
Biến môi trường process.env trong Nodejs - NodeJS căn bản
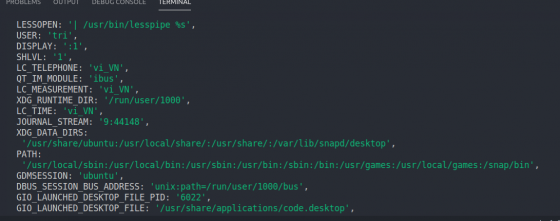
Trong bài viết hôm này chúng ta sẽ cùng nhau đi tìm hiểu về biến môi trường process.env trong Nodejs, đây là một phần được sử dụng rất nhiều trong dự án Nodejs thực tế, bởi việc lưu trữ thông tin trong môi trường sẽ giúp cho quá trình làm việc cũng như deploy dự án dễ dàng hơn. 1. Biến môi trường ...

Hàm writeHead và setHeader trong NodeJS - NodeJS căn bản
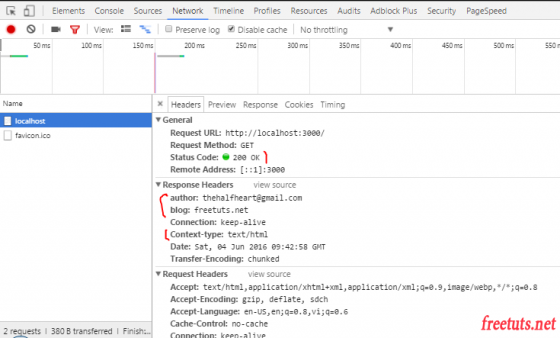
Ở bài trước mình có hướng dẫn tạo server NodeJS đơn giản và trong bài mình có sử dụng hàm writeHead để thêm các tham số vào header, vậy thì trong bài này mình sẽ giải thích kỹ hơn về hàm này và cách sử dụng nó. Và trước khi đọc bài này thì bạn phải hiểu Header Request và Header Response đã ...

Xây dựng NodeJS Server đơn giản - NodeJS căn bản
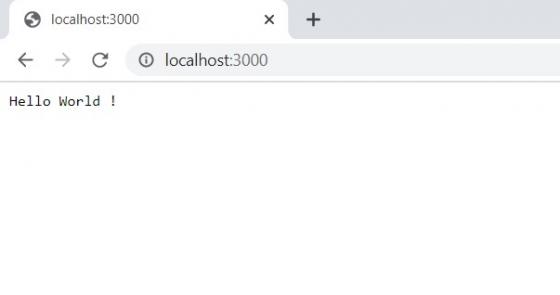
Để chạy được ứng dụng NodeJS thì bạn phải lập trình cho nó một cái Server, việc cài đặt server này sẽ thông qua những đoạn mã javascript chứ không phải thông qua phần mềm. Và trong bài này mình sẽ hướng dẫn cài đặt một chương trình in ra một câu chào lên trình duyệt web. 1. Xây dựng cấu trúc file ...

Cài đặt Git Bash để học NodeJS - NodeJS căn bản
Ở series học NodeJS căn bản mình đã hướng dẫn các bạn cách sử dụng Window Command Line để chạy lệnh NodeJS rồi nhỉ? Tuy nhiên sử dụng giao diện đó sẽ hơi bất tiện và không đẹp nên trong bài này mình sẽ hướng dẫn các bạn cài đặt sử dụng Git Bash, đây là một phần mèm có chức năng tương tự như Window ...

Crawl dữ liệu website bằng NodeJS cơ bản - NodeJS căn bản
Hướng dẫn cách crawl dữ liệu của một website sử dụng Node.js, sử dụng một vài package hỗ trợ, tùy thuộc vào độ phức tạp của dữ liệu của trang web mà có những cách để crawl khác nhau. Crawl là một kĩ thuật dùng để lấy dữ liệu từ một website bằng cách bóc tách dữ liệu từ một website nào đó, đây là ...

Xử lý Timers trong Nodejs - NodeJS căn bản
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về hàm Timers trong NodeJS, cách sử dụng timer và các ví dụ cụ thể. Trong các bài trước về Global Obejct mình có đề cập qua về các hàm có trong modue Timer của NodeJS nhưng chưa giải thích đầy đủ, vì vậy bài này mình sẽ nói chi tiết hơn. 1. ...

Khởi tạo HTTP web server trong Nodejs - NodeJS căn bản
Trong bài viết này chúng ta sẽ đi tìm hiểu về cách để khởi tạo một HTTP Web Server trong Nodejs, giới thiệu về module HTTP tích hợp trong Nodejs. HTTP là module giúp chúng ta khởi tạo một HTTP web server trên ứng dụng Nodejs. 1. HTTP là gì ? HTTP(Hypertext Transport Protocol) là một giao thức ...

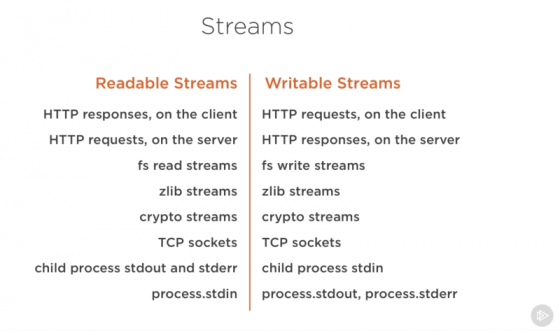
ìm hiểu Streams trong NodeJS - NodeJS căn bản
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về khái niệm Streams trong NodeJS và xem cách nó hoạt động như thế nào ? Streams không phải chỉ có trong NodeJs mà còn có trong rất nhiều các công nghệ khác nữa. Nhưng trong phạm vi bài viết này chúng ta sẽ chủ yếu tìm hiểu trong Nodejs mà ...

ìm hiểu Buffer trong NodeJS - NodeJS căn bản
Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về khái niệm Buffer trong Nodejs, cách sử dụng Buffer và các API mà Nodejs hỗ trợ trong thư viện này. Buffer khá là quan trọng trong lập trình NodeJS, khi hiểu rõ về Buffer việc lập trình với NodeJS cũng sẽ đơn giản hơn rất nhiều. ...

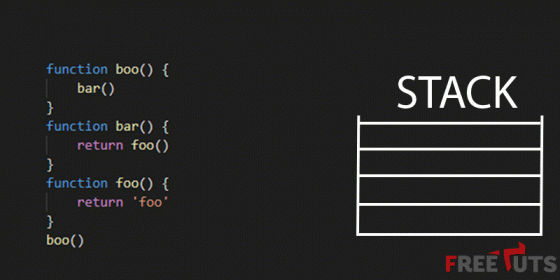
Events trong NodeJS - NodeJS căn bản
Trong bài tiếp theo của seri học lập trình NodeJS căn bản chúng ta sẽ đi tìm hiểu về khái niệm event loop (luồng sự kiện) và event trong NodeJS. Trong các ứng dụng NodeJS, các khái niệm về callback và event được thực hiện đồng thời. Bởi trong ứng dụng NodeJS được xử lý đơn luồng và hầu hết các ...

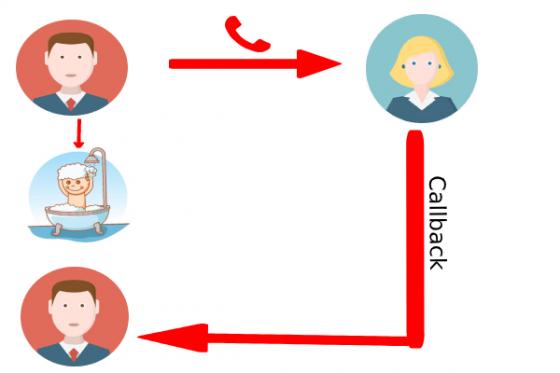
ìm hiểu Callback trong NodeJS - NodeJS căn bản
Trong bài viết này mình sẽ giới thiệu về khái niệm callback trong Nodejs, đồng thời chúng ta sẽ cùng nhau đi tìm hiểu về ứng dụng của callback trong dự án NodeJS thực tế như thế nào? Đây cũng là một phần khá quan trọng khi chúng ta lập trình với NodeJS. NodeJS có khả năng xử lý đồng thời rất ...

ìm hiểu về Global Objects trong NodeJS - NodeJS căn bản
Trong bài này chúng ta sẽ tìm hiểu Global Objects trong NodeJS, đây là những object có phạm vi toàn cục và bạn có thể sử dụng bất cứ đâu trong dự án NodeJS của mình. Chắc hẳn ai đã từng học lập trình cũng đã từng nghe qua khái niệm về phạm vi toàn cục (global scope), điển hình như khi ta viết ...

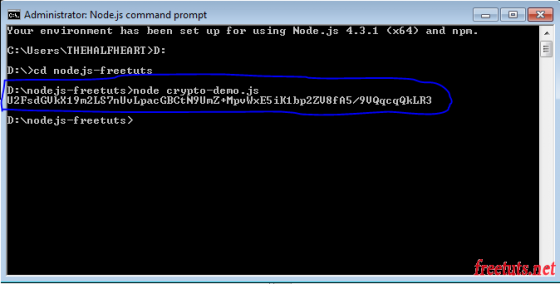
Mã hóa chuỗi trong NodeJS với module CryptTo-JS - NodeJS căn bản
Đôi khi bạn muốn mã hóa thông tin trước khi lưu vào cơ sở dữ liệu để thông tin được an toàn hơn. Ví dụ khi bạn thiết lập mật khẩu cho User thì bạn phải mã hóa chuỗi mật khẩu đó rồi mới lưu vào CSDL, từ đó khi đăng nhập thì ta sẽ so sánh chuỗi đã mã hóa thay vì so sánh mật khẩu chưa mã hóa. Trong ...

Áp dụng Yargs NodeJS vào ứng dụng quản lý học sinh - NodeJS căn bản
Như vậy là bạn đã hiểu được phần nào về module Yargs và các cấu hình options trong Yargs rồi đấy. Vậy trong video này ta sẽ vận dụng những gì đã học để làm một bài tập nho nhỏ có sử dụng những hàm đã làm ở bài xây dựng chức năng quản lý học sinh. Ở bài đó chúng ta sử lý thêm dữ liệu bằng code nên ...

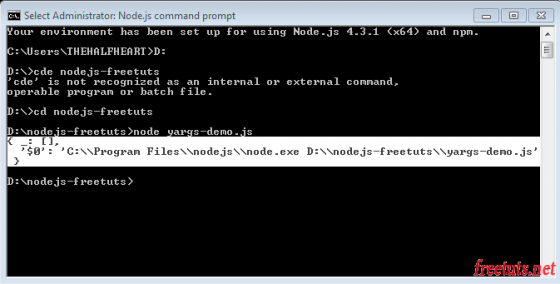
Giới thiệu module Yargs trong NodeJS - NodeJS căn bản
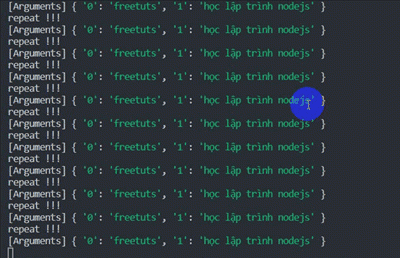
Trong bài này mình sẽ tìm hiểu đến một module rất hữu ích trong việc lấy dữ liệu từ người dùng đó là module yargs, công cụng của nó giống như việc lấy dữ liệu với phương thức GET trong PHP vậy. 1. Yargs là gì? Yargs là một module có tác dụng tách chuỗi của các request và lấy các tham số + giá ...

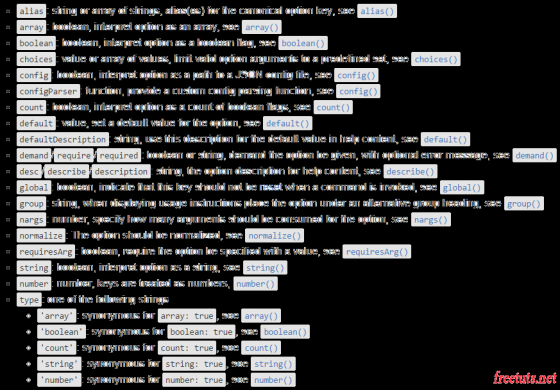
Module Yargs Options trong NodeJS - NodeJS căn bản
Ở bài trước chúng ta đã tìm hiểu module Yargs trong NodeJS rồi nhưng đó chỉ là cách sử dụng căn bản, vì vậy trong bài này mình sẽ tiếp tục giới thiệu với các bạn một số tính năng nữa đó là Yargs Options, đây là phần cấu hình cho các tham số truyền vào của NodeJS. Có nhiều cách cấu hình cho Yargs, ...

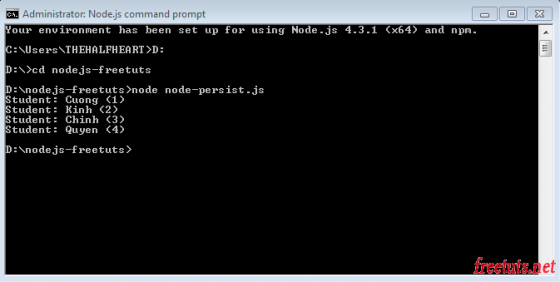
Chương trình quản lý học sinh trong NodeJS - NodeJS căn bản
Như vậy ở bài thứ 5 mình đã giới thiệu sơ lược cách hoạt động của Module node-persist, vậy thì trong bài này chúng ta tiếp tục thực hành sử dụng module này để xây dựng một ứng dụng đơn giản đó là ứng dụng quản lý sinh viên. Trong ứng dụng này chúng ta chủ yếu sử dụng LocalStorage để lưu trữ danh ...

Node-persist - Local Storage trên Server - NodeJS căn bản
Để lưu trữ dữ liệu tạm thời thì trong Javascript HTML5 có khái niệm LocalStorage và SessionStorage, còn trong PHP thì có khái niệm session. Vậy trong NodeJS có cách nào để lưu trữ dữ liệu tạm thời hay không? Có đấy các bạn, chúng ta sẽ sử dụng module node-persist để lưu trữ dữ liệu tạm thời trên ...

ạo Project cho chuyên đề học NodeJS - NodeJS căn bản
Để tiện cho việc viết bài lẫn việc học của các bạn thì trong bài này mình sẽ hướng dẫn các bạn tạo Project và xác định nơi đặt Project để các bài sau khỏi phải mất công trình bài lệnh cd nữa. Việc quản lý mã nguồn và các thư viện được tích hợp rất quan trọng trong lập trình. Trước đây khi sử ...

Mối liên hệ giữa Javascript và NodeJS - NodeJS căn bản
Để các bạn hiểu rõ hơn về NodeJS thì trong bài này mình sẽ trình bày mối quan hệ giữa Javascript và NodeJS nói chung và thể hiện rõ bản chất nền tảng của NodeJS được xây dựng từ Javascript nói riêng. 1. Nền tảng NodeJS là Javascript Khi lập trình với NodeJS bạn sử dụng hoàn toàn cú pháp của ...







