
Các thuộc tính CSS định dạng thẻ a (links) - Học CSS căn bản & nâng cao
Thẻ a đóng vai trò rất quan trọng vì nhiệm vụ của nó là giúp chuyển trang giữa các file trong hệ thống website. Không những vậy mà bên SEO nó cũng có tác dụng chuyển hướng trang để các công cụ tìm kiếm có thể lọc toàn bộ website của bạn. Mỗi website sẽ có nhiều thẻ a và bạn muốn bắt mắt với người ...

Các thuộc tính CSS định dạng text - Học CSS căn bản & nâng cao
CSS cung cấp cho chúng ta một số thuộc tính định dạng text như màu sắc, hiển thị chữ in hoa hoặc in thường, vị trí hiển thị, ... Những thuộc tính này khá hay và rất quan trọng vì nó quyết định tính thẩm mỹ cho các dòng chữ trong website. Trong bài chúng ta tìm hiểu một số thuộc tính định dạng cho ...

ìm hiểu về font trong CSS - Học CSS căn bản & nâng cao
Trong bài này mình sẽ tìm hiểu về font trong CSS và các thuộc tính liên quan. Trước khi đi vào nội dung chính thì mình lấy một ví dụ cho các bạn dễ hiểu, đó là trong phần mềm soạn thảo Word ta có thể tùy chỉnh nhiều thuộc tính cho font như: in đậm, in nghiêng, kiểu chữ, kích ...

ìm hiểu về color trong CSS - Học CSS căn bản & nâng cao
Hôm nay mình xin giới thiệu về màu (color) trong CSS, nó cũng là một phần hết sức quan trọng cho một trang web vì nó tạo cho trang web của mình trở nên sinh động và cuốn hút hơn. Các bạn có thể thiết lập màu cho màu nền (background) hay màu cho đường viền (border) hay màu cho chữ (text) ...

hiết lập màu nền với CSS background - Học CSS căn bản & nâng cao
Trong bài này chúng ta tìm hiểu cách thiết lập màu nền cho các thẻ HTML, đây là một thuộc tính khá quan trọng mà bạn cần phải nắm vững vì hầu hết các trang web đều có sử dụng thuộc tính này để tạo background với các hình ảnh hoặc màu sắc (color). Không đi đâu xa mà tại website Zaidap.com.net ...

Selector là gì? Tìm hiểu CSS Selector căn bản - Học CSS căn bản & nâng cao
CSS Selector đóng vai trò rất quan trọng khi các bạn code layout cho website, tuy nhiên về các loại selector thì hơi nhiều nên trong bài này tôi chỉ trình bày một số selector thông dụng và căn bản nhất để các bạn dễ theo dõi, các vấn đề nâng cao mình sẽ trình bày ở một bài khác. Trước khi ...

Cú pháp CSS - các cách viết CSS - Học CSS căn bản & nâng cao
Ở bài trước chúng ta đã được học khái niệm CSS là gì rồi nhỉ? Vậy thì trong bài này để cho nóng thì chúng ta sẽ tìm hiểu đến cú pháp viết CSS, đồng thời tìm hiểu ba cách trình bày CSS (inline, external, internal). 1. Cú pháp CSS Chúng ta chia một đoạn mã CSS ra gồm hai phần đó là: ...

CSS là gì? Học CSS như thế nào? - Học CSS căn bản & nâng cao
"CSS là gì?" là câu hỏi muôn thuở của những bạn mới bắt đầu học CSS. Về định nghĩa thì nó không phức tạp lắm nhưng về cách sử dụng thì có lẽ là một chặng đường dài và đầy gian nan. Chính vì vậy mình muốn tạo một serie học CSS căn bản để các bạn có một nơi học chất lượng vã đặc biệt là miễn phí ...

Bài 02: Thêm Article Trong HTML5 - Học HTML5 căn bản & nâng cao
Bài trước chúng ta đã được tìm hiểu cấu trúc một template chuẩn HTML5 nhưng chỉ mới học cách sử dụng đơn giản, nên trong bài này ta sẽ đi sâu vào hơn xíu đó là khai báo một article trong html5. Mỗi article chính là một mẫu tin, và ta sẽ coi nó như là một phần gồm có header và footer. Trước tiên ...

Bài 01: Tạo Template HTML5 Đầu Tiên - Học HTML5 căn bản & nâng cao
Nếu bạn mới bắt đầu học HTML5 thì điều bạn quan tâm đầu tiên chính là cấu trúc một website xây dựng bằng html5 sẽ như thế nào? Chờ gì nữa ta bắt đầu phanh phui nó nhé. Nếu bạn tham khảo một số website được viết bằng HTML5 thì các bạn sẽ thấy các thẻ như header, nav, section, footer, ... Tất cả ...

Bài 08: Sử dụng CSS tùy chỉnh giao diện HTML - Học HTML căn bản & nâng cao
Theo mặc định giao diện của các thẻ HTML sẽ không đẹp và không thể nào làm giống như giao diện trong file PSD được, vì vậy ta phải sử dụng thêm CSS để tùy chỉnh hiển thị mặc định của HTML. 1. Ví dụ sử dụng CSS định dạng giao diện Để các bạn rõ hơn thì mình sẽ làm một ví dụ sử dụng ...

Bài 07: Dùng thẻ img trong HTML để tạo hình ảnh - Học HTML căn bản & nâng cao
Có câu "một website đẹp phải có hình ảnh, bổ cục rõ ràng và nhiều hiệu ứng bắt mắt". Chỉ với câu nói này thôi đủ để chúng ta liệt kê những công nghệ phải sử dụng để tạo nên nó. Tạo hình đẹp và tạo bổ cục => Sử dụng các thẻ HTML để xây dựng. Bổ cục rõ ràng => Sử dụng CSS ...

Bài 06: Dùng thẻ a trong HTML để tạo links - Học HTML căn bản & nâng cao
Trong một website luôn tồn tại các link liên kết với nhau. Ví dụ như bài HTML là gì mình đã gán một link tới trang trình bày khái niệm đó. Vậy thì trong bài này chúng ta tìm hiểu cách sử dụng thẻ a để tạo nên những link liên kết như vậy. 1. Thẻ a trong HTML Nếu bạn tìm hiểu SEO thì sẽ ...

Bài 05: Các thẻ HTML định dạng Table - Học HTML căn bản & nâng cao
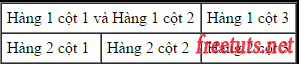
Table là một định dạng dùng để hiển thị dữ liệu ở dạng danh sách. Mỗi table sẽ được chia ra gồm hai thành phần là cột với hàng, và được tạo thành bởi các thẻ table, tr, td, tbody, thead, tfoot. 1. Định dạng HTML table đơn giản Cách đơn giản nhất để tạo table là tuân theo cú pháp sau: ...

Bài 04: Các thẻ HTML định dạng heading và list - Học HTML căn bản & nâng cao
Trong bài này mình sẽ tìm hiểu hai nhóm thẻ dùng để nhấn mạnh nội dung của một trang web và chia ra từng mục lục giúp cho trang web dễ nhìn hơn. Vấn đề này không những thân thiện với người dùng mà nó còn có tác dụng khá tốt trong việ SEO website. 1. Thẻ định dạng Heading Thẻ Heading dùng ...

Bài 03: Các thẻ HTML định dạng văn bản - Học HTML căn bản & nâng cao
Kể từ bài này chúng ta bắt đầu tìm hiểu các thẻ HTML thông dụng thường được sử dụng, sau đó chúng ta sẽ áp dụng CSS để xây dựng bổ cục giúp website đẹp hơn. Các thẻ HTML mình trình bày tương đối đơn giản nên bạn có thể sử dụng google để tìm kiếm bất kì một blog lập trình nào. 1. Các thẻ HTML định ...

Bài 02: HTML Elements và Attributes - Học HTML căn bản & nâng cao
Ở bài HTML là gì mình có nói HTML bản chất giống XML nên nó được tạo thành từ hai thành phần chính đó là tên thẻ (tagname) và các thuộc tính (attribute). Đối với XML thì tên thẻ ta có thể tự định nghĩa nhưng với HTML thì bạn phải sử dụng tên thẻ có trong danh ...

Bài 01: HTML là gì? Bổ cục HTML của một trang web - Học HTML căn bản & nâng cao
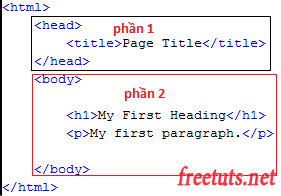
Khi bắt đầu làm quen với lập trình web thì HTML chính là nội dung đầu tiên mà bạn phải học, sau đó bạn sẽ kết hợp với CSS để tạo ra những sản phảm rất là độc đáo. Nghe nói thì hay nhưng bạn mới học nên có lẽ hơi mơ hồ phải không nào :D Ok trong serie này ta sẽ cùng nhau khám phá ...

Bài 12: jQuery Mobile - Tables - jQuery Mobile căn bản
Đối với Table rất khó có thể xây dựng responsive bởi vì nó không hiển thị block, inline như các thẻ HTML khác. Trong Bootstrap họ đã nảy xây dựng responsive cho table bằng cách ở màn hình nhỏ table sẽ xuất hiện thanh cuộn kéo ngang nhưng bản thân mình thấy đó không phải là một cách giải quyết ...

Bài 11: jQuery Mobile - Collapsibles - jQuery Mobile căn bản
Collapsible là hiệu ứng khi bạn click vào dấu cộng thì nó sẽ mở rộng ra hoặc thu gọn lại nhằm thu nhỏ không gian hiển thị giúp giao diện thân thiện với người dùng hơn. Nội nội dung bên trong có thể là các menu, image, slide hay các widget bất kì khác. ...







