
7 Kỹ năng mềm mà mọi QA cần có
Tại sao kỹ năng mềm lại quan trọng Cùng với kỹ năng về technical thì song song với đó, kỹ năng mềm cũng là một phần quan trọng trong nghề kiểm thử. Điều này thường hay bị bỏ qua, và thường hay thuê một đội có khả năng để đảm nhiệm vị trí này. Nếu làm việc theo kiểu gián tiếp này thường sẽ gặp rất ...

Export Csv Trong Rails(p2)
Trong bài trước mình có chia vẻ về cách Export CSV thông qua một demo đơn giản(export thông tin của một model). Hôm nay mình sẽ tăng độ khó lên 1 chút đó là export thông tin của nhiều bảng một lúc. Link phần 1: Export Csv Trong Rails(p1) Source code: Export csv Mình sẽ lấy ví dụ đơn giản ...

Lifecycle Aware Data Loading with Architecture Components
Trong Android cung cấp cho lập trình viên thư viện Loaders để thực hiện việc tải các dữ liệu cần thiết để hiển thị lên màn hình và tự động xử lý các dữ liệu không cần thiết khi thay đổi chuyển qua chuyển lại giữa các màn hình. Nhưng từ Google I/O 2017 thì google giới thiệu các lập trình viên ...

RSpec Best Practices
RSpec là một trong những testing framework phổ biến nhất cho Ruby. RSpec-rails là một mở rộng của RSpec, cho phép bạn viết unit tests cho controller, views, helpers và model trong ứng dụng Rails. Có một số mẹo thật dễ dàng để viết các test cồng kềnh, chậm chạp và không cung cấp bất kỳ giá trị ...

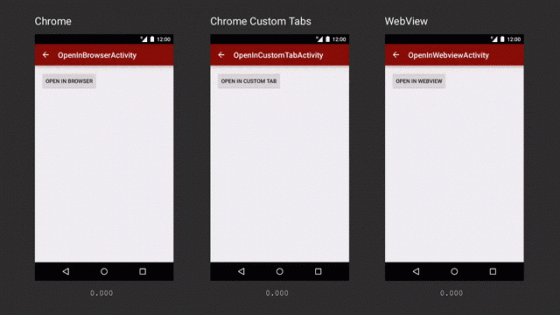
Chrome Custom tabs
Chrome Custom tabs là gì? Nhà phát triển ứng dụng phải đối mặt với lựa chọn khi người dùng nhấn vào URL để khởi chạy trình duyệt hoặc xây dựng trình duyệt trong ứng dụng của riêng họ bằng cách sử dụng WebViews. Cả hai tùy chọn đều có thách thức - khởi chạy trình duyệt là một chuyển ngữ cảnh ...

Bị chê là cục cằn, thô lỗ, sáng lập Linux tuyên bố nghỉ việc tạm thời để học cách hành xử sao cho chuyên nghiệp
Linus Torvalds nổi tiếng trong cộng đồng mã nguồn mở khi biến một dự án tự do thành một hệ điều hành phổ biến. Tuy nhiên, ông cũng bị lên án vì thái độ và những hành vi không chuẩn mực. Linus Torvalds, người sáng lập hệ điều hành mã nguồn mở ...

Xử lý vấn đề Timeout khi Push notification cho nhiều thiết bị
Hôm nay mình sẽ nói thêm một vài thứ, cái mà bạn có thể sẽ gặp phải khi push notification. Bài toán giả tưởng: Trong đang viết một app tìm kiếm shipper, khi các saler của bạn cần tìm một shipper, họ sẽ mở app và đăng ký tìm một shipper, ngay lập tức hệ thống của bạn sẽ phải ...

Tổng hợp các lỗi và cách fix trên React Native
Chào các tín đồ của React Native nói tiêng cũng như các bạn đang chuẩn bị nhập môn RN và đang chuẩn bị bỏ cuộc chỉ vì cái màn hình này Màn hình này thật tế nó cũng đáng sợ như cái màn hình xanh lè của bên Windows nhưng được cái là nó “tử tế” hơn vì có chỉ dẫn cách fix. Dù ...

Apple không thua thiệt trong vấn đề AI
Sự kiện Google I/O năm nay tập trung toàn bộ vào AI và khả năng điện toán (computing) của AI. Google đã trình bày quá trình 17 năm tập trung vào tổ chức sắp xếp lại thông tin thế giới thông qua Google Assistant trong các sản phẩm như Google Home và Allo. Các phiên bản demo ...

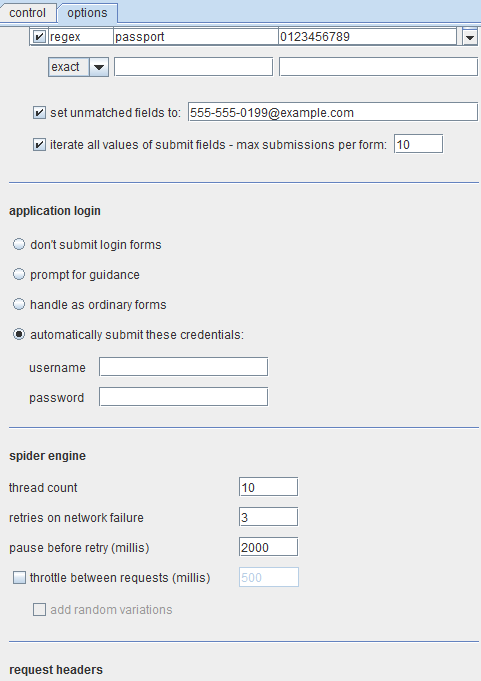
Hướng dẫn sử dụng Burp Suite : Phần I
Burp Suite là một sự tích hợp các công cụ khác nhau kết hợp với nhau để thực hiện kiểm tra tính bảo mật các ứng dụng Web. Burp Suite giúp người kiểm thử thâm nhập trong toàn bộ quá trình kiểm thử từ việc map phase tới việc xác định các lỗ hổng và khai thác chúng. Loạt hướng dẫn này của Burp Suite ...

Một vài lưu ý khi sử dụng React-router
React-router là thành phần quan trọng bậc nhất trong hệ sinh thái React , vì hầu như ứng dụng React-Single-Page nào cũng đều cần điều hướng ( routing ) và tương tác với Browser history cả. React-router thật sự mạnh mẽ và là lựa chọn tốt nhất cho nhiệm vụ này. React-router cũng hoàn toàn ...

Những Regular Expression mà lập trình viên nên biết (P.2)
Tìm một chuỗi Base64 hợp lệ trong PHP ?php[ ]eval(base64_decode('(([A-Za-z0-9+/]{4})*([A-Za-z0-9+/]{3}=|[A-Za-z0-9+/]{2}==)?){1}')); Nếu bạn là một PHP developer thì đôi khi bạn có thể cần phân tích qua code để tìm kiếm các đối tượng nhị phân đã mã hóa Base64 (ví dụ như tìm shell được giấu ...

9 mẹo để viết code sạch, code đẹp
Tôi đã viết code được 20 năm. Trong thời gian đó, tôi đã làm việc với 17 nhóm phát triển các ngôn ngữ khác nhau để xây dựng hàng trăm dự án. Chúng bao gồm tất cả mọi thứ từ một trang blog đơn giản, tới các API hỗ trợ 3.000 request /giây, đến các ứng dụng bán chạy nhất. Từ những ...

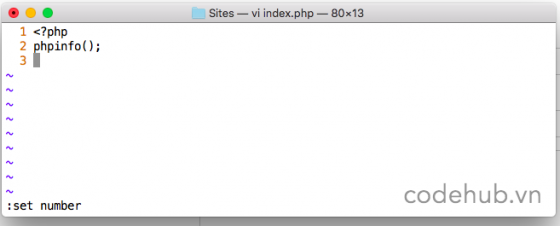
Hiển Thị Line Number trong Vim
Khi sử dụng Vim (đặc biệt với quyền sudo) để mở một tệp tin trên Linux server thì thông thường bạn sẽ không thấy line number được hiển thị. Điều này khá bất tiện trong một số trường hợp khi chúng ta muốn đi tới một line number cụ thể nào đó. Trong bài viết này chúng ta sẽ tìm hiểu cách hiển thị ...

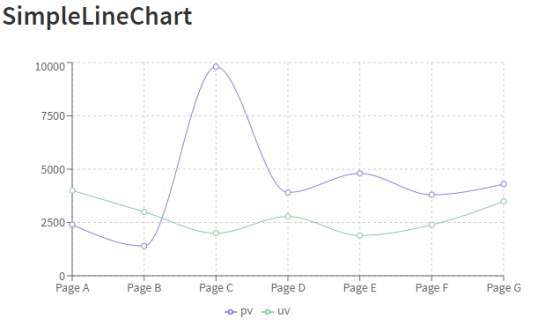
Vẽ biểu đồ trong ReactJS thật dễ dàng với reCharts
Chart (biểu đồ) là một thành phần quan trọng và thường xuyên xuất hiện trong các website, đặc biệt là các trang web về thống kê, quản lý... Trước đây, mình đã có bài giới thiệu về một thư viện dùng để vẽ biểu đồ bằng Javascript đó là HighCharts, nếu các bạn quan tâm thì có thể xem nó ở đây. ...

7 tips cho kiểm thử website đa ngôn ngữ
Ngày nay, một số websites được phát triển dạng đa ngôn ngữ. Khi mà các công ty ngày càng phát triển kinh doanh ở các quốc gia khác thì số lượng các ứng dụng web đa ngôn ngữ toàn cầu sẽ tiếp tục tăng lên là điều tất yếu. Chính vì vậy Kiểm thử website hỗ trợ đa ngôn ngữ sẽ có những khó khăn, thách ...

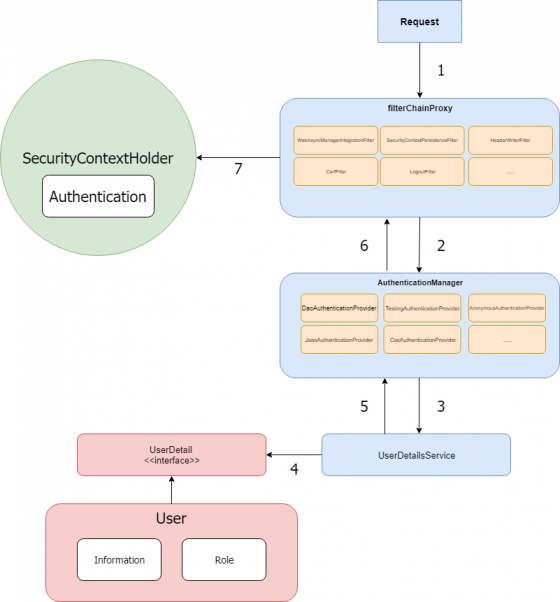
[Spring boot + Spring Security] Overview
1.Overview and Spring Architecture Spring security là một framework của spring được tạo ra nhằm phục vụ việc Authentication(Xác thực) và Authorization (Phần quyền) cho các ứng dụng java. Chủ yếu sẽ là các ứng dụng web và rest service. 2. Workflow Mỗi request vào hệ thống sẽ được trải qua ...

Radix Sort
Sorting is an important element in modern computer science. It is found in almost every task related to vast areas of computer technology. Today i am gonna write about a least popular searching algorithm named Radix Sort . Radix Sort Radix sort is a non-comparative sorting algorithm which ...

Nhật ký: Một quy trình làm việc mới cho Team mới
Có một số sự thay đổi xảy ra trong team kiểm thử của tôi. Tôi đã viết về việc chúng tôi thay đổi cách thực hiện test như thế nào khi tôi chuyển bàn làm việc của mình vào phòng của team. Lúc đó, tôi là tester duy nhất làm việc trong project và project manager chỉ liên quan đến các công việc ở cấp ...

MỘT VÍ DỤ VỀ ADAPTER OBJECT | DESIGN PATTERN IN RAILS
Design patterns là các giải pháp đã được tối ưu hóa, được tái sử dụng cho các vấn đề lập trình mà chúng ta gặp phải hàng ngày. Nó là một khuôn mẫu đã được suy nghĩ, giải quyết trong tình huống cụ thể rồi. Các vấn đề mà bạn gặp phải có thể bạn sẽ tự nghĩ ra cách giải quyết nhưng có thể nó chưa ...







