng dụng ảo thuật trên nền tảng công nghệ, cách biễu diễn là yêu cầu khán giả ...

jQuery Keyboard Events - jQuery căn bản
Trong bài này mình sẽ tìm hiểu đến một số sự kiện liên quan đến bàn phím và ta gọi đó là keyboard events. Ứng với mỗi phím sẽ có ba sự kiện đó là .keydown(), .keypress() và .keyup(). Các sự kiện này thông thường sẽ áp dùng cho các thẻ của form như input, textarea, ... Chúng ta sẽ lần ...

jQuery Events - Browser Events - jQuery căn bản
Trong bài này mình sẽ trình bày về 2 sự kiện trong jQuery liên quan đến các hành động trên trình duyệt browser, đó là resize và scroll. .resize() Sự kiện này xảy ra khi bạn thay đổi kích thước của trang web. Ví dụ khi bạn thu nhỏ trình duyệt lại thì sự kiện này sẽ được kích ...

Hàm Xử lý sự kiện là gì? - jQuery căn bản
Trước khi bắt đầu học về các sự kiện trong jQuery thì chúng ta cùng tìm hiểu khái niệm khá quan trọng đó là hàm xử lý sự kiện. Xử lý sự kiện là gì? Như các bạn biết, lập trình hướng sự kiện đóng vai trò rất quan trọng trong lĩnh vực lập trình ứng dụng, và Javascript là một ngôn ngữ lập ...

Sự kiện trong jQuery - jQuery Event - jQuery căn bản
Sự kiện trong jQuery thực chất cũng giống như sự kiện trong Javascript nhưng nó được viết lại về cách sử dụng và hỗ trợ nhiều phương thức hơn giúp chúng ta đơn giản hóa việc bổ sung và xử lý sự kiện. Nếu bạn rành Javascript rồi thì khi chuyển qua jQuery không mấy khó khăn, nhưng nếu bạn ...

jQuery Selectors - Các Filter khác - jQuery căn bản
Trong bài này mình sẽ giới thiệu các selectors cuối cùng trong jQuery. Có tổng cộng 4 loại selector trong bài này và nó sử dụng các đặc tính của thẻ HTML như nested, hidden, visible. 1. Danh sách các jQuery Selector còn lại Sau đây là danh sách các selector còn lại. ...

jQuery Selectors - Attributes - jQuery căn bản
Ở bài trước chúng ta đã được tìm hiểu về Selector trong jQuery và mình cũng có giới thiệu sơ lược cách truy vấn theo ID và Class rồi, nhưng thực tế còn nhiều cách truy vấn khác dựa vào các đặc điểm của thẻ HTML và CSS. Trong bài này chúng ta sẽ tìm hiểu truy vấn thông qua các thuộc tính của thẻ ...

jQuery Selectors - Form Filter - jQuery căn bản
Như các bạn biết để lấy dữ liệu từ Clien thì bắt buộc chúng ta phải thông qua Form, mỗi form sẽ có nhiều định dạng dữ liệu khác nhau như dữ liệu dạng Text, dạng Checkbox, dạng Selecbox, ... Ngoài ra, trước khi lấy dữ liệu của client thì chúng ta phải kiểm tra định dạng dữ liệu có phù hợp hay không? ...







