
emplate trong Angular 4 - Angular4
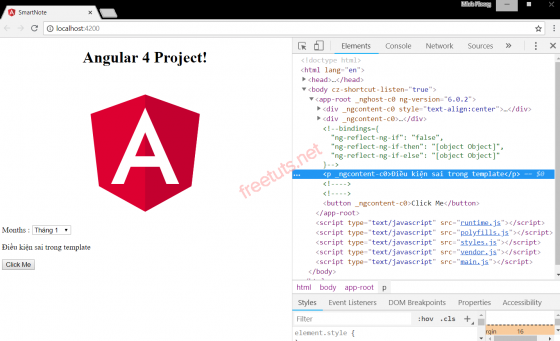
Angular 4 sử dụng thẻ <ng-template> thay cho thẻ <template> như ở Angular 2 để tránh xung đột với thẻ <template> của HTML. Từ nay về sau, thẻ <ng-template> sẽ thay thế hoàn toàn cho thẻ <template>. Đây là một trong những thay đổi lớn trong Angular 4. <ng-template& ...

Event binding trong Angular 4 - Angular4
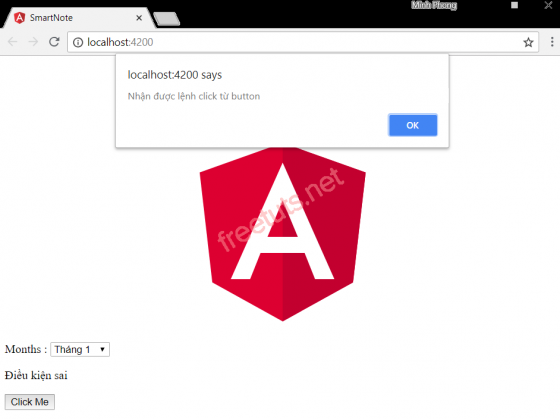
Khi người dùng tương tác với ứng dụng bằng các cách khác nhau: dùng bàn phím, click chuột, di chuyển chuột thì đều sinh ra một sự kiện. Các sự kiện này cần được kiểm soát (handle) để thực hiện hành động theo ý muốn của lập trình viên. Trong bài này, chúng ta sẽ tìm hiểu về event binding (hay còn ...

Data binding trong Angular 4 - Angular4
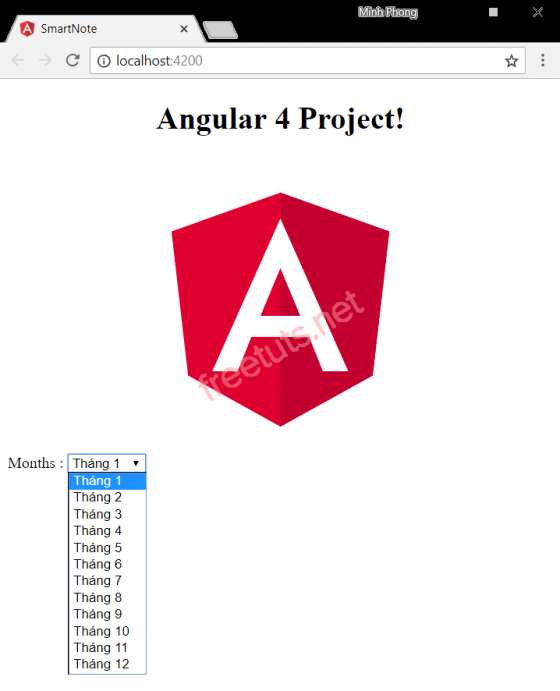
Data binding là cơ chế lấy dữ liệu từ trong component và đưa ra view. Data Binding đã có từ AngularJS, Angular 2 và giờ cũng có ở Angular 4. Để bind dữ liệu ra view, ta sử dụng cặp ngoặc nhọn {{ten_bien}}. ten_bien chính là tên biến bạn đặt phía bên trong file component.ts Trong bài này, chúng ta ...

Module trong Angular 4 - Angular4
Trong bài học hôm nay, chúng ta sẽ tìm hiểu về module trong Angular. Module có thể hiểu là nơi gom góp tất cả các thành phần của 1 ứng dụng (component, directive, pipe, service) thành một thể thống nhất. Ví như module là 1 website thì component, directive, pipe, service giống như các phần ...

Component trong Angular 4 - Angular4
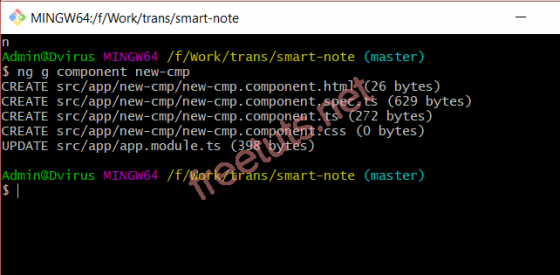
Phần lớn quá trình phát triển ứng dụng Angular 4 là sử dụng components. Components (hay thành phần) là những class cơ bản tương tác với file html. Có một component cơ bản luôn được tạo ra khi tạo mới project là AppComponent. 1. Thành phần cha AppComponent Trong bài trước, khi ...

ạo project Angular 4 đầu tiên - Angular4
AngularJS tổ chức dựa trên model-view-controller trong khi Angular 2 và Angular 4 thì tổ chức dựa trên các component. Angular 4 sử dụng Typescript 2.2, Angular 2 thì sử dụng Typescript 1.8. Điều này làm Angular 4 cải thiện được performance nhiều hơn Angular 2. ...

Angular 4 - Cài đặt môi trường - Angular4
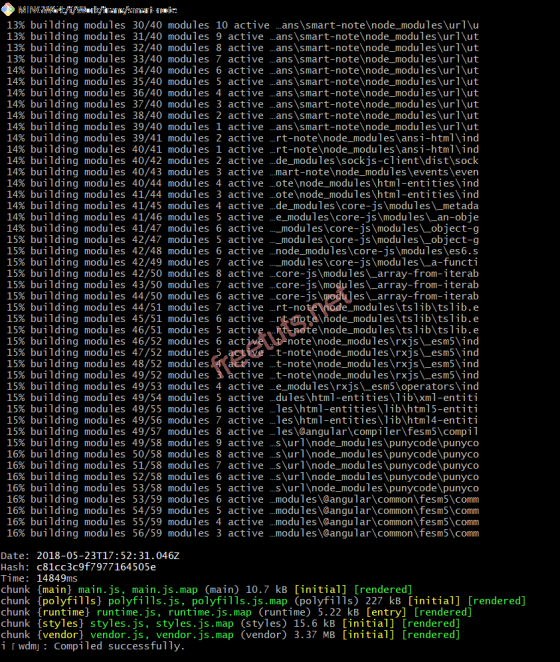
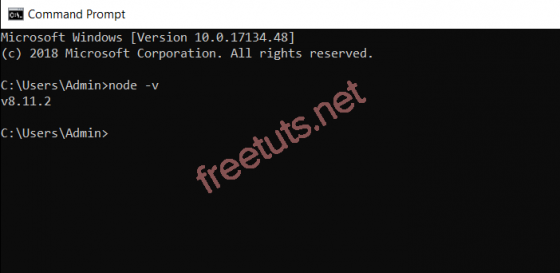
Trong bài này mình sẽ hướng dẫn các bạn cài đặt một số phần mềm để phục vụ việc học lập trình Angular 4 như NodeJS, NPM, Angular CLI. Để cài đặt Angular 4, ta cần một số thứ như sau: NodeJS npm (Node package manager - trình quản lý các ...

ổng quan về Angular4 - Angular4
Có 3 phiên bản chính của Angular. Phiên bản đầu tiên là Angular 1, còn gọi là AngularJS. Tiếp đó là Angular 2, có rất nhiều thay đổi so với Angular 1, và cuối cùng là Angular 4. Kiến trúc của Angular dựa trên các component/service, còn AngularJS dựa trên model , view và controller. Ra mắt ...

[Học AngularJS] - Bài 05 - $rootScope - AngularJS căn bản
Trong video này chúng ta sẽ tìm hiểu thành phần $rootScope trong agularjs. Ở video trước chúng ta đã tìm hiểu về $scope rồi và chắc các bạn cũng hiểu tác dụng của nó rồi, vậy $rootScope cũng có tác dụng tương tự nhưng có một điểm hơi khác biệt. Trong mỗi controller sẽ có một $scope riêng biệt và ...

[Học AngularJS] - Bài 04 - $scope - AngularJS căn bản
$scope là một đối tượng cầu nối lưu trữ dữ liệu, hay có thể hiểu nó là một kho dữ liệu và các đối tượng khác như Controller, Service sẽ sử dụng và trao đổi thông tin thông qua nó. Ở bài trước tôi có nhắc là khi chúng ta khai báo một controller bên HTML thì bắt buộc phải khai báo với angular bằng ...

[Học AngularJS] - Bài 03 - ng-controller - AngularJS căn bản
Trong video trước chúng ta đã tìm hiểu ng-app, tiếp bước thì trong video này chúng ta sẽ tìm hiểu về ng-controller, đây là một Directive dùng để điều xử lý một chức năng cụ thế nào đó. # Khai báo ng-controller trong html Để khai báo ng-controller thì tương tự như ng-app chúng ta sẽ sử dụng cú ...

[Học AngularJS] - Bài 02 - ng-a - AngularJS căn bản
Ở video trươc chúng ta đã học được cách download và chạy chương trình Hello World! rồi, vậy thì trong video này chúng ta sẽ tìm hiểu đến một directive rất là quan trọng trong angularjs đó là ng-app. Trong một ứng dụng website thì ng-app đóng vai trò là một main module, nếu Angular nó nhận thấy ...

[Học AngularJS] - Bài 01 - Hello World! - AngularJS căn bản
Đây là bài đầu tiên trong loạt serie video học angularjs căn bản. Trong serie này chúng ta sẽ cùng nhau học AngularJS step by step, có nghĩa là loạt serie này sẽ dẫn đường cho các bạn chinh phục bộ Javascript Framework khá hay này. Trong bài này chúng ta sẽ học cách download và tích hợp thư viện này ...

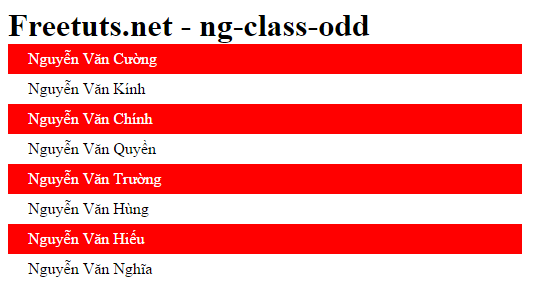
Bài 24: Directive ng-class-odd và ng-class-even trong Angularjs - AngularJS căn bản
Có một số layout hiển thị danh sách theo dạng row lẻ thì có background khác với màu chẵn, lúc này giải pháp của chúng ta là tạo hai class là odd dành cho row lẻ và even dành cho row chẵn. Nếu chúng ta dùng vòng lặp foreach trong php để lặp thì sẽ kiểm tra điều kiện index chẵn hay lẻ để hiển thị, ...

Bài 23: Directive ng-click trong angularjs - AngularJS căn bản
Trong các đối tượng HTML (các thẻ HTML) có một sự kiện mà đối tượng nào cũng có đó là onclick, sự kiện này xảy ra khi chúng ta dùng chuột click vào phạm vi hiển thị của thẻ đó, nếu các thẻ chồng lên nhau thì khi chúng ta click thì cấp cao nhất sẽ được xảy ra trước. Với angular thì nó cung cấp ...

ạo tabs với ng-show & ng-class & ng-click trong angularjs - AngularJS căn bản
AngularJS Version: 1.3.2 Qua những bài lý thuyết của serie angularjs toàn tập thì chúng ta sẽ vận dụng nó để tạo một chức năng cũng khá là phổ biến trong các website hiện nay đó là tạo tabs. Thông thường chúng ta sử dụng jQuery để giải đáp cho bài này nhưng chúng ta đang học AngularjS nên trong ...

Bài 22: Directive ng-class trong angularjs - AngularJS căn bản
Trong bài này chúng ta sẽ tìm hiểu việc xử lý thêm hay thiết lập các class cho đối tượng HTML thông qua directive ngClass rất hay mà AngluarJS cung cấp cho chúng ta, việc dùng nó thực sự rất đơn giản mà bạn sẽ không ngờ tới, kết hợp với animation thì giống như thịt gà chấm muối tiêu. 1. Tìm hiểu ...

Bài 21: Services trong AngularJS và cách tạo Service mới - AngularJS căn bản
Có lẽ bạn từng nghe qua khái niệm Service rồi nhỉ, chẳng hạn như Service trong PHP thì nhiệm vụ của nó giống như là một API dùng để trả kết quả về cho client. Đối với AngularJS thì nó cũng không có gì khác, service chính là những hàm thực hiện một nhiệm vụ cụ thể nào đó. 1. Service trong ...

Bài 20: Directive ng-include trong AngularJS - AngularJS căn bản
Nếu bạn là dân lập trình PHP thì bạn cũng biết hàm include hay hàm required trong PHP dùng để import một file PHP khác vào file hiện tại. Đây là phía Server, vconf phía client thì như thế nào? Thông thường chúng ta sẽ sử dụng ajax hoặc là iframe để xử lý vấn đề này. Tuy nhiên nếu sử dụng ...

Bài 19: Directive ng-init trong AngularJS - AngularJS căn bản
1. Tìm hiểu directive ng-init trong angularjs Tất cả các ví dụ từ trước tới nay đều sử dụng Controller để thiết lập gái trị khởi tạo ban đầu, nhưng có một cách khác là sử dụng directive ng-init để thay thế. Chúng ta sẽ khai báo giá trị khởi tạo dưới dạng chuỗi, và cách dùng có thể dùng để gán ...







