
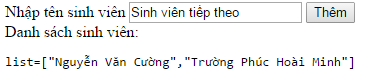
Bài 18: Directive ng-repeat trong AngularJS - AngularJS căn bản
Repeat trong tiếng anh dịch ra có nghĩa là lặp lại, mà nhắc đến lặp thì hẳn các bạn cũng nhớ đề các vòng lặp trong PHP như vòng lặp for, vòng lặp foreach hay while và do while. Trong javascript cũng có vòng lặp for, while và do while. Vậy AngularJS có không? Bản chất nó cũng là javascript nên ...

Bài 17: Directive ng-show và ng-hide trong AngularJS - AngularJS căn bản
Bài này chúng ta tìm hiểu hai đối tượng Directive khá là hay và rất giống với các hàm hide() và show() trong jquery đó là ngHide và ngShow trong AngularJS. Vì cả hai có mối liên hệ với nhau nên mình gộp chung một bài luôn và làm ví dụ chung cho dẽ hiểu và bài sẽ gọn hơn. 1. Directive ng-show trong ...

Bài 16: Directive input month và input week trong AngularJS - AngularJS căn bản
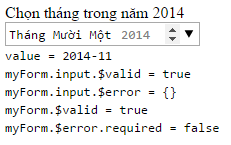
Hai đối tượng cuối cùng chúng ta tìm hiểu liên quan đến ngày tháng đó là input[type="month"] và input[type=""week], cả hai loại này đều là HTML5 nên nó cũng chẳng khác gì những Directive Date, Datetime-local và Time ở các bài trước. Trước tiên chúng ta sẽ tìm hiểu input Month trước nhé. 1. ...

Bài 15: Directive input time trong AngularJS - AngularJS căn bản
Bài này chúng ta tìm hiểu liên quan đến ngày tháng đó là Directive Time, mình cũng không giới thiệu nhiều về time là gì nữa mà sẽ đi thẳng vào vấn đề luôn nhé, vì tới bài này thì chắc hẳn bạn cũng đã hiểu phần nào về xử lý directive trong AngularJS rồi. 1. Directive Time trong ...

Bài 14: Directive input datetime-local trong AngularJS - AngularJS căn bản
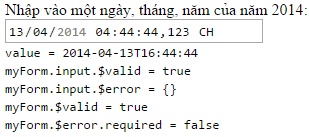
Chúng ta đã tìm hiểu Directive date rồi mà tại sao lại xuất hiện thêm một directive tên là datetime-local nữa? có lý do đấy các bạn ạ, để rõ ràng thì chúng ta sẽ tìm hiểu và so sánh với kiểu date cho minh bạch nhé, mời các bạn theo dõi phần dưới đây. 1. Directive datetime-local trong AngularJS Với ...

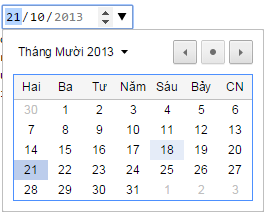
Bài 13: Directive input date trong AngularJS - AngularJS căn bản
Thông thường để xây dựng một chức năng hiển thị ngày tháng năm ra ngoài thì ta sử dụng plugin jquery UI, nhưng điều này không còn nữa nếu ta sử dụng HTML5 cho thẻ input với type = "date", kết hợp với AngularJS nữa thì việc xử lý trên object này hoàn toàn dễ dàng. Đây là giao diện khi chúng ta khai ...

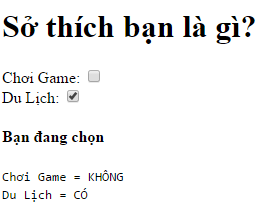
Bài 12: Directive input checkbox trong AngularJS - AngularJS căn bản
Checkbox dùng để lấy thông tin của người dùng ở dạng multiselect, nghĩa là người dùng có thể chọn 1 hoặc nhiều checkbox. Trong AngularJS thì checkbox chức năng cũng không khác gì mấy, mục đích cũng là lấy thông tin của người dùng mà thôi. Để khai báo một input là checkbox thì ta sẽ sử dụng thuộc ...

Bài 11: Directive input trong AngularJS - AngularJS căn bản
Nói về input thì có nhiều loại lắm, ví dụ như checkbox, textbox, select, radio, textarea, .. vậy phải chăng hôm nay chúng ta đang tìm hiểu món này? Không phải nhé các bạn, hôm nay chúng ta chỉ tìm hiểu chung chung thôi không thuộc thể loại trên. Nhưng vì là input không khai báo type nên mặc định ...

Bài 10: Directive ng-form trong AngularJS - AngularJS căn bản
Ở bài trước chúng ta đã tìm hiểu Form rồi nhưng chúng ta chưa xử lý sự kiện submit của Form là tại vì đê rsubmit form thì cần có Directive ng-form nên mình dành một bài riêng viết về chủ đề này luôn. Thời lượng bài này có lẽ không dài như các bài trước nên rất dễ để tìm hiểu nó. 1. Directive ...

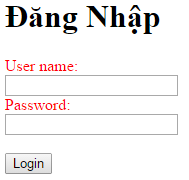
Bài 09: Directive Form trong AngularJS - AngularJS căn bản
Như ta biết FORM dùng để thao tác lấy thông tin của người dùng, nghĩa là sẽ hiển thị một form lấy thông tin trên website, người dùng nhập dữ liệu vào và submit form. Lúc này Server sẽ nhận các thông tin đó và xử lý. Bởi vậy trong các ứng dụng web FORM đóng vai trò rất quan trọng, nên trong AngularJS ...

Bài 08: Directives ng-bind - ng-bind-html - ng-bind-template trong AngularJS - AngularJS căn bản
Ở các bài trước mình đã sử dụng ng-bind rất nhiều ở các ví dụ nên có lẽ bạn cũng không thấy xa lạ gì nữa. Nhưng mình vẫn muốn tạo một bài viết riêng như thế này mục đích giúp các bạn có thể tìm kiếm dễ dàng hơn và cũng như tìm hiểu kỹ về Directive ng-bind hơn. Trong bài này không những tìm hiểu về ...

Bài 07: Directive ng-model-options trong AngularJS - AngularJS căn bản
Bài trước chúng ta đã tìm hiểu một Directive rất quan trọng đó là ng-model trong AngularJS, và chúng ta cũng làm được khá nhiều ví dụ cho chủ đề ng-model này. Vậy để tiếp tục theo luồng serie thì trong bài này chúng ta sẽ tìm hiểu một Directive khác có liên quan mật thiết đến ng-model đó là ...

Bài 06: Directive ng-model trong AngularJS - AngularJS căn bản
1. Ng-model trong AngularJS là gì ? ng-model hay còn gọi là ngModel là một Directive dùng để liên kết dữ liệu với client, nghĩa là nó thường được dùng để cho người dùng nhập liệu nên ta hay sử dụng trong FORM html. Ở bài Scope trong Angularjs chúng ta cũng đã làm một ví dụ về ng-model mà ...

Bài 05: Tìm hiểu AngularJS Directives - Danh sách Directives - AngularJS căn bản
Bài trước chúng ta tìm hiểu về Scope trong angularJS nhưng chưa bàn luận về các kiến thức sâu hơn như mô hình cấu trúc DOM, chu kỳ sống của Scope. Nhưng tôi quyết định bỏ qua và sẽ trình bày nó trong một bài gần nhất, lý do đơn giản là nếu tiếp tục tìm hiểu mà không có viết ứng dụng kết hợp với ...

Bài 04: Tìm hiểu Scope và rootScope trong AngularJS - AngularJS căn bản
Các ví dụ ở bài trước chúng ta đã sử dụng đối tượng $scope rất nhiều rồi và tôi cũng đa có giải thích tác dụng và cách dùng của nó, nhưng để các bạn dễ hình dung hơn thì trong bài này chúng ta sẽ tìm hiểu kỹ hơn đối tượng $scope này. Nhưng trước khi bắt đầu bạn nên ôn kỹ các bài trước đã nhé. 1. ...

Bài 03: Tìm hiểu Controller trong AngularJS - AngularJS căn bản
Ở bài trước chúng ta đã thực hành hai ví dụ đơn giản trong AngualrJS nhưng có những cái mà có lẽ bạn thắc mắc không hiểu tại sao phải code như vậy, những thứ đó chúng ta sẽ tìm hiểu dần dần qua từng bài, từng ví dụ cụ thể nên nếu bạn không tiếp thu được thì hãy bỏ qua đoạn đó nhé. Tuy nhiên theo tôi ...

Bài 02: Download AngularJS và viết ứng dụng AngularJS đầu tiên - AngularJS căn bản
Bài trước chúng ta đã tìm hiểu khái niệm về AngularJS và các ứng dụng, ưu và nhược điểm của Angular, tuy nhiên đó là về mặt lý thuyết ngắn gọn nên mình không thể trình bày hết nội dung của nó được. Và để các bạn rõ ràng hơn thì trong bài này chúng ta sẽ viết một ứng dụng bằng AngularJS đầu tiên ...

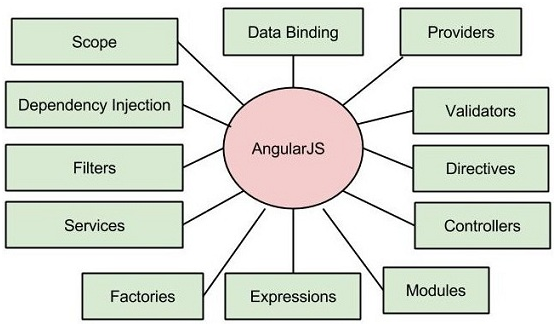
Bài 01: Tổng quan về AngularJS - AngularJS căn bản
Trong loạt bài serie này tôi và các bạn sẽ tìm hiểu các kiến thức căn bản nhất của Angular, mỗi bài sẽ đi tìm hiểu một chủ đề, trong mỗi bài sẽ có các ví dụ minh họa và demo trực tiếp trên live editor nên rất dễ để học. Hy chúng ta sẽ thành công khi xong loạt serie này. 1. AngularJS là gì? Angular ...

Hàm document.activeElement trong Javascript - Javascript Function
Code RUN <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> </style> </head> <body onclick="myFunction()"> <h1>Học lập trình miễn phí tại ...

Hàm document.addEventListener() trong Javascript - Javascript Function
Code RUN <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> </style> </head> <body> <h1>Học lập trình miễn phí tại Zaidap.com.net</h1> ...







