
Cảnh báo: Iphone bị dừng và khởi động lại do lỗi web
Chỉ với một vài dòng mã có thể khiến iPad và iPhone bị dừng và khởi động lại và có thể khiến một máy tính Mac dừng hoạt động. Sabri Haddouche, một nhà nghiên cứu bảo mật tại Wire, đã tiết lộ bằng chứng về cách khai thác trang web chỉ sử dụng một vài dòng mã CSS & HTML tự tạo để khiến ...

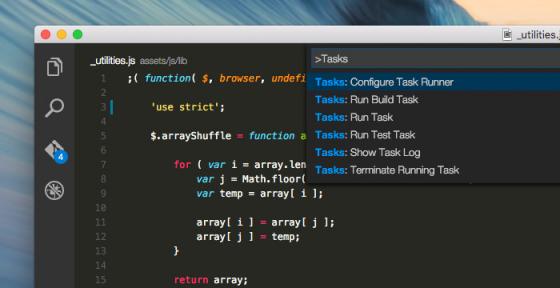
Visual Studio Code: 5 tính năng tuyệt vời từ một công cụ tuyệt vời
Visual Studio Code là một code editor mới từ Microsoft. Công cụ vừa mới ra mắt phiên bản đầu tiên 1.0.0. Tôi đã sử dụng công cụ này một thời gian khi vẫn còn Beta, và đến nay, tôi khá ấn tượng với những gì công cụ này mang lại. Visual Studio Code (VSC) rất nhanh và nhẹ, và nếu bạn đã ...

Phân biệt FrontEnd, BackEnd và Fullstack
Phần front-end của một trang web là phần tương tác với người dùng. Tất cả mọi thứ bạn nhìn thấy khi điều hướng trên Internet, từ các font chữ, màu sắc cho tới các menu xổ xuống và các thanh trượt, là một sự kết hợp của HTML, CSS, và JavaScript được điều khiển bởi trình duyệt máy tính ...

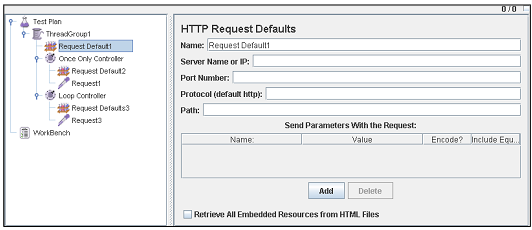
Phần 1. Tại sao cần có Test Plan trong Jmeter
Trong quá trình làm việc, tìm hiểu các tài liệu từ tài liệu chính thống của Jmeter tới tài liệu từ các bạn đồng nghiệp đi trước. Tôi có viết lại bài này nhằm mục đích lưu lại toàn bộ sự hiểu biết của mình, đồng thời cũng là tài liệu giúp các bạn mới tìm hiểu về Jmeter có cách nhìn khái quát hơn. ...

6 Kiểu ứng dụng web phổ biến nhất hiện nay
Chúng ta đều biết rõ về ứng dụng web và sự khác biệt đối với các thể loại ưng dụng di động khác. Ứng dụng web không giới hạn chỉ ở smartphones hay máy tính bảng, mà là được thiết kế để chạy trên tât cả loại trình duyệt web ở máy tính, laptop hay điện thoại di động..Trong bài viết ...

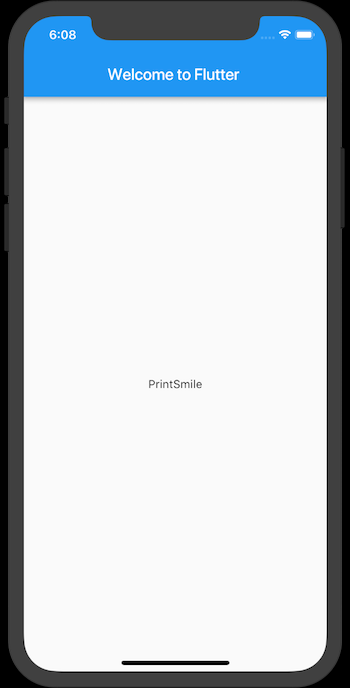
Bắt đầu làm việc với Flutter (Phần II)
Tiếp theo bài trước, bài này ta sẽ bắt đầu tập trung vào code. Đây là hướng dẫn để tạo ứng dụng Flutter đầu tiên của bạn. Nếu bạn đã quen với mã hướng đối tượng và các khái niệm lập trình cơ bản như biến, vòng lặp và điều kiện, bạn có thể hoàn thành hướng dẫn này. Bạn không cần kinh nghiệm trước ...

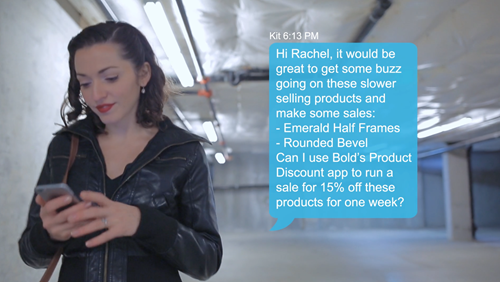
Sẵn sàng cho cuộc cách mạng Bot
Liệu bot sẽ giải phóng cho chúng ta khỏi những công việc đơn điệu, nhàm chán, lặp đi lặp lại mỗi ngày? Nhân viên CNTT hiện nay thường bị bó buộc vào khung thời gian cố định nào đó trong ngày với những công việc nhàm chán, thì bot là những ứng dụng đơn giản sẵn sàng thay thế và thực ...

Vì sao chi phí sản xuất game lại mắc đến thế?
Nhưng những game có tiền đầu tư lớn vẫn đang thống trị các bảng xếp hạng và mang về các khoản lợi nhuận khổng lồ. Có thể kể tới trường hợp của Grand Theft Auto V khi mang về tới 800 triệu USD ngay trong ngày đầu tiên phát hành, số tiền gấp 3 lần tổng chi phí sản xuất của nó. Và với ...

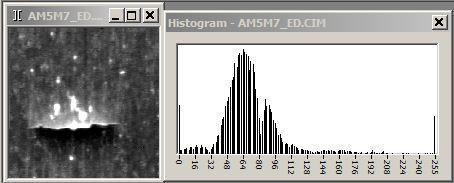
An Image Processing Application in C++
Mã được mô tả cho một ứng dụng xử lý ảnh đa giao diện (MDI) sử dụng lớp CImage trong C ++. 1: Ưu điểm của MDI. Thiết kế Imagr như một ứng dụng MDI mang lại lợi ích khi có thể so sánh hình ảnh hoặc thực hiện các hoạt động hai ảnh (như được giải thích dưới đây). Ngoài ra, điều quan trọng là phải ...

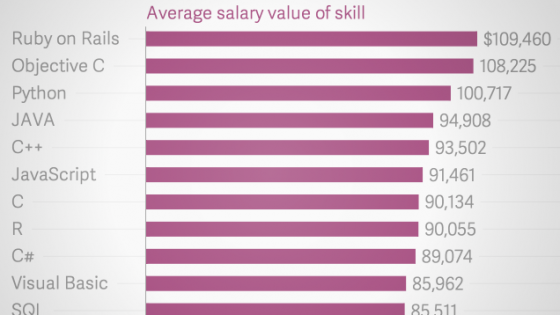
Danh sách những kỹ năng lập trình được trả lương cao nhất
Lập trình nói chung là một kỹ năng có giá trong mắt nhà tuyển dụng khi bạn đang tìm kiếm việc làm, nhưng các nhà tuyển dụng sẽ trả lương cao hơn cho một số người trong số họ. Nếu bạn đang tự hỏi mình nên học gì để mở rộng các kỹ năng và cơ hội việc làm, thì đây là danh sách gồm top 12 ...

Tìm hiểu về Gem Letter Opener
Gem Letter Opener là gì? Việc xây dựng một website ắt hẳn không thể thiếu xây dựng tính năng gửi mail. Tuy nhiên trong quá trình xây dựng bạn có thể gặp một số vấn đề là: Bạn phải thiết lập một email để test Bạn vô tình gửi email đến cho một địa chỉ email khác dẫn đến việc rò rỉ thông ...

Finance training in Chandigarh | CBitss Technologies
Financial management course is the foundation of economic education of Chandigarh. Economic education is a source of many changes due to a liberalization of the economy in our country and promotes the operation of financial management and control with the result that finance became an ...

[Solidity]Ethereum Virtual Machine
Giới thiệu Tiếp tục với solidity và smart contract, chúng ta tìm hiểu tiếp về Ethereum Virtual Machine Vẫn như cũ, các bạn có thể tìm đọc Tài liệu gốc về solidity ở đây Minh thì có nhiều cái phải học, nhiều cái thấy hứng thú, nên cứ thích cái gì, thì tìm hiểu về cái đó thôi, nên ...

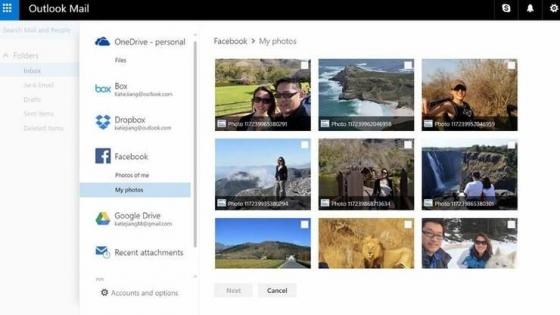
Những tips sử dụng google driver mà bạn không thể bỏ qua
1. Phối hợp tốt với người khác Sẽ là không quan trọng nếu chỉ có một mình bạn làm việc với tất cả tài liệu đó, nhưng với việc nhiều hơn một người tại một thời điểm có thể làm việc trên một tài liệu. Để theo dõi những đồng nghiệp đã làm, bạn có thể xem lịch sử sửa đổi qua "File > See ...

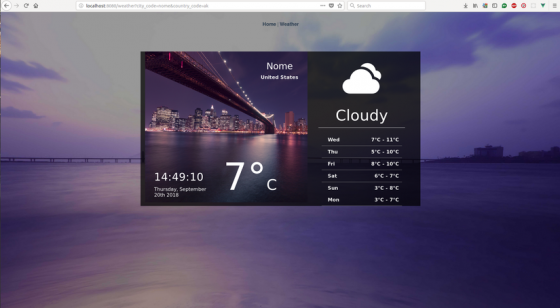
GET Data Realtime From Weather Yahoo API with SocketIO and VueJS
Mở đầu Ứng dụng với các vấn đề liên quan đến realtime thì đã có rất nhiều trong thực tế, và cũng có rất nhều bài chia sẻ, các tutorial giới thiệu về việc sử dụng SocketIO. Vì cũng có khá nhiều bài viết về chat nên như tiêu đề bài viết, bài viết này mình xin chia sẻ cách get data từ Weather Yahoo ...

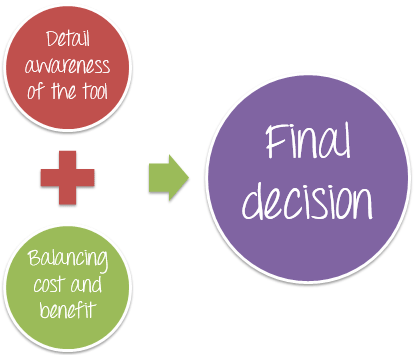
Phương pháp lựa chọn công cụ trong kiểm thử phần mềm
Trong quá trình thực hiện kiểm thử dự án áp dụng automation test, rất có thể bạn sẽ gặp phải một câu hỏi như sau: Câu trả lời cho câu hỏi này là không hề đơn giản vì có nhiều yếu tố cần xem xét: Bạn muốn hỗ trợ các hoạt động thử nghiệm của mình bằng công cụ phần mềm, nhưng bạn không biết ...

ASP.NET MVC Tip #18 – Tham số hóa HTTP Context
Một controller action với các tham số được truyền vào rất dễ để test. Ví dụ, hãy xem xét controller action đơn giản sau đây: VB.NET Version Public Function InsertCustomer(ByVal firstName As String, ByVal lastName As String, ByVal favoriteColor As String) As ActionResult CustomerRepository.C ...

Tất cả các cách Conditional Renderings trong React (Phần 1)
Conditional rendering (Render với điều kiện) trong React thì không còn gì xa lạ. Trong JSX - cú pháp mở rộng dùng cho React ta vẫn có thể dùng JavaScript thuần. Trong JavaScript bạn nên làm quen với câu lệnh if-else hoặc switch case, vì đó đều là những thứ quan trong trong việc học React. Bạn cũng ...

Một số tip tối ưu hóa thử nghiệm ứng dụng dành cho thiết bị di động iOS
Thử nghiệm ứng dụng dành cho thiết bị di động cho iOS là một phần thiết yếu của bất kỳ quá trình phát triển nào do cạnh tranh cao trên thị trường hiện nay. Trong bài viết này, chúng tôi sẽ cung cấp các mẹo thiết thực để tối ưu hóa quy trình thử nghiệm để làm cho nó hiệu quả hơn. 1. Bắt đầu từ ...

Xây dựng môi trường production cho rails app sử dụng Elastic Beanstalk
Do bài viết trước về EB bị downvote ghê quá, cũng tại mình viết không có tâm <img alt="







