
Giới thiệu Set Class trong Ruby
Set class cũng giống như Array nó có thể chứa những items, tuy nhiên chúng có một số đặc tính đặc biệt chính là tất cả các items lưu trữ trong Set là duy nhất. VÌ vậy trong bài này sẽ giới thiệu cho các bạn sơ qua về Set: Sử dụng Set như thế nào và khi nào thì sử dụng chúng? Sự khác nhau ...

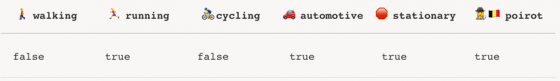
[iOS] Giới thiệu về CMMotionActivity
Trong bài giới thiệu mới nhất về chiếc Apple Watch Series 4, Apple đã nhấn mạnh rất rõ việc đồng hồ thông minh phục vụ cho nhu cầu sức khỏe của người dùng thì cảm biến chính là phần quan trọng nhất. Apple Watch cảm biến con quay hồi chuyển phát hiện ra các chuyển động và phân tích được nhiều mức ...

Giới thiệu về Androd JetPack - bộ công cụ giúp bạn dễ dàng phát triển ứng dụng Android tuyệt vời hơn
Jetpack là một tập hợp các software components Android giúp bạn phát triển các ứng dụng Android tuyệt vời dễ dàng hơn. Các thành phần này giúp bạn thực hiện theo các phương pháp hay nhất, giải phóng bạn khỏi viết mã soạn sẵn và đơn giản hóa các tác vụ phức tạp, vì vậy bạn có thể tập trung vào mã mà ...

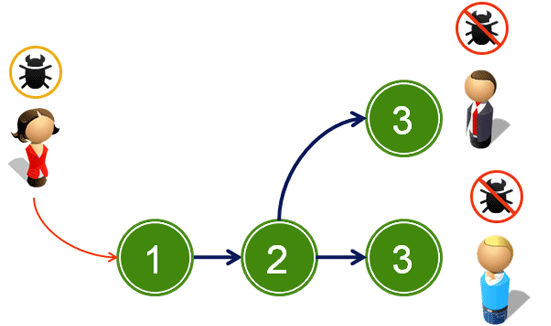
Bug trùng lặp, cách xem xét và lời khuyên cho hướng giải quyết
Refer: https://www.stickyminds.com/article/when-testers-should-consider-bug-duplicate https://blogs.msdn.microsoft.com/johnguin/2009/04/27/duplicate-bugs-a-simple-example/ Quan điểm Một bug có thể xem là trùng lặp khi nó đã tồn tại trong hệ thống quản lý bug. Nếu bạn hỏi developer (DEV), nếu có ...

Vietnam Web Summit 2016 TPHCM: Phát súng mở màn thành công của chuỗi sự kiện công nghệ Web hàng đầu
Chỉ mới 8 giờ sáng đã có hơn 1.000 khán giả đã có mặt từ rất sớm tại Trung Tâm Hội nghị 272 TP.HCM (22/10) để cùng hoà mình vào sự kiện Vietnam Web Summit 2016, một trong những chuỗi sự kiện công nghệ web lớn nhất của năm nay. Ngay từ những phút đầu tiên của sự kiện, khu vực ...

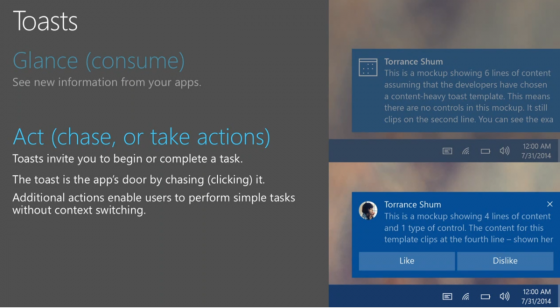
Có thể mong đợi điều gì tại Microsoft Build 2016?
Không lâu nữa thì hội nghị dành cho các nhà phát triển Microsoft Build 2016 sẽ diễn ra, tại đây gã khổng lồ phần mềm sẽ chia sẻ nhiều hơn về các sản phẩm, dịch vụ của mình, định hướng kế hoạch trong tương lai cũng như các hỗ trợ dành cho phía lập trình viên. Ngay từ bây giờ, hãy ...

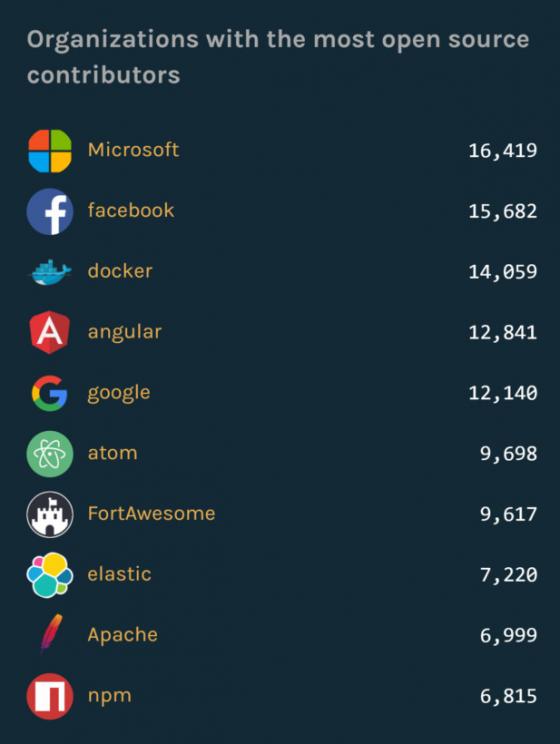
Microsoft vượt mặt Facebook và Google với lượng người đóng góp open source cao nhất trên GitHub
Trong một vài năm vừa qua, dưới sự điều hành của CEO Satya Nadella, Microsoft đã có những sự ưu ái đặc biệt dành cho nguồn mở (Open Source). Đây có thể được coi như một sự thay đổi đáng kể cho gã khổng lồ đến từ Redmond, vì từ trước đến giờ họ luôn giữ khư khư những bí mật về các hoạt ...

Những điều cần lưu ý khi thực hiện test app trên mobie (Phần II)
Functional testing Các lưu ý khi test chức năng trên app mobie: Đảm bảo chức năng có trong thiết kế hoạt động tốt Test những những chức năng ngoài luồng Test những chức năng khi kết nối mạng wifi, 3g, 4g, mất kết nối mạng, điện thoại đang để chế độ máy bay... Sự chuyển hướng từ các liên ...

Chính quyền Trump cần một AI phân biệt chủng tộc để thi hành “Sáng kiến Giám định thắt chặt”
Chính quyền của Trump ngày càng lộ rõ sự thiếu hiểu biết của mình về công nghệ, hoặc thậm chí có thể sợ và ghét nó. Để chuẩn bị cho chiến dịch bãi bỏ tính trung lập và nhiệm vụ xây dựng AI cho “Sáng kiến Giám định thắt chặt” dường như làm ta tin vào bất cứ nhận định nào về ...

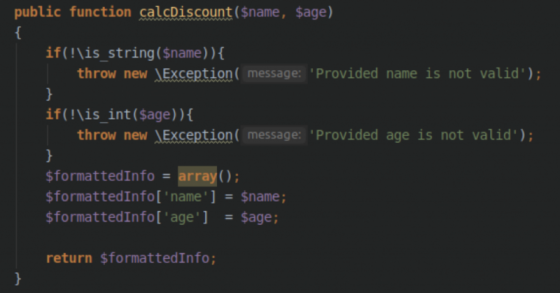
Refactor your PHP code
Dịch: https://hackernoon.com/refactor-your-php-legacy-code-real-projects-examples-da9edf03ff4b Lập trình viên giỏi được định nghĩa bằng chất lượng mỗi dòng code mà họ viết ra. Trong ngành công nghiệp phần mềm, viết code đẹp bằng với tiết kiệm tiền bạc mà có thể dùng để đầu tư cho việc test, ...

3 Applications mà bạn có thể viết với Python
Tôi tin chắc bạn đã nghe thấy cái tên Python rất nhiều lần, hoặc bạn đang học hoặc có ý định học ngôn ngữ này, nhưng khả năng cao là nhiều bạn sẽ có một thắc mắc: “Không biết mình có thể làm những gì với ngôn ngữ này nhỉ?” Thành thực mà nói, câu hỏi này khá “khoai” vì thực ...

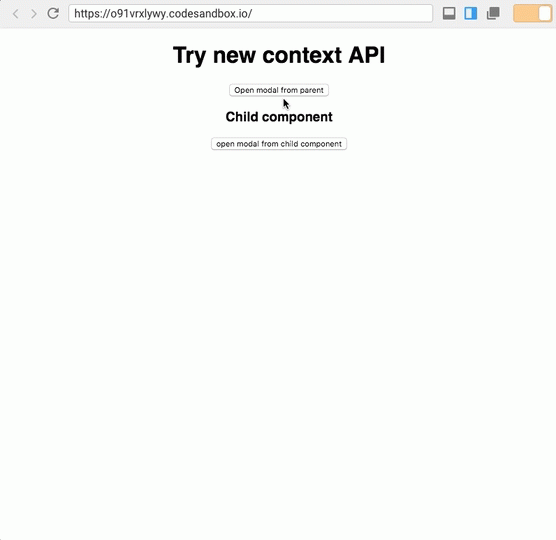
Làm quen với new context API React
Context của React thì ngày xưa cũng đã có. Nhưng trên docs cũng có khuyến cáo là nếu được thì không nên sử dụng vì chúng tôi sẽ sớm viết lại context. Gần đây khi phiên bản 16.3 được ra mắt thì API context mới cũng được ra mắt. Cùng thử dùng new context nào. Khi nào thì dùng context Dùng context ...

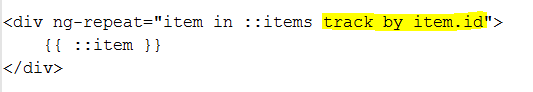
Tăng tốc độ tối đa cho ứng dụng viết bằng AngularJS
Gắn bó với AngularJS cũng khoảng 2 năm rồi. Thật sự nhìn lại nhưng app mình làm với nó vẫn chưa gọi là “good” về chất lượng (performance). Có thể do: code sh*t, hoặc do cách tổ chức (structure) chưa tốt, hoặc cũng có thể do dữ liệu quá lớn,… Đến lúc phải nhìn lại xem ...

Các kiểu binding data trong angularJs 1
Trong AngularJS, khi chúng ta define một component ( hoặc 1 directive), chúng ta có thể tạo ra các biến scope từ các attribute. Có 4 dạng truyền như sau: bindings: { attr1: '@', attr2: '<', attr3: '=', attr4: '&' } Việc có nhiều phuơng thức binding như vậy khá là phức tạp ...

Test Cases cơ bản - Database CRUD Testing thông qua UI (Phần 2)
CRUD Testing Kiểm thử CRUD là một kiểm thử hộp đen của chức năng cơ sở dữ liệu. Như chúng ta đã biết, kiểm thử hộp đen xem xét hệ thống phần mềm thử nghiệm là "hộp đen và các thử nghiệm được thực hiện thông qua giao diện người dùng. Mọi hành động front-end như đăng ký tài khoản, chỉnh sửa ...

Nguyên tắc kiểm tra bảo mật ứng dụng trên điện thoại
Chiến lược kiểm tra bảo mật ứng dụng dành cho thiết bị di động: Mạng di động đã trao quyền cho người dùng thực hiện hầu như tất cả các hoạt động kinh doanh, tài chính, xã hội, v.v. của họ, và sau đó hầu như tất cả các công ty đã khởi chạy các ứng dụng di động của riêng họ. Các ứng dụng này cực ...

Manual Testing vs Automation Testing
Bài viết này chúng ta hãy cùng tìm hiểu về sự khác nhau giữa 2 loại testing được sử dụng ở trong vòng đời phát triển phần mềm đó là: Manual Testing và Automation Testing. Manual Testing: Manual Testing chúng ta có thể hiểu đây là việc kiểm thử phần mềm theo phương pháp thủ công, không sử ...

Làm thế nào để xây dựng thành công QA team?
Chúng ta muốn nói gì về 1 QA team tuyệt vời? “1 team với 1 nhân tố nổi trội là 1 good team, nhưng 1 team không có nhân tố đó thi sẽ là 1 great team” Trích dẫn trên của tác giả đưa chúng ta tới 1 khái niệm về các great team và các đặc điểm của nó. Bài viết này xuất phát từ kinh ...

Tổng hợp công cụ hữu ích cho Frontend dev và Designer
Dưới đây mình tổng hợp một số công cụ hữu ích cho một Frontend developer/Designer được chọn lọc qua nhiều nguồn khác nhau. Hy vọng những sites này có thể hộ trợ phần nào cho công việc lên ý tưởng, hoàn thiện thiết kế UI và phát triển phần code Frontend cho các dự án của các bạn 1. Fontisto ...

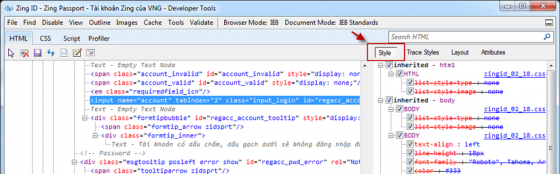
Định vị phần tử web trên trình duyệt Chrome và IE để tạo kịch bản Selenium - Selenium Tutorial #7
Trong những bài hướng dẫn trước, chúng ta đã có những cách để xác định phần tử web trên trình duyệt Firefox như ID, Classes, Xpaths, Link texts, CSS Selectors... để hỗ trợ tạo ra kịch bản test với Selenium. Tuy nhiên do nhu cầu của người sử dụng internet và sự đa dạng của các trình duyệt, nên các ...







