
jQuery Selectors - Content Filter - jQuery căn bản
Content Filter là nhóm các Selector dùng để xử lý nội dung chứa bên trong thẻ HTML. Ví dụ bạn muốn tìm thẻ HTML nào có nội dung rỗng thì chỉ cần sử dụng cú pháp :empty. Sau đây là danh sách các loại Content Filter. 1. Danh sách các Content Filter trong ...

jQuery Selectors - Child Filter - jQuery căn bản
Child Filter Selector cũng có chức năng giống như Basic Filter nhưng jQuery nó chia làm hai nhóm để chúng ta dễ học và dễ tìm kiếm hơn. Nhóm Child Filter có liên quan đến vấn đề xử lý lọc các thẻ HTML con của một thẻ HTML cha, điều này cũng tương tự như một số filters mà ở ...

jQuery Selectors - Basic Filter - jQuery căn bản
Selector Filter tức là lọc các thẻ HTML dựa vào một điều kiện lọc. Ví dụ bạn sử dụng cú pháp $('a') để lấy danh sách tất cả các thẻ a và đương nhiên nó sẽ trả về một mảng chứa các thẻ a. Tuy nhiên bạn muốn lọc tiếp là chỉ lấy thẻ a thứ hai nằm trong danh sách đó thì bạn sẽ sử dụng bộ lọc $( ...

jQuery Selectors - Based On jQuery - jQuery căn bản
Bản chất mọi truy vấn selector của jQuery thường dựa vào attributes của các thẻ HTML, bởi vì các gí trị ID hay CLASS cũng chính là các thuộc tính nhưng nó có tính chắc đặc biệt hơn đó là trong một trang tài liệu HTML thì ID là duy nhất còn CLASS thì có thể có nhiều. Và trong bài ...

Selector trong jQuery - jQuery căn bản
Trong bài này chúng ta sẽ tìm hiểu về Selector trong jQuery, đây là bài khá quan trọng và nó là tiền đề để học các bài tiếp theo, vì vậy hãy đọc qua nhé các bạn. Trước tiên chúng ta tìm hiểu cú pháp của Selector và liên tưởng với cú pháp viết CSS đã nhé. ...

Quy trình biên dịch của Javascript - jQuery - jQuery căn bản
Để học tốt Javascript nói chung và jQuery nói riêng thì ban phải hiểu quá trình biên dịch của Browser đối với các đoạn mã HTML và Javascript. Có nhiều bạn thắc mắc rằng tại sao khi đặt code JS tại vị trí này thì hoạt động bình thường nhưng khi đặt tại một vị trí khác thì lại không hoạt động? ...

jQuery là gì? Viết chương trình jquery đầu tiên - jQuery căn bản
Trong công nghệ web 2.0 thì Javascript là một thành phần không thể thiếu bởi vì các hiệu ứng trên website hầu hết là kết quả của sự kết hợp Javascript và CSS. Để tạo các hiệu ứng đó thì ta phải lập trình những đoạn code Javascript khá là dài dòng nên rất khó bảo trì và phát triển, vì vậy jQuery ...

hiết lập project với Angular 6 - Angular 6x
Ở bài trước, chúng ta đã tìm hiểu cách cài đặt môi trường cũng như công cụ lập trình của Angular 6. Trong bài này, mình sẽ hướng dẫn các bạn thiết lập project của Angular. Mình xin nhắc lại Angular js dựa trên mô hình Model View Controller. Trong khi Angular 4 dựa trên cấu ...

Cài đặt môi trường cho Angular 6 - Angular 6x
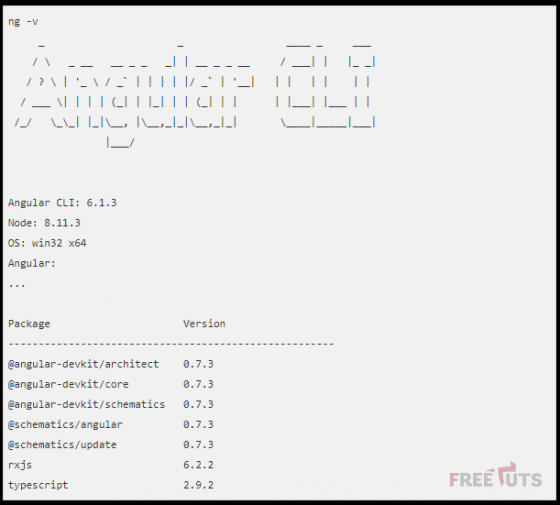
Ở bài trước, chúng ta đã tìm hiểu vì sao chọn Angular, Angular 6 là gì và các version của Angular. Trong bài này, mình sẽ hướng dẫn chi tiết cách cài đặt môi trường cũng như công cụ lập trình trên hệ điều hành Windows. Đây là một bài khá quan trọng vì khi chúng ta muốn lập trình với bất kỳ loại ngôn ...

Giới thiệu Angular 6x - Angular 6x
Xin giới thiệu với các bạn tổng quan tất cả các bài viết học về Angular 6x miễn phí dành cho tất cả các đối tượng. Đây là series tự học Angular hoàn toàn miễn phí, mỗi series được phân tích cụ thể, rõ ràng, cùng với những ví dụ đơn giản và dễ hiểu. Giúp các bạn có cái nhìn tổng quan nhất về những ...

Ứng dụng single page Angular 4 - Angular4
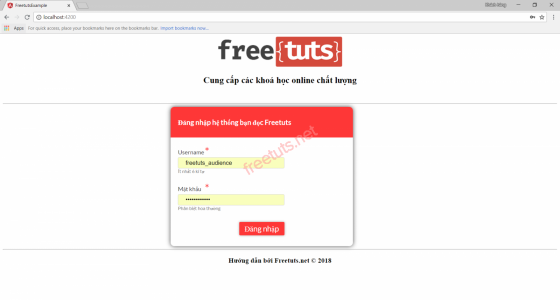
Trong phần này chúng ta sẽ tổng hợp các kiến thức đã được học trong toàn bộ series này để tạo thành một ứng dụng single page nho nhỏ: có các thành phần header, footer cố định; 2 view : view login và view thông tin bạn đọc Zaidap.com. Ở view login nếu nhập đúng thông tin username và password thì user ...

Angular 4 CLI - Angular4
Angular CLI, hay Angular Command Line Interface, giúp chúng ta dễ dàng bắt đầu với bất kì project Angular nào. Với Angular CLI, chúng ta có thể tạo ra các component, pipe, directive,... nhanh chóng bằng cách chỉ sử dụng dòng lệnh. Ở các bài trước, chúng ta đã được làm quen với Angular CLI rồi. Bài ...

Angular 4 Material - Angular4
Materials cung cấp sẵn rất nhiều built-in module cho project của bạn. Một số tính năng như autocomplete, datepicker, slider, menu, grid và các toolbar được sử dụng cùng với material trong Angular 4. Angular 2 vẫn còn để các material trong package @angular/core, còn Angular 4 thì được tách thành ...

Animation trong Angular 4 - Angular4
Animation thêm rất nhiều tương tác giữa các thẻ html. Animation thì đã có từ Angular 2. Điểm khác biệt ở Angular 4 là animation được tách thành một package riêng biệt chứ không còn nằm trong package @angular/core nữa. Để bắt đầu sử dụng animation, chúng ta cần import thư viện từ package ...

Form trong Angular 4 - Angular4
Trong bài này, chúng ta sẽ tìm hiểu về form và hai cách sử dụng form trong Angular 4 là Template Driven Form và Model Driven Form nhé. Với template driven form thì phần lớn các công việc được thực hiện ở phía template và với model driven form thì công việc lại ...

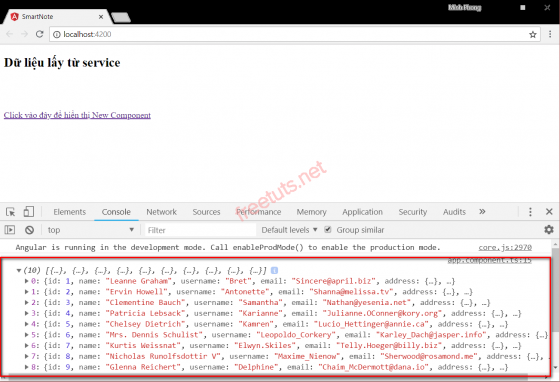
Http service trong Angular 4 - Angular4
Http Service giúp chúng ta thực hiện các phương thức GET, POST với dữ liệu thông qua giao thức HTTP. Để sử dụng Http Service, chúng ta cần import http module . Hãy cùng đi vào một vài ví dụ cụ thể để hiểu hơn về Http Service nhé. Các bước sử dụng Http Service Để sử dụng http service, ...

Service trong Angular 4 - Angular4
Trong chương giới thiệu về các thành phần trong Angular 4, chúng ta có nhắc đến service. Có một số tình huống mà chúng ta cần sử dụng một số đoạn code ở nhiều trang khác nhau ví dụ như chia sẻ dữ liệu giữa các component với nhau. Để làm được điều này, chúng ta có thể sử dụng service. Với service, ...

Routing trong Angular 4 - Angular4
Routing là cơ chế chuyển giữa các trang và thay đổi dữ liệu ở thanh điều hướng của trình duyệt. Trong bài này, chúng ta sẽ tìm hiểu về routing trong Angular 4: các thành phần, ý nghĩa của chúng và sử dụng routing để hiển thị NewCmpComponent. Khai báo router Trong file app.module.ts, chúng ...

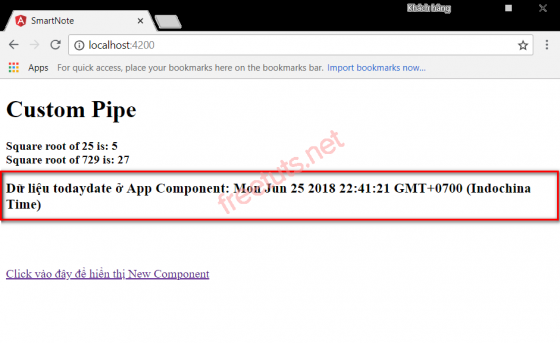
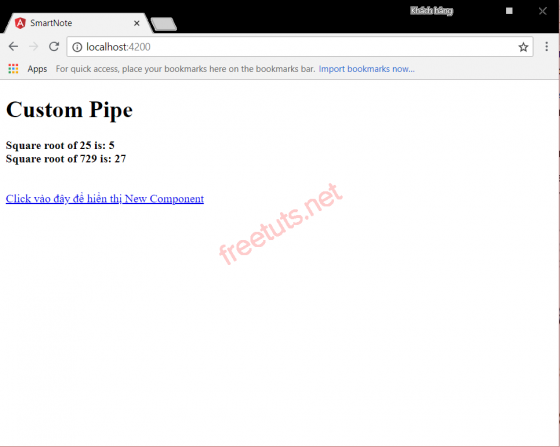
Pipe trong angular 4 - Angular4
Trong chương này, chúng ta sẽ tìm hiểu về Pipe trong Angular 4 (AngularJS gọi là filter). Pipe được sử dụng để chuyển đổi dữ liệu. Cú pháp sử dụng pipe Cú pháp sử dụng pipe rất đơn giản: {{du_lieu | pipe}} - du_lieu: là dữ liệu cần chuyển đổi - ...

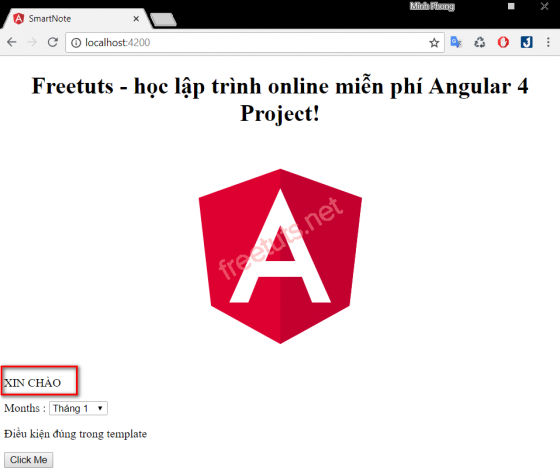
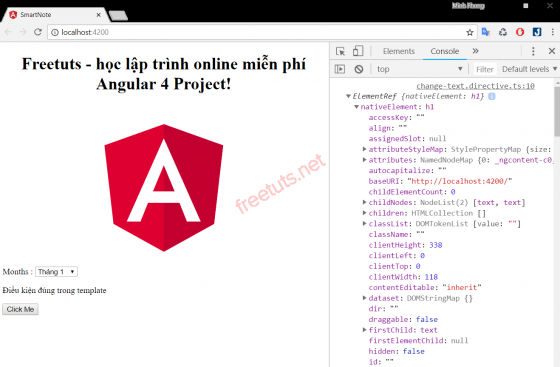
Directive trong Angular 4 - Angular4
Phân loại directive Directive trong Angular là một class javascript được khai báo với decorator @directive. Có 3 loại directive trong Angular: Component directive, Structural directive và Attribute directive. Component Directive (Directive thành phần) Đây chính là component mà chúng ta đã ...







