
Robot sẽ tham gia tranh cử vào năm 2020, liệu bạn có bỏ phiếu cho một chính tri gia là Robot?
Khi tôi hỏi mọi người về tổng thống Trump, về Brexit. Tất cả những gì tôi nhận được chỉ là những là những câu trả lời né tránh! Nhưng đối với SAM , một người tôi nói chuyện qua Facebook Messenger thì lại khác cô ấy sẵn lòng nói về những chủ để nhạy cảm như chính trị; và Sam ...

Sử dụng OllyDbg trong phân tích mã độc Phần 2
Mời bạn đọc tiếp tục đến với bài phân tích Sử dụng OllyDbg trong phân tích mã độc Phần 2 của chuyên gia an ninh mạng Nguyễn Việt Anh. Đọc lại: Sử dụng OllyDbg trong phân tích mã độc Phần 1 Quan sát Thread và Stack Mã độc thường sử dụng cơ chế đa luồng. Ta có thể quan sát ...

Vì sao nên chọn MySQL 5.7?
Hiện nay, có rất nhiều tổ chức, cá nhân lựa chọn MySQL 5.7 để triển khai hệ thống quản trị và ứng dụng của mình. Chắc bạn cũng quan tâm vì sao họ lại chọn MySQL 5.7 phải không? Trước tiên, chúng ta hãy cùng nhìn lại sơ lược lịch sử phát triển để hiểu thêm về MySQL. MySQL là một ...

Subscripts in swift
Khái niệm: Subscript được sử dụng để truy cập thông tin của một collection, sequence và một list trong Classes, Structures và Enumerations. Đặc biệt những Subscript có thể lưu trữ và truy xuất các giá trị bằng index mà không sử dụng một method riêng biệt. Đây là một lối tắt rất hiệu quả và ngắn ...

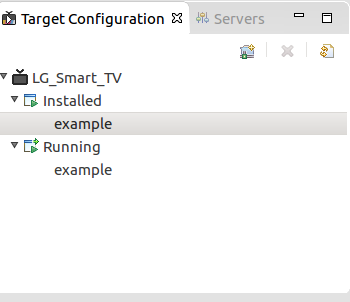
Deploy app test trên LG smart TV sử dụng WebOS IDE!!
Hiện giờ smart TV đang trở nên dần thông dụng với đời sống hàng ngày của mọi người, do đó nhu cầu lập trình, tạo các ứng dụng trên smart TV cũng ngày càng tăng cao. Trong khi việc hiển thị UI giữa phần mềm giả lập TV và trên TV thực có rất nhiều điểm sai khác. Do đó hôm nay mình sẽ hứong dẫn các ...

[Android] Những Design Pattern thông dụng trong Android
Mở đầu Đôi khi trong quá trình phát triển phần mềm, bạn gặp phải một vấn đề mà chưa tìm được giải pháp tối ưu. Sử dụng Design Pattern có thể sẽ là giải pháp cho bạn. Các Design Pattern là các giải pháp có thể tái sử dụng cho các vấn đề phần mềm phổ biến. Design Pattern có thể đẩy nhanh quá ...

Tổng quan về Traefik
Lời mở đầu Chào mọi người! Trong bài viết này, mình sẽ giới thiệu tới bạn đọc cái nhìn tổng quan về Traefik (phiên âm là /ˈtræfɪk/ luôn ha). Mục tiêu của mình là sẽ làm một số bài viết xoay quanh câu chuyện về anh chàng Traefik. Nhưng trước hết, chúng ta cần thiết có một bài mở đầu như này để ...

Giới thiệu khái niệm Test Coverage (C0/C1/C2)
Bài viết được dịch từ: https://viblo.asia/p/tesutokabarejjino-gai-nianno-shao-jie-c0c1c2-3P0lPmLo5ox C0/C1/C2 Coverage là gì? Về khái niệm Test Coverage là gì, mời các bạn hãy đọc các bài viết khác ở Viblo. Ở đây, tôi sẽ giải thích thêm về các loại test case - C0,C1,C2. Thử suy nghĩ về test ...

Little endian vs. Big endian
Bài viết gốc: https://manhhomienbienthuy.bitbucket.io/2018/Aug/20/little-endian-vs-big-endian.html Little endian và big endian, đây là hai phương thức khác nhau để lưu trữ dữ liệu dạng nhị phân (binary). Bình thường thì chúng ta cũng chẳng cần quan tâm đến chúng làm gì. Bởi mọi việc sẽ được ...

Cross browser testing được thực hiện như thế nào?
Rất nhiều lần bạn gặp một vấn đề nào đó khi sử dụng website và liên hệ với bộ phận support kỹ thuật, họ lại chỉ trả lời một cách đơn giản rằng bạn hãy thử lại tính năng đó trên trình duyệt (browser) khác và quả thực khi làm thể thì issue kia đã biến mất. Vậy nên đề tài hôm nay sẽ thảo luận về Cross ...

Net Core API Project With EF6 code first, Responsitory Design Partern - P5 - Sử dụng JWT để thực hiện Authorization Part 2.
Hi All ở 4 phần trước mình đã hướng dẫn các bạn Tạo projecy .Net core. Tạo Repository Tạo Configuration from database và hôm nay mình sẽ tiếp tục bài viết để hướng dẫn các bạn sử dụng JWT để thực hiện Authorization. Phần 1: .Net Core API Project With EF6 code first, Responsitory ...

Bí mật đằng sau ma trận code có liên quan đến công thức nấu ăn
Ma trận là gì ? nó có liên quan gì đến công thức nấu ăn? Bộ phim ” The Matrix” được công chiếu lần đầu vào năm 1999 đã làm nức lòng người yêu phim với cốt truyện hấp dẫn, nhưng pha hành động nghẹt thở, đồ họa đẹp lung linh. Một trong những dấu ấn khó quen là những đoạn ...

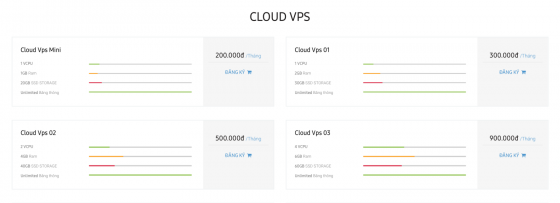
Phân biệt VPS và cloud VPS? Nên sử dụng loại nào để tiết kiệm chi phí mà hiệu quả lại cao?
Những năm gần đây, công nghệ điện toán đám mây và các dịch vụ internet dựa trên nó đang phát triển với tốc độ chóng mặt. Google sử dụng công nghệ CDN để host bộ G-Suite phục vụ nhu cầu xử lí văn phòng cho hàng triệu người dùng, Amazon xây dựng các data center khổng lồ sử dụng công ...

Các công ty công nghệ thu hút nhân tài thế nào?
Ở những quốc gia phát triển hay ngay cả Việt Nam, các “đại gia” ngành công nghệ vẫn luôn ra sức xây dựng những chính sách từ chu đáo đến “kỳ quặc” nhất để giữ chân những lập trình viên, chuyên gia an ninh mạng… có tài. Thế giới: Chuyện như đùa Nếu ...

Ông lớn công nghệ toàn cầu: Đối đầu hay đối tác?
Apple tung chiến dịch lôi kéo người dùng chuyển từ Android sang iOS trong khi Google cung cấp trợ lý ảo trên App Store, đó là một phần trong cuộc chiến giữa ông lớn. Apple và Google là đại diện tiêu biểu cho việc họ có thể cạnh tranh nhau, nhưng lại là đối tác của nhau trên một số ...

Macbook pro sẽ không còn là thiết bị của lập trình?
Thông tin tới những bạn lập trình viên đang phân vân mua laptop làm việc mới, đây là những điểm mà Apple mới công bố: Họ sẽ giết chết dòng MacBook Air, một trong những dòng laptop với thiết kế đẹp nhất và được ưa thích nhất từ trước đến nay Laptop mới của họ sẽ có cùng một lượng ...

Tuyển dụng Data Scientist từ cái nhìn của những người trong cuộc
Có thể bạn quan tâm: Học 3 ngôn ngữ này ngay nếu bạn muốn trở thành Data Scientist ( Nhà khoa học dữ liệu ) Nên học chuyên ngành nào: kỹ thuật phần mềm vs khoa học máy tính Câu chuyện về khoa học dữ liệu: Chỉ vài kẻ thắng cuộc? Tôi là một nhà khoa học ...

Khi Vận may trong các Trò chơi bị Thao túng
Dịch từ bài viết của Simon Parkin trên tạp chí khoa học Nautilus. Simon là tác giả của cuốn sách Death by Video Game: Danger, Pleasure, and Obsession on the Virtual Frontline , và là người đã viết rất nhiều những bài luận và bài báo cho các tờ báo lớn như The New Yorker, The ...

Sử dụng alias trong Ruby
Trong bài viết này, chúng ta sẽ tìm hiểu các vấn đề sau: alias keyword alias_method method aliases và scopes 1. alias keyword Ruby cung cấp alias (bí danh) keyword để xử lý các alias của phương thức và thuộc tính class User def fullname "Nam ...

“Thỉnh sư phụ” Javascript ở Việt Nam từ ai thì tốt nhất?
Khi tham gia vào bất kì buổi workshop IT nào, chúng ta đều mong đợi những diễn giả tốt nhất giỏi nhất và có nhiều thành tích nhất trong lĩnh vực của mình. Với những kinh nghiệm thực tiễn trong công việc từ các diễn giả, bạn có thể tiết kiệm được vô số thời gian, công sức so với việc ...







