
Chuyện gì xảy ra khi bạn được đích thân sếp lớn Apple mời làm việc?
Nếu nhà tuyển dụng tại Apple quyết định ai sẽ phù hợp để làm việc tại công ty, quá trình mời nhận việc diễn ra rất khác. Nếu muốn làm việc ở công ty nào đó, cách thông dụng nhất là lên website của công ty để xem thông tin tuyển dụng, chọn công việc phù hợp và gửi CV, sau đó sẽ đi ...

Series phản phác qui chân – luận về optimize code
Đa số các bạn newbie thường phạm phải một sai lầm cơ bản: Quá mức quan tâm về tốc độ thực thi của code, của ngôn ngữ lập trình. Đây là một thói quen nên bỏ! Trong bài viết hôm nay, mình sẽ giải thích về việc tối ưu code: Optimize code một cách pro nhất! Khi nào cần ...

Tổng hợp về WannaCry cho người không biết gì
WannaCry là virus (gọi vậy cho dễ hiểu và thân quen) mà khi nhiễm sẽ mã hóa toàn bộ các file dữ liệu trên máy và tống tiền nên nó được gọi là Ransomware (mã độc tống tiền). Tên khoa học của nó là WannaCrypt ( chỉ dân security dùng này cho dễ gọi, còn WannaCry là tên tác giả malware ...

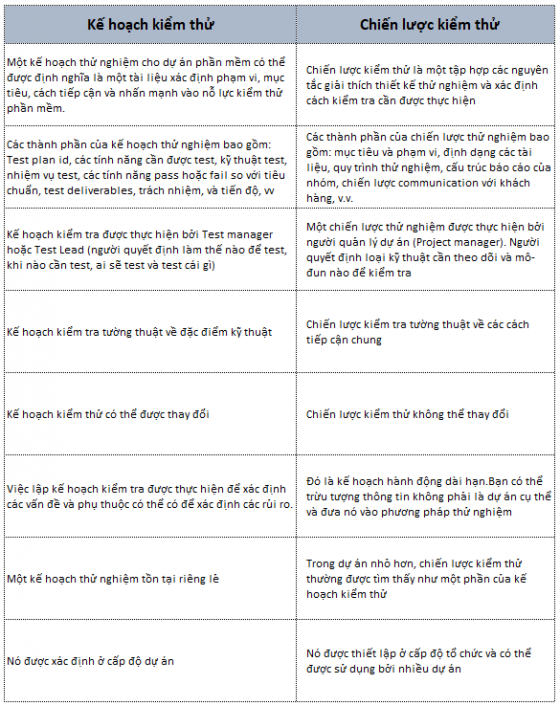
Phân biệt Test Strategy (Chiến lược kiểm thử) và Test Plan (Kế hoạch kiểm thử)
Test Plan và chiến lược test là hai khái niệm rất hay bị nhầm lẫn với nhau và tùy từng cấp độ hiểu biết của QA nên sẽ có những cách hiểu khác nhau về hai tài liệu này. Vậy Test Plan và chiến lược test khác nhau như thế nào chúng ta hãy cùng tìm hiểu nhé. Kế hoạch thử nghiệm được định nghĩa ...

Xoá bỏ lập trình viên chuyên sản xuất hàng loạt!
Chênh lệch năng suất giữa lập trình viên giỏi và kém lên tới 10 hay 100 lần. Điều đó dường như “vô lý”, nhưng lại là sự thật! Thậm chí, nếu phải cùng làm việc, lập trình viên giỏi sẽ phải chỉnh sửa những đoạn code chất lượng xấu, dẫn tới năng suất tổng thể sụt xuống. Tức ...

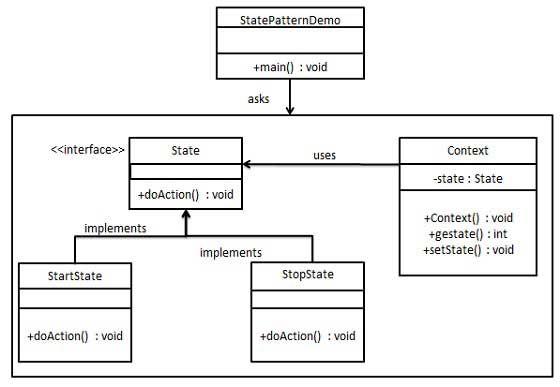
Design Patterns - State Pattern
State design pattern là một trong những mẫu thiết kế hành vi. State design pattern được sử dụng khi một Object thay đổi hành vi của nó dựa trên trạng thái bên trong của nó. Nếu chúng ta phải thay đổi hành vi của đối tượng dựa trên trạng thái của nó. Trong State pattern , chúng ta tạo các đối ...

Cách thực hiện request nối đuôi không biết trước số lần lặp trong Angular
Chú ý: tutorial này sử dụng cú pháp pipeable operator, tương thích với HttpClientModule (Angular v4.3+). Với HttpModule, các bạn có thể sử dụng cú pháp chain truyền thống với logic và các operators tương tự. Bài toán đặt ra Giả sử chúng ta có một api endpoint như sau: GET api-url.example/staf ...

Tổng quan Python 2018
Stack Overflow là trang web phổ biến nhất mà các lập trình viên trên toàn thế giới truy cập để xem code ví dụ và giải pháp cho các vấn đề lập trình. Stack Overflow hoạt động như trang web câu hỏi và câu trả lời, trong đó mỗi câu hỏi được gắn thẻ với một hoặc nhiều ngôn ngữ lập trình. Và Python là ...

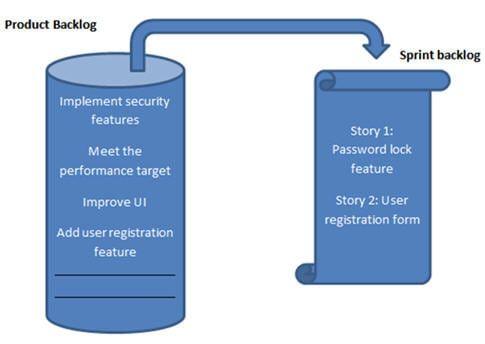
Agile Scrum Methodology
1. Giới thiệu về Agile. Agile là mô hình phát triển phần mềm linh hoạt được sử dụng và công nhận rộng rãi nhất trên thế giới. 1.1 Lịch sử của Agile Agile ra đời năm 2001, khi mà 17 kỹ sư phần mềm cùng tụ họp tại resort Snowbird, bang Utah miền Tây nước Mỹ để cùng nhau suy nghĩ xem có một ...

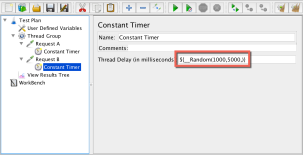
Tìm hiểu về Constant Timer trong JMeter
1. Timer 1.1 Ngữ cảnh 2.Đầu tiên, mình muốn bạn xem 2 ảnh GIF bên dưới: GIF 1 đại diện cho giá trị mặc định của JMeter, tất cả các request sẽ được gửi mà không cần tạm dừng giữa chừng. Điều này có thể dễ gây quá tải với máy chủ do tạo quá nhiều request chỉ trong vài giây. Thực tế sẽ ...

Giới thiệu các thư viện hữu ích trong lập trình giao diện android (Phần 3)
Chào các bạn, Thư viện trong lập trình nói chung và lập trình android nói riêng là một thứ mà có lẽ bất kỳ lập trình viên nào cũng đã từng sử dụng cho dự án của mình. Thế nhưng không phải ai cũng tìm được cho mình những thư viện chất lượng nhất, phù hợp với app của mình Ở phần 3 này mình sẽ bổ ...

Sử dụng Yarn trong dự án Laravel - chuyện training PHP tại Framgia Education
Chuyện về các package Hồi đầu mới học về web, thì mình hay lên W3school lắm, trên đó thì khi mà mình cần mấy cái như font awesome, hay package js nào ấy, đều có cái link khai báo ở trên đầu na ná thế này này: < link rel = " stylesheet " href = " ...

Tương tác với SmartContract trên BlockChain với Go phần 2
Chào mừng các bạn đã trở lại với Part 2 của Tương tác với smartcontract trên blockchain bằng Go – part 2. Như ở phần một tôi đã giới thiệu cho các bạn về smartcontract, cách deploy nó và đã hướng dẫn sử dụng Go lang để đọc dữ liệu từ smartcontact đó. Tại part 2 này, sẽ nâng cao hơn, tôi sẽ giới ...

Sidekiq API
Sidekiq cung cấp API để chúng ta có thể thao tác trực tiếp với worker, queue và job. Để sử dụng API ta cần thêm điều kiện: require 'sidekiq/api' Bất cứ chức năng nào trên giao diện Web đều có thể thực hiện bằng API. Lấy tất cả queue: Sidekiq::Queue.all Lấy 1 queue cụ thể: ...

Cách tổ chức một team test
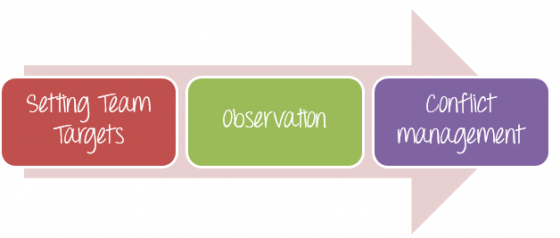
Team organization là một trong những nhiệm vụ phức tạp nhất trong Test management. Testers đóng vai trò khá trọng yếu trong bất kì dự phán phần mềm nào. Một đặc điểm quan trọng của tất cả các nhà quản lý test thành công là tổ chức và và quản lý testers đạt hiểu quả cao, cung cấp giá trị kinh doanh ...

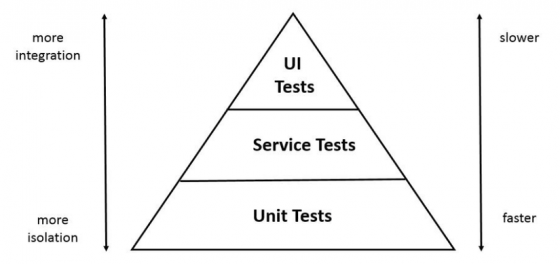
3 bước để tạo chiến lược thử nghiệm trên di động
Trước đây, mỗi khi ra khỏi nhà bạn luôn phải kiểm tra xem bạn có mang theo chìa khóa và ví tiền của mình. Ngày nay, điều bạn cần kiểm tra ưu tiên nhất là chiếc điện thoại thông minh. Vì vậy, chiếc điện thoại thông minh đã ảnh hưởng rất nhiều đến thói quen hằng ngày của chúng ta. 5 tỷ người trên ...

Writing backward compatible Swift code
Việc thêm các tính năng mới vào code hiện có có thể thực sự khó khăn - đặc biệt nếu code đó được sử dụng nhiều trong một hoặc nhiều dự án. Chúng tôi không chỉ phải hiểu tác động của những thay đổi có thể có trong dự án, nhưng chúng ta cũng có nguy cơ gây ra lỗi nếu chúng tôi thực hiện các thay đổi ...

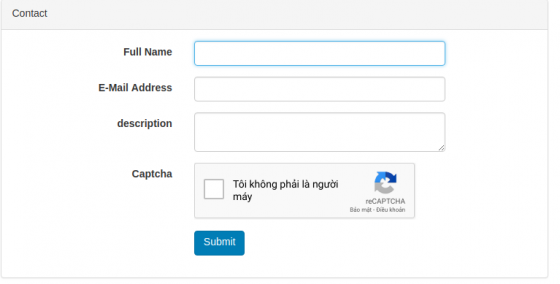
Laravel 5.5 – Tạo Mã ReCaptcha của Google
Người dịch: Đinh Quốc Hội Hôm nay, chúng tôi sẽ chia sẻ với các bạn trong bài viết này về cách triển khai mã reCaptcha của google trong Laravel với việc xác thực. Nói chung sử dụng captcha trong đăng ký, đăng nhập là hình thức và bạn có thể thấy trong nhiều trang web gần như trang ...

Quy trình lập kế hoạch kiểm thử
• Tìm hiểu quy trình lập kế hoạch kiểm thử • Hiểu cách các thành phần lập kế hoạch kiểm thử liên kết với nhau như thế nào • Tìm hiểu cách viết test script Chiến lược kiểm thử Lập kế hoạch kiểm thử mức cao Test scripts Test Cases Test data Sau đây chúng ta sẽ đi vào từng thành phần ...

Bản tin an ninh mạng, ngày 17/09/2018
SecurityDaily xin gửi đến bạn một số tin tức về bảo mật diễn ra trong tuần vừa qua để bạn nắm được và cập nhật. Firefox ngừng hỗ trợ Windows XP từ phiên bản 62 Mozilla nhân dịp tung ra phiên bản 62 đã đánh dấu thời điểm Firefox ngừng hỗ trợ Windows XP vì số người sử dụng OS cho Windows XP chỉ ...







