
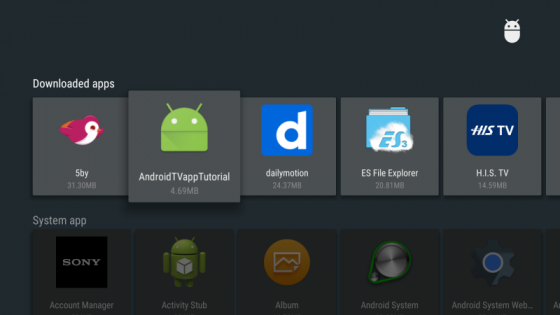
Tìm hiểu Android TV
TV Apps sử dung cấu trúc giống như các cấu trúc dành cho điện thoại và máy tính bảng. Sự tương đồng này tức là bạn có thể điều chỉnh các ứng dụng hiện tại của mình để cùng lúc chạy trên TV devices hoặc tạo ra ứng dụng mới dựa trên những gì bạn đã biết về xây dựng ứng dụng cho Android. Bài viết ...

Flutter : Project structure - localization, dependencies and assets
Bài viết này chúng ta sẽ cùng nhau đi tìm hiểu những thành phần đơn giản cấu tạo bên trong Flutter project : Image và assets Strings và Localization Dependencies Image và assets trong Flutter Với iOS, resources được đặt trong thư mục Images.xcasset hoặc các thư mục riêng biệt trong ...

A little thing about Ruby Exception
Tốt hay xấu Exception. Hay nhiều người còn gọi là bug (nhưng thực ra không phải vậy). Được cho là một thứ gì đó thật đen tối. Vì cơ bản, mỗi khi nó xuất hiện đồng nghĩa với việc app nát rồi, đặc biệt là khi đó là những dòng code do bạn code ra. Điều này có thể hình tượng hóa bằng dòng suy ...

[Spring boot + Spring Security] Authentication with Custom Filter
1. Prepare Tools IDE: Netbean 8.2 JDK: 1.8 Maven: 3.5.0 2. Target Build project thỏa mãn các yêu cầu sau: Sử dụng spring boot + spring security xây dựng login page, home page. Build 1 CustomFilter, chỉ xử lý các request đến từ địa chỉ 127.0.0.1 Sử dụng ...

Bảng Xếp Hạng Lập Trình Viên Học Tốt Nhất Trong Năm 2016
Vậy là một mùa xuân mới lại về, do đó cũng là lẽ tự nhiên để chúng ta bắt đầu suy nghĩ về cuộc sống và những lựa chọn nghề nghiệp trong tương lai của bạn. Tôi đã phân tích số liệu thống kê về ‘ngôn ngữ lập trình tốt nhất’ trong nhiều năm qua, và chúng ta cũng đã nhìn thấy ...

Lựa chọn máy chủ cho Trung tâm dữ liệu, bài toán nhiều ẩn số
Nhu cầu về thuê chỗ đặt và thuê máy chủ đang ngày càng tăng cao. Đi kèm theo đó là bài toán đau đầu cho các nhà cung cấp và khai thác Trung tâm dữ liệu (Data Center – DC) về rất nhiều vấn đề như hạ tầng, quy trình vận hành, giám sát, … Đặc biệt phải kể đến việc đi tìm một ...

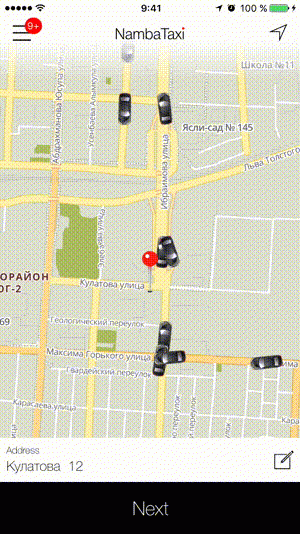
Xây dựng backend cho bản đồ của Uber với Go như thế nào
Xin chào :3. Đây là bài viết đầu tiên của tôi, nó sẽ cho bạn biết làm thế nào chúng tôi xây dựng bộ nhớ cho các chiếc xe hoạt hình trong của Uber. Chúng tôi hiện thị xe mô hình trên màn hình của ứng dụng “Namba Taxi for clients”. Bài viết này là về hoàn thành chặn đường, ...

Tổng hợp các kiểu tấn công mạng phổ biến hiện nay
Đối với các cuộc tấn công bằng việc khai thác các lỗ hổng, yêu cầu các hacker phải hiểu biết về các vấn đề bảo mật trên hệ điều hành hoặc các phần mềm và tận dụng kiến thức này để khai thác các lỗ hổng. 1. Tấn công bị động (Passive attack) Trong một cuộc tấn công bị động, các ...

Việt Nam trong làn sóng trí tuệ nhân tạo
Trí tuệ nhân tạo (Artificial Intelligence – AI) thực sự đã len lỏi vào từng ngóc ngách trong cuộc sống hàng ngày của chúng ta, chứ không chỉ còn là khoa học viễn tưởng, hứa hẹn sẽ là một cuộc cách mạng công nghệ trong vòng 5 năm tới. Công nghệ này giúp cuộc sống trở nên thông minh ...

Thế Giới Di Động & Điện Máy Xanh làm Thương mại điện tử – Nghe mà thấm!
Với tốc độ tăng trưởng cán mốc 22%/ năm, thị trường thương mại điện tử Việt Nam (TMĐT) vừa là “miếng bánh hấp dẫn” với nhiều doanh nghiệp vừa là đấu trường cạnh tranh khốc liệt, mà chỉ khi sở hữu những chiêu thức riêng mới có thể đạt được thành công như mong muốn. Tại Việt ...

Javascript song kiếm hợp bích – Khi hai cao thủ cùng ngồi lại!
Điều gì sẽ xảy ra khi hai “đai đen” như anh Thiện Nguyễn – nhà sáng lập của EYE Solution startup hoạt động trong lĩnh vực giải pháp công nghệ và anh Võ Duy Tuấn – CEO Teamcrop cùng ngồi lại? Hai lập trình viên lão làng của ngành công nghệ sẽ “đàm đạo”những gì ...

Thủ khoa đầu ra của PTIT đầu quân cho Trung tâm R&D của Samsung
TS. Vũ Văn San, Bí thư Đảng ủy, Giám đốc Học viện Công nghệ Bưu chính Viễn thông trao bằng tốt nghiệp cho các tân kỹ sư (Ảnh: Đình Dũng) Cựu sinh viên ngành CNTT Nguyễn Thị Bình An, Thủ khoa đầu ra toàn khóa 2012 – 2017 của Học viện Công nghệ Bưu chính Viễn thông (PTIT) hiện đã đầu ...

Tuyến cáp quang biển APG bị sự cố, Internet Việt Nam lại bị ảnh hưởng
Theo thông tin từ SCTV, tuyến cáp quang biển APG bị đứt vào lúc 16h ngày 20/6/2017, lỗi xảy ra ở phân đoạn Việt Nam – Hồng Kông, do đó làm ảnh hưởng tới việc truy cập Internet của khách hàng. Thời gian khắc phục sự cố tuyến cáp quang APG chưa được xác định. Tuyến cáp quang ...

Công cụ mới của Google giúp các nhà lập trình game giàu có và nổi tiếng
photo: thenextweb Hôm nay, tại Hội nghị các nhà phát triển game (GDC), Google đã công bố các tính năng mới cho phép các lập trình viên kiếm tiền nhiều hơn, hiểu hơn về người dung và trở nên nổi bật hơn trên thị trường Play Store sôi động. Ánh hào quang của những lập trình viên ...

Open source không có gì đáng sợ
Về tác giả: Anna Chiara Bellini, một nữ lập trình viên với hàng chục năm kinh nghiệm lập trình, giảng viên tại trường đại học Bologna (Ý). Đối với một developer, luôn bắt kịp xu thế công nghệ là một niềm đam mê đầy phấn khởi. Mỗi ngày, các ngôn ngữ lập trình mới, các framework ...

Cuộc sống thú vị của Dev.
Vẫn là chủ đề những câu chuyện xoay quanh cuộc sống của Dev, nhưng với những ảnh gif sinh động hơn. Đây là một phần quà nhỏ vào ngày cuối tuần Tech Talk gửi đến các Dev. Cảm giác khi bị sếp bảo ở lại OT. Khi Dev kể chuyện cười cho team Sale – Marketing. Khi sửa một tí trong ...

Cảm giác lần đầu trải nghiệm Node.js
Như thiên hạ nói, Node.js là 1 nền tảng dựng trên trình biên dịch Javacript Google Chrome V8 của thằng Google – hàng hịn đừng hỏi. Trình biên dịch này rất nhanh trên trình duyệt nên người ta nghĩ cách đưa nó vào server side . Thế là Node.js ra đời. Mới đầu nghe đến Node.js chạy ...

Các lập trình viên đang tự động hóa toàn bộ công việc của họ để không cần phải làm gì cả, nhưng họ không dám tiết lộ bí mật này
Có thể sẽ đến một lúc nào đó, các lập trình viên sẽ bị thay thế bởi chính chương trình mà họ đã tạo ra. Trong tuần vừa qua, một số lập trình viên giấu tên đã chia sẻ những câu chuyện về công việc của họ trên diễn đàn Stack Overflow, một nơi tụ hội rất nhiều các coder. Họ chia sẻ ...

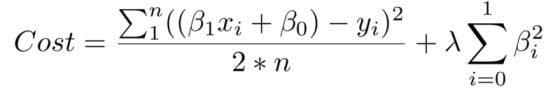
Machine Learning cho mọi người, Phần 2.1: Supervised Learning
Ở phần 1 , mình đã giới thiệu về tầm quan trọng của Machine Learning và bức tranh toàn cảnh về trí tuệ nhân tạo và machine learning – trong quá khứ, hiện tại và tương lai. Phần 2: Supervised Learning Học có giám sát chia làm 2 loại chính : regression (hồi quy) và classification ...

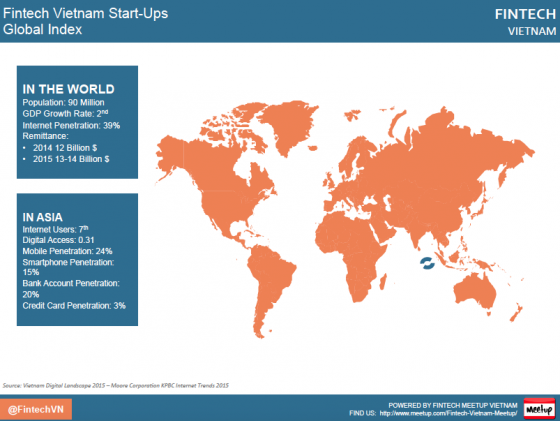
Fintech Startups: Khi làn sóng công nghệ thay đổi mô hình kinh doanh truyền thống
Nguồn gốc ra đời Fintech Sự nổi lên của điện thoại thông minh đã tạo ra sự thay đổi khổng lồ đối với hành vi người tiêu dùng. Dựa vào thứ văn hóa “lúc nào cũng nối mạng” mà chúng ta đang sống ngày nay – và sự phát triển nhanh chóng của các dịch vụ và ứng dụng vun trồng ...







