
Cách sử dụng Window Command Line - NodeJS căn bản
Vì trong Series học NodeJS này mình hướng dẫn chủ yếu trên hệ điều hành Window nên trong bài thứ ba này mình sẽ giới thiệu một số lệnh Command Line căn bản hay sử dụng trong Window, các lệnh này sẽ được sử dụng trong cửa sổ Prompt của Window nói chung và của Node.js nói riêng. 1. Window Command ...

Cài đặt NodeJS trên Local - NodeJS căn bản
Để bắt đầu học NodeJS thì bạn phải cài đặt NodeJS trên máy tính của các bạn, việc cài đặt này rất dễ dàng bởi NodeJS đã được đóng gói thành một phần mềm bình thường và công việc của bạn là download và install. Hiện NodeJS hỗ trợ hầu hết các hệ điều hành tư Window, Linux cho đến OS X, nhưng do máy ...

Xử lý JSON trong NodeJS - NodeJS căn bản
Ở các Web Service thì thông thường các API sẽ trả kết quả về định dạng XML hoặc là JSON, tuy nhiên hiện nay các lập trình viên vẫn thích sử dụng JSON hơn bởi cách khai báo và cách sử dụng đơn giản hơn XML nhiều, vì vậy trong bài này chúng ta tìm hiểu về cách xử lý JSON trong NodeJS để các video tiếp ...

NodeJS là gì? Đặc tính và các framework NodeJS phổ biến - NodeJS căn bản
Trong bài này mình sẽ giới thiệu một chút về NodeJS là gì, sau đó đưa ra những đặc điểm cơ bản của NodeJS, đó là lý do tại sao nó trở thành công nghệ HOT nhất hiện nay 2021 Dạo này lướt Facebook toàn thấy chủ đề về nên học gì vào năm 2021?, Các câu trả lời chủ yếu là NodeJS, AngularJS, Phalcon ...

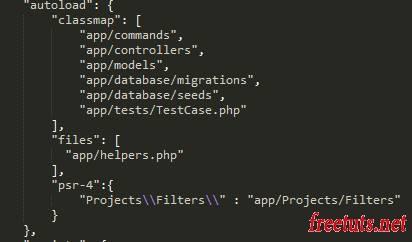
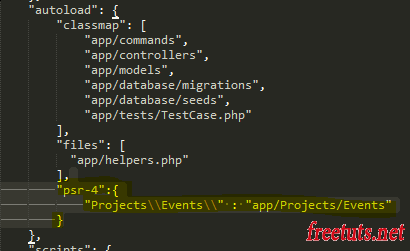
Một cách quản lý filter trong Laravel - Laravel tutorials
Filter là một thành phần tuyệt vời mà laravel cung cấp cho chúng ta, nó giúp quản lý website một cách thuận tiện và "chuẩn men" hơn. Nhưng có một vấn đề là ở laravel toàn bộ filter mặc định được đặt ở file app/filters.php và bạn hãy tưởng tượng đến khi web bạn có cả chục cái filter hay thậm chí cả ...

Sử dụng Event trong Laravel - Laravel tutorials
Trong bài này mình sẽ giới thiệu event, cách tạo event và bắt event trong Laravel. Không chỉ có Laravel mà ngay cả Zend, Phalcon đều có khái niệm này nên bạn có thể thấy tầm quan trọng của nó rồi đấy. 1. Event trong Laravel là gì? Event dịch theo đúng ý nghĩa của nó là "sự kiện", đây là một ...

Bài 01: Laravel là gì? Hướng dẫn cài đặt laravel trên windows - Laravel tutorials
Version 4.2.x Trong chuỗi bài viết này mình sẽ viết về laravel 4.2.* trong môi trường windows, ai làm trên linux thì cứ thắc mắc mình sẽ giúp. Trong bài viết này mình sẽ giới thiệu sơ lược về laravel, cài đặt cơ bản đầu tiên. 1. Laravel là gì? Laravel ...

Bài 11: Sử dụng Query Builder (Model) trong laravel - Laravel 4x căn bản
Model trong mô mình MVC dùng để tương tác với cơ sở dữ liệu và trả kết quả về cho Controller, từ đó controller sẽ xử lý kết quả đó và chuyển sang View để hiển thị lên website. Trong laravel có 2 cách sử dụng đó là dùng Eloquent ORM hoặc Query Builder. Trong bài này mình sẽ giới thiệu về Query ...

Bài 10: Sử dụng Blade template engine trong Laravel - Laravel 4x căn bản
Template engine có tác dụng giúp sạch đi những đoạn code PHP nằm trong View nên tách biệt hoàn toàn giữa người cắt CSS và người code PHP. Hiện nay có khá nhiều template engine như Smarty, tuy nhiên việc sử dụng nó đang là một câu hỏi lớn vì tốc độ xử lý của ứng dụng sẽ trở nên chậm hơn. Lý do mỗi ...

Bài 07: Sử dụng Route::filter và Route::group trong laravel - Laravel 4x căn bản
Ở bài trước mình mình đã giới thiệu về Route::controller và Route::resource nhưng mình nghĩ rằng bạn sẽ có thắc mắc cần được giải đáp như sau: Nếu nhiều route thì gom nó thành một nhóm được không? Nếu muốn lọc người dùng theo điều kiện mới được vào thì sao, ví dụ người dùng chưa đăng nhập ...

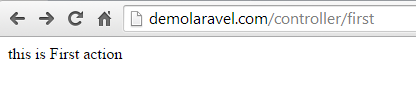
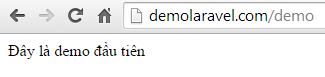
Bài 06: Sử dụng Route::controller và Route::resource trong laravel - Laravel 4x căn bản
Ở bài trước mình có giới thiệu tổng quan về rout trong Laravel và việc sử dụng các route post, get, any, ... để gọi đến 1 action của controller, nhưng nếu bạn có nhiều controller mà mỗi controller lại có nhiều action thì chẳng lẽ mỗi action ta viết 1 dòng Route::method() hay sao. Nên ở bài viết này ...

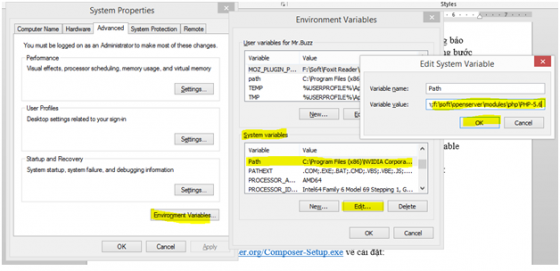
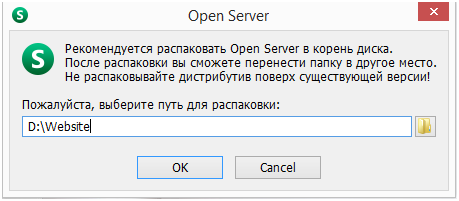
Bài 03: Cài đặt Openserver và tạo domain ảo trên localhost - Laravel 4x căn bản
Trong bài 3 này mình sẽ giới thiệu các bạn cách tạo tên miền ảo (virtual domain) bằng phần mềm openserver. Trên thực tế, môi trường được xem là chuẩn và được khuyến nghị sử dụng khi làm việc với laravel là bộ đôi Homestead – Vagrant, nhưng với một người mới bước vào thì việc sử dụng nó không hề đơn ...

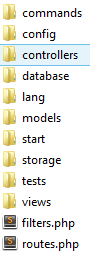
Bài 02: Cấu trúc thư mục cơ bản của Laravel - Laravel 4x căn bản
Bất kì một Framework nào cũng đưa ra một mô hình các cấu trúc thư mục chuẩn để giúp các lập trình viên sử dụng có thẻ đọc code của nhau và hiểu được, với cấu trúc này giúp cho lập trình viên dễ dàng tiếp xúc hơn thay vì bắt họ tự nghĩ ra. Vậy trong bài này chúng ta sẽ tìm hiểu cấu trúc của một ...

Bài 4: Sử dụng View trong laravel - Laravel 4x căn bản
Trong bài này chúng ta sẽ tìm hiểu đến View, một thành phần khá quan trọng trong mô hình MVC. Nhiệm vụ của View là nhận dữ liệu từ Controller và sau đó dựa vào layout của giao diện nó sẽ xử lý dữ liệu theo yêu cầu. Cũng như các Framework khác chúng ta vẫn có các khái niệm như cách tạo view, cách ...

Bài 02: Tổng quan về route trong laravel - Laravel 4x căn bản
Trong khuôn khổ bài viết này, mình sẽ giới thiệu đến bạn route trong laravel là gì, và cách sử dụng một vài loại route cơ bản. Bài viết chỉ dừng ở mức tìm hiểu cách sử dụng route trong Laravel chứ không đi vào ứng dụng thực tế, sau khi xong serie căn bản chúng ta sẽ tìm hiểu sâu nó ở một bài ...

Bài 04: Những công cụ tốt nhất hỗ trợ học laravel - Laravel 4x căn bản
Trước hết, ai khi học php đều chọn cho mình 1 IDE hoặc text editor phù hợp với bản thân nhất để hỗ trợ việc học dễ dàng hơn, và nếu bạn chưa có thì càng nên đọc bài viết này. Khi học lập trình thì việc nhớ được câu lệnh là việc tốt, nhưng sở hữu 1 phần mềm có hỗ trợ gợi ý câu lệnh (auto complete) là ...

Bài 04: Tìm hiểu cấu trúc của Laravel 5.x - Laravel 5.x căn bản
Và trong bài này, chúng ta sẽ tìm hiểu cấu trúc của Laravel để có thể hiểu được vai trò và mục đích của từng chuyên mục, tập tin của Laravel đồng thời cũng thấy được sự khác nhau về các bố trí mô hình MVC của Laravel và các Framework khác có gì khác và giống nhau. Và bây giờ chúng ta sẽ vào khám phá ...

Bài 03: Hướng dẫn cài đặt Laravel 5.x - Laravel 5.x căn bản
Để bắt đầu series tự học Laravel 5x thì công việc đầu tiên là bạn phải cài đặt Laravel đã. Có hai cách cài đặt thông dụng đó là cài đặt qua Composer và cài đặt thông qua Laravel Installer, và trong bài này mình sẽ trình bày cả hai cách cho các bạn lựa chọn. Trước tiên chúng ta tìm hiểu về thông ...

Bài 02: Hướng dẫn sử dụng Composer PHP - Laravel 5.x căn bản
Composer là một công cụ tuyệt vời cho tín đồ PHP và trong bài này, chúng ta sẽ tìm hiểu và sử dụng composer nhé. 1. Hướng dẫn sử dụng Composer Có hai phần riêng biệt để quản lý dependencies bằng Composer. Đầu tiên là command line tool của Composer cho việc nắm giữ và quản lý các dependencies. ...

Bài 01: Composer là gì? - Laravel 5.x căn bản
Trước khi Composer ra đời, chúng ta thường khó chịu với hàng tá các thư viện của bên thứ ba cần phải quản lý, rất khó khăn để cập nhật và còn lại các khâu cài đặt lằng quằng. Đó là quá khứ thôi, sự ra đời của Composer đã làm thay đổi hoàn toàn mọi thứ rồi. Trong bài viết này chúng ta sẽ tìm hiểu về ...







